- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.5.x. Wie arbeitet man mit den Links im Header und Footer
August 17, 2014
Dieses Tutorial zeigt, wie arbeitet man mit den Links im Header und Footer in Vorlagen PrestaShop 1.5.x.
PrestaShop 1.5.x. Wie arbeitet man mit den Links im Header und Footer
-
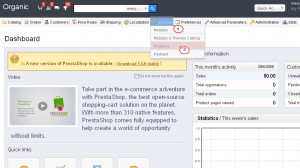
Loggen Sie sich ins Control Panel PrestaShop ein und gehen Sie zum Menü Module -> Positionen (Modules -> Positions).
-
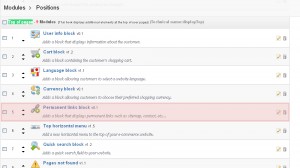
In der Liste finden Sie die Position ‘Seitenkopf’ (‘Top of pages’) und prüfen Sie, welches Modul zur Darstellung der Links im Header verwendet wird.
-
In unserem Fall ist es Block der Permalinks (Permanent links block).
-
Verbinden Sie Ihre Domain über FTP-Account und öffnen Sie den Ordner themes\themeXXX\modules\blockpermanentlinks, wo themeXXX ist der Name des verwendeten Themas. In diesem Ordner müssen Sie die Datei blockpermanentlinks-header.tpl mittels beliebiges Code-Editors bearbeiten.
-
Der folgende Teil des Codes stellt Links im Header dar:
<ul id="header_links"> <li><a href="{$link->getPageLink('index.php')}" class="header_links_home">{l s='home' mod='blockpermanentlinks'}</a></li> <li id="header_link_contact"><a href="{$link->getPageLink('contact', true)}" title="{l s='contact' mod='blockpermanentlinks'}">{l s='contact' mod='blockpermanentlinks'}</a></li> <li id="header_link_sitemap"><a href="{$link->getPageLink('sitemap')}" title="{l s='sitemap' mod='blockpermanentlinks'}">{l s='sitemap' mod='blockpermanentlinks'}</a></li> <li id="header_link_bookmark"> <script type="text/javascript">writeBookmarkLink('{$come_from}', '{$meta_title|addslashes|addslashes}', '{l s='bookmark' mod='blockpermanentlinks' js=1}');</script> </li> </ul>Jede Codezeile ist ein Menüpunkt. Zum Beispiel, der Menüpunkt Sitemap wird von dem folgenden Code dargestellt:
<li id="header_link_sitemap"><a href="{$link->getPageLink('sitemap')}" title="{l s='sitemap' mod='blockpermanentlinks'}">{l s='sitemap' mod='blockpermanentlinks'}</a></li> -
Um jeglichen Menüpunkt zu löschen, sollen Sie die Codezeile, die ihm entspricht, löschen. Um einen neuen Menüpunkt hinzuzufügen, fügen Sie eine neue Codezeile hinzu.
-
Zum Beispiel, lassen Sie uns den Link zur Seite Reduzierte Produkte (Specials page) zum Header hinzufügen. Diese Seite hat die folgende URL: http://domain.com/index.php?controller=prices-drop.
-
Öffnen Sie die Datei themes\themeXXX\modules\blockpermanentlinks\blockpermanentlinks-header.tpl in jeglichem Code-Editor.
-
Finden Sie den folgenden Code:
<ul id="header_links"> <li><a href="{$link->getPageLink('index.php')}" class="header_links_home">{l s='home' mod='blockpermanentlinks'}</a></li> <li id="header_link_contact"><a href="{$link->getPageLink('contact', true)}" title="{l s='contact' mod='blockpermanentlinks'}">{l s='contact' mod='blockpermanentlinks'}</a></li> <li id="header_link_sitemap"><a href="{$link->getPageLink('sitemap')}" title="{l s='sitemap' mod='blockpermanentlinks'}">{l s='sitemap' mod='blockpermanentlinks'}</a></li> <li id="header_link_bookmark"> <script type="text/javascript">writeBookmarkLink('{$come_from}', '{$meta_title|addslashes|addslashes}', '{l s='bookmark' mod='blockpermanentlinks' js=1}');</script> </li> </ul> -
Fügen Sie die neue Codezeile
<li id="header_link_specials"><a href="{$link->getPageLink('prices-drop')}" title="{l s='Specials' mod='blockpermanentlinks'}">{l s='Specials' mod='blockpermanentlinks'}</a></li>sofort nach hinzu:
<li id="header_link_contact"><a href="{$link->getPageLink('contact', true)}" title="{l s='contact' mod='blockpermanentlinks'}">{l s='contact' mod='blockpermanentlinks'}</a></li> -
Lassen Sie uns klar machen, was dieser Code bedeutet:
href="{$link->getPageLink('prices-drop')}"Hier sollen Sie den Teil des Links zur Seite einfügen. Der Teil der URL nach controller=. In unserem Fall ist es prices-drop.
title="{l s='Specials'Dieser Teil des Codes ist der Titel des Menüpunktes, der auf der Webseite darstellen wird.
-
Jetzt schauen wir an, welche Module zur Darstellung der Links im Footer verwendet werden.
-
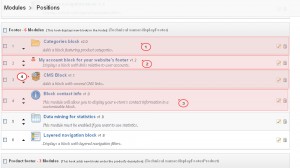
Im Control Panel PrestaShop öffnen Sie Menü Module -> Positionen (Modules -> Positions) und finden Sie die Position Footer (Footer).
-
Module, die auf dem Bildschirmfoto oben markiert sind, werden benutzt, um die Links im Footer darzustellen:
-
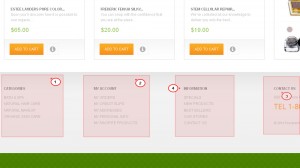
CMS Block (CMS Block) stellt die Links zu CMS Seiten dar. Die Einstellungen dieses Moduls können im Menü Module -> Module (Modules -> Modules) geändert werden, finden Sie den CMS Block und drücken Sie den Button Bearbeiten (Configure). Hier können Sie Links wählen, zu welchen Seiten sie im Footer darstellen werden.
-
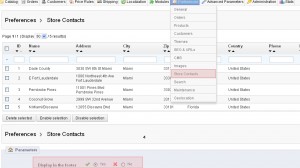
Der Link zu Unsere Shops (Our Stores) wird im CMS Block dargestellt, wenn die Option im Footer darstellen (Display in the footer) im Menü Einstellungen -> Shop-Kontakte (Preferences -> Store Contacts) aktiviert wurde.
-
Kategorienblock (Categories block) enthält alle Kategorien, die im Menü Katalog -> Kategorien (Catalog -> Categories) aktiviert wurden.
-
Block meines Accounts im Footer (My account block for your website’s footer) enthält die Links zu verschiedenen Accountseiten Ihrer Kunden. Sie können dieses Modul im Menü Module-> Module (Modules -> Modules) im Control Panel PrestaShop aktivieren oder deaktivieren.
-
Um die Links in diesem Modul hinzuzufügen oder zu löschen, sollen Sie die Datei /themes/themeXXX/modules/blockmyaccount/blockmyaccount.tpl bearbeiten, wo themeXXX ist der Name des Themenordners.
-
<ul class="store_list">
<li><a href="{$link->getPageLink('history', true)}" title="">{l s='My orders' mod='blockmyaccount'}</a></li>
{if $returnAllowed}<li><a href="{$link->getPageLink('order-follow', true)}" title="{l s='My merchandise returns' mod='blockmyaccount'}">{l s='My merchandise returns' mod='blockmyaccount'}</a></li>{/if}
<li><a href="{$link->getPageLink('order-slip', true)}" title="{l s='My credit slips' mod='blockmyaccount'}">{l s='My credit slips' mod='blockmyaccount'}</a></li>
<li><a href="{$link->getPageLink('addresses', true)}" title="{l s='My addresses' mod='blockmyaccount'}">{l s='My addresses' mod='blockmyaccount'}</a></li>
<li><a href="{$link->getPageLink('identity', true)}" title="{l s='My personal info' mod='blockmyaccount'}">{l s='My personal info' mod='blockmyaccount'}</a></li>
{if $voucherAllowed}<li><a href="{$link->getPageLink('discount', true)}" title="{l s='My vouchers' mod='blockmyaccount'}">{l s='My vouchers' mod='blockmyaccount'}</a></li>{/if}
{$HOOK_BLOCK_MY_ACCOUNT}
</ul>
- Links zu Informationsressourcen (Information links) können in der Datei /themes/themeXXX/modules/blockcms/blockcms.tpl bearbeitet werden, wo themeXXX ist der Name des Themenordners..
-
Der folgende Code stellt den Informationsblock (Information section) dar:
<ul class="list-footer toggle_content clearfix"> {if !$PS_CATALOG_MODE}<li class="first_item"><a href="{$link->getPageLink('prices-drop')}" title="{l s='Specials' mod='blockcms'}"><i class="icon-circle-arrow-right"></i>{l s='Specials' mod='blockcms'}</a></li>{/if} <li class="{if $PS_CATALOG_MODE}first_{/if}item"><a href="{$link->getPageLink('new-products')}" title="{l s='New products' mod='blockcms'}">{l s='New products' mod='blockcms'}</a></li> {if !$PS_CATALOG_MODE}<li class="item"><a href="{$link->getPageLink('best-sales')}" title="{l s='Top sellers' mod='blockcms'}"><i class="icon-circle-arrow-right"></i>{l s='Top sellers' mod='blockcms'}</a></li>{/if} {if $display_stores_footer}<li class="item"><a href="{$link->getPageLink('stores')}" title="{l s='Our stores' mod='blockcms'}">{l s='Our stores' mod='blockcms'}</a></li>{/if} <li class="item"><a href="{$link->getPageLink($contact_url, true)}" title="{l s='Contact us' mod='blockcms'}"><i class="icon-circle-arrow-right"></i>{l s='Contact us' mod='blockcms'}</a></li> {foreach from=$cmslinks item=cmslink} {if $cmslink.meta_title != ''} <li class="item"><a href="{$cmslink.link|addslashes}" title="{$cmslink.meta_title|escape:'htmlall':'UTF-8'}"><i class="icon-circle-arrow-right"></i>{$cmslink.meta_title|escape:'htmlall':'UTF-8'}</a></li> {/if} {/foreach} {* <li><a href="{$link->getPageLink('sitemap')}" title="{l s='sitemap' mod='blockcms'}"><i class="icon-circle-arrow-right"></i>{l s='Sitemap' mod='blockcms'}</a></li> *} </ul> -
Jede Zeile des Codes ist ein Menüpunkt. Diese Datei verwendet die gleiche Syntax wie die Datei themes\themeXXX\modules\blockpermanentlinks\blockpermanentlinks-header.tpl.
-
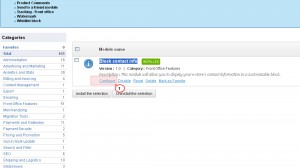
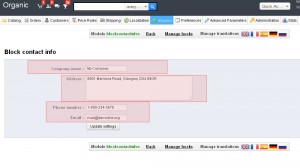
Block Kontaktinformationen (Block Contact info) wird in der Sektion Contact us im Footer dargestellt. Im Control Panel PrestaShop gehen Sie zum Menü Module -> Module (Modules -> Modules) und finden Sie das Modul Block Kontaktinformationen (Block Contact info).
-
Drücken Sie den Button Bearbeiten (Configure), um dieses Modul zu bearbeiten.
-
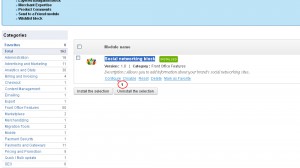
Block der sozialen Icons (Social networking block) wird in der Sektion Folgen Sie uns (Follow us) dargestellt. Im Control Panel PrestaShop gehen Sie zum Menü Module -> Module (Modules -> Modules), finden Sie das Modul Block der sozialen Icons (Social networking block) und klicken Sie Bearbeiten (Configure), um dieses Modul zu bearbeiten.
-
Hier können Sie die Links für jedes soziale Icon bearbeiten.
Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.5.x. Wie arbeitet man mit den Links im Header und Footer