- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
OpenCart 2.x. Как изменить эффект перехода слайдов
Октябрь 8, 2015
Из этого туториала Вы узнаете, как изменить эффект перехода слайдов (slides transition effect) в OpenCart 2.x.
OpenCart 2.x. Как изменить эффект перехода слайдов
Для того чтобы изменить эффект перехода слайдов, следуйте таким инструкциям:
-
Войдите в вашу Панель управления хостингом (Control Hosting Panel (cPanel)) на сервере.
-
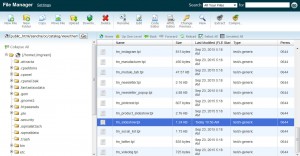
Найдите Файловый менеджер (File Manager) и перейдите в папку вашего сайта (Вы можете также воспользоваться клиентом FTP).
-
Перейдите в папку catalog/view/theme/themeXXX/template/module и откройте файл tm_slideshow.tpl:
-
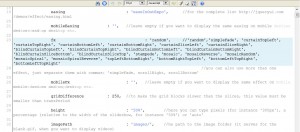
Найдите следующий фрагмент кода вверху файла (примерно на строке 18):
<script> jQuery(function(){ jQuery('#camera_wrap_<?php echo $module; ?>').camera({ navigation: true, playPause: false, thumbnails: false, navigationHover: false, barPosition: 'top', loader: false, time: 3000, transPeriod:800, alignment: 'center', autoAdvance: true, mobileAutoAdvance: true, barDirection: 'leftToRight', barPosition: 'bottom', easing: 'easeInOutExpo', fx: 'simpleFade', height: '36.09%', minHeight: '90px', hover: true, pagination: false, loaderColor : '#1f1f1f', loaderBgColor : 'transparent', loaderOpacity : 1, loaderPadding : 0, loaderStroke : 3, }); }); </script>Найдите следующую строку:
fx: 'simpleFade',
Рассмотрев эту строку кода, Вы можете определить, какой эффект перехода слайдов используется. В нашем случае — это эффект перехода simpleFade.
-
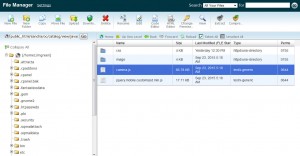
Для того чтобы изменить simpleFade на другой эффект, Вы должны перейти в папку catalog/view/javascript/camera и открыть файл camera.js:
-
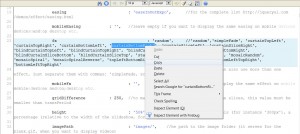
Найдите следующую строку (примерно строка 23):
fx : 'random', //'random','simpleFade', 'curtainTopLeft', 'curtainTopRight', 'curtainBottomLeft', 'curtainBottomRight', 'curtainSliceLeft', 'curtainSliceRight', 'blindCurtainTopLeft', 'blindCurtainTopRight', 'blindCurtainBottomLeft', 'blindCurtainBottomRight', 'blindCurtainSliceBottom', 'blindCurtainSliceTop', 'stampede', 'mosaic', 'mosaicReverse', 'mosaicRandom', 'mosaicSpiral', 'mosaicSpiralReverse', 'topLeftBottomRight', 'bottomRightTopLeft', 'bottomLeftTopRight', 'bottomLeftTopRight' //you can also use more than one effect, just separate them with commas: 'simpleFade, scrollRight, scrollBottom'
Эта строка кода перечисляет доступные эффекты (random, simpleFade, curtainTopLeft, и т. д.).
Для получения более детальной информации об этих эффектах, перейдите на официальный сайт Camera Slideshow.
-
Давайте изменим эффект перехода слайда на curtainBottomRight. Для того чтобы это сделать, Вам нужно скопировать значение curtainBottomRight из стоки кода в файле camera.js:
-
Скопировав его, перейдите назад в файл tm_slideshow.tpl в catalog/view/theme/themeXXX/template/module.
-
Замените значение simpleFade на curtainBottomRight:
-
Сохраните изменения и обновите ваш сайт.
Теперь Вы знаете, как изменить Эффект перехода слайдов (slides transition effect) в OpenCart 2.x.
Вы можете также ознакомиться с детальным видео-туториалом ниже: