- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
OpenCart 2.x. Wie man den Übergangseffekt zwischen Slides ändert
Oktober 8, 2015
Von diesem Tutorial erfahren Sie, wie man den Übergangseffekt zwischen Slides (slides transition effect) in OpenCart 2.x ändert.
OpenCart 2.x. Wie man den Übergangseffekt zwischen Slides ändert
Um den Übergangseffekt zwischen den Slides zu ändern, führen Sie die folgenden Schritte aus:
-
Loggen Sie sich ins Hosting Control Panel (Control Hosting Panel (cPanel)) auf dem Server ein.
-
Finden Sie den Dateimanager (File Manager) und öffnen Sie den Ordner Ihrer Website (Sie können auch FTP Kunden nutzen).
-
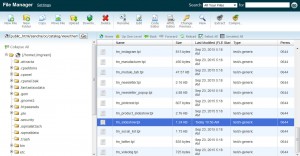
Finden Sie den Ordner catalog/view/theme/themeXXX/template/module und öffnen Sie die Datei tm_slideshow.tpl:
-
Finden Sie den folgenden Teil des Codes am Anfang der Datei (es ist ungefähr die Zeile 18):
<script> jQuery(function(){ jQuery('#camera_wrap_<?php echo $module; ?>').camera({ navigation: true, playPause: false, thumbnails: false, navigationHover: false, barPosition: 'top', loader: false, time: 3000, transPeriod:800, alignment: 'center', autoAdvance: true, mobileAutoAdvance: true, barDirection: 'leftToRight', barPosition: 'bottom', easing: 'easeInOutExpo', fx: 'simpleFade', height: '36.09%', minHeight: '90px', hover: true, pagination: false, loaderColor : '#1f1f1f', loaderBgColor : 'transparent', loaderOpacity : 1, loaderPadding : 0, loaderStroke : 3, }); }); </script>Finden Sie die folgende Zeile:
fx: 'simpleFade',
Nachdem Sie sich diese Codezeile angeschaut haben, können Sie definieren, welchen Übergangseffekt zwischen den Slides verwendet ist wird. In unserem Fall ist es der Übergangseffekt simpleFade.
-
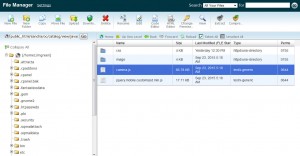
Um den Übergangseffekt simpleFade durch einen anderen zu ersetzen, sollen Sie den Ordner catalog/view/javascript/camera finden und die Datei camera.js öffnen:
-
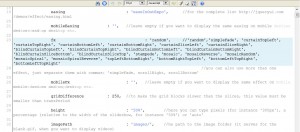
Finden Sie die folgende Zeile (es ist ungefähr die Zeile 23):
fx : 'random', //'random','simpleFade', 'curtainTopLeft', 'curtainTopRight', 'curtainBottomLeft', 'curtainBottomRight', 'curtainSliceLeft', 'curtainSliceRight', 'blindCurtainTopLeft', 'blindCurtainTopRight', 'blindCurtainBottomLeft', 'blindCurtainBottomRight', 'blindCurtainSliceBottom', 'blindCurtainSliceTop', 'stampede', 'mosaic', 'mosaicReverse', 'mosaicRandom', 'mosaicSpiral', 'mosaicSpiralReverse', 'topLeftBottomRight', 'bottomRightTopLeft', 'bottomLeftTopRight', 'bottomLeftTopRight' //you can also use more than one effect, just separate them with commas: 'simpleFade, scrollRight, scrollBottom'
Diese Codezeile zeigt verfügbare Effekte (random, simpleFade, curtainTopLeft, usw.).
Um ausführliche Informationen über diese Effekte zu erhalten, öffnen Sie die offizielle Website Camera Slideshow.
-
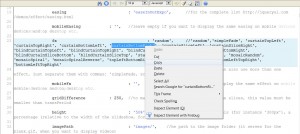
Lassen Sie uns den Übergangseffekte zwischen den Slides durch curtainBottomRight ersetzen. Um dies zu machen, müssen Sie den Wert curtainBottomRight aus der Codezeile in der Datei camera.js kopieren:
-
Nachdem Sie ihn kopiert haben, kehren Sie zur Datei tm_slideshow.tpl in catalog/view/theme/themeXXX/template/module zurück.
-
Ersetzen Sie den Wert simpleFade durch curtainBottomRight:
-
Speichern Sie die Änderungen und aktualisieren Sie Ihre Website.
Sie können jetzt selbst den Übergangseffekt zwischen Slides (slides transition effect) in OpenCart 2.x ändert.
Sie können auch das ausführliche Video-Tutorial nutzen:
OpenCart 2.x. Wie man den Übergangseffekt zwischen Slides ändert