- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как интегрировать пользовательскую страницу ошибки 404
Декабрь 12, 2014
Из этого туториала вы узнаете, как интегрировать страницу ошибки 404 с пользовательским дизайном в вашем сайте HTML
JS Animated. Как интегрировать пользовательскую страницу ошибки 404Создание пользовательской страницы 404:
Создайте файл 404.html (вы также можете назвать его по-другому) с сообщением, которое будут видеть гости вашего сайта, если они попробуют открыть несуществующую страницу. Неплохой вариант — использовать небольшую карту сайта и/или форму поиска, рядом с сообщением об отсутствии запрашиваемой страницы. Из этой статьи вы можете узнать больше интересной информации о создании полезной страницы ошибки 404.
В нашем случае страница 404.html уже существует:

Пожалуйста, обратите внимание, что страница 404 включена в архивы шаблонов HTML5 и Bootstrap.
-
Создание .htaccess:
Откройте файл .htaccess, если у вас он уже есть. Если такого файла нет, откройте блокнот или любой другой текстовый редактор (в данном случае визуальный редактор WYSIWYG не подойдет) и добавьте такую строку:
ErrorDocument 404 /404.html
Файл ошибки можно назвать любым удобным для вас именем, а также использовать желаемое расширение, однако, пожалуйста, НЕ УКАЗЫВАЙТЕ здесь абсолютного пути к файлу (полная ссылка, включая веб-адрес сайта):

Загрузка:
Убедитесь, что ваш клиент FTP настроен на режим загрузки ASCII, загрузите файл 404.php, а затем .htaccess:

-
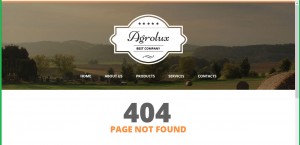
Очистите кеш браузера и укажите путь к несуществующему на вашем сервере файлу в адресной строке. Например, http://www.example.com/oops. Теперь вы увидите свою новую страницу ошибки 404:

-
Примечания
Вы вольны в своем выборе содержимого на странице ошибки. Некоторые предпочитают просто указать там ссылку на главную страницу сайта, другие ищут более дружественный подход, чтобы показать посетителю, что страница недоступна, и создают красиво оформленные страницы со ссылками на другие разделы сайта или даже формой поиска.
Вы также можете воспользоваться детальным видео — туториалом:
JS Animated. Как интегрировать пользовательскую страницу ошибки 404













