- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
JS Animated. Wie arbeitet man mit dem Slider (Camera slideshow)
Oktober 20, 2014
Dank diesem Tutorial erfahren Sie, wie arbeitet man mit dem Slider (Camera slideshow) in den Vorlagen JS animated.
JS Animated. Wie arbeitet man mit dem Slider (Camera slideshow)Bearbeiten von fertigen Dias:
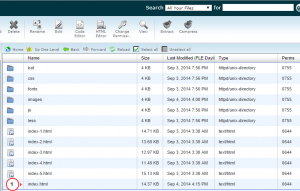
Öffnen Sie den Ordner mit den Dateien der Vorlage JS Animated und gehen Sie in den Ordner site. Abhängig von der Struktur Ihrer Vorlage sind in diesem Ordner ein paar index.html Dateien (zum Beispiel, index.html, index-1.html, index-2.html, usw.) oder nur eine Datei. In beiden Fällen öffnen Sie die Datei index.html mit Hilfe von dem HTML Editor (zum Beispiel, Adobe Dreamweaver oder Notepad++):

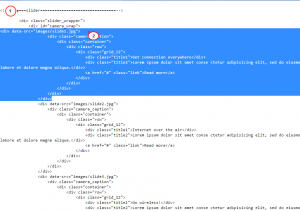
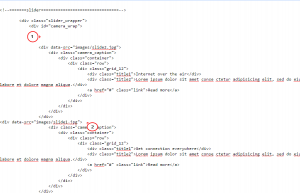
Finden Sie den Bereich des Sliders, wo Sie den Code für jedes Dia sehen können. Auch können Sie den Titel des Dias und den Text auf dem Diabutton ändern:

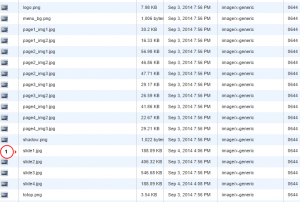
Um das Bild des Dias zu ändern, gehen Sie in den Ordner /images/ und ersetzen Sie ein von den Bildern durch eigenes. Ihre Bilddatei muss denselben Namen wie die Datei, die im Dia vorher benutzt wurde, haben:

Hinzufügen des neuen Dias.
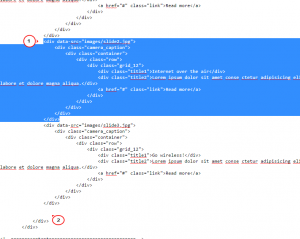
Öffnen Sie die Datei index.html und kopieren Sie den Teil des Codes, der einzelnes Dia definiert. Fügen Sie den kopierten Code oben in der Datei nach dem Code des letzten fertigen Dias ein:

-
Wie Sie sehen können wurde in diesem Code der Pfad zu dem Bild des Dias festgelegt. Ändern Sie ihn und laden Sie das Bild mit dem eingegebenen im Code Namen in den Ordner images hoch. Auf der Webseite wird das neue Dia dargestellt:

Löschen des Dias.
Öffnen Sie die Datei index.html und definieren Sie den Teil des Codes, der das bestimmte Dia festlegt.
Löschen Sie nur diesen Teil des Codes und speichern Sie die Änderungen.
Ändern der Diareihenfolge.
-
Öffnen Sie die Datei index.html und markieren Sie den Teil des Codes, der Dias entspricht, deren Reihenfolge Sie ändern möchten.
-
Schneiden Sie den Code der notwendigen Dias aus und fügen Sie ihn nach dem Code für diejenigen Dias ein, nach welchen Sie sie auf der Webseite darstellen möchten. Zum Beispiel, wenn Sie möchten, das erste Dia nach dem zweiten darstellen, muss dann der ausgeschnittene Code des ersten Dias nach dem Code für das zweite Dia eingefügt werden:

Nachdem Sie die Änderungen gespeichert wurden, werden die Dias in der neuen Reihenfolge dargestellt.
Sie können auch das ausführliche Video-Tutorial nutzen:
JS Animated. Wie arbeitet man mit dem Slider (Camera slideshow)













