- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie kann man Bilder hinzufügen und sie mit Hilfe von dem WYSiWYG Editor verwalten
Februar 2, 2015
Das jeweilige Tutorial zeigt, wie man Bilder hinzufügen und sie mit Hilfe von dem WYSiWYG Editor in PrestaShop 1.6.x verwalten kann.
PrestaShop 1.6.x. Wie kann man Bilder hinzufügen und sie mit Hilfe von dem WYSiWYG Editor verwalten
In diesem Tutorial fügen Sie ein neues Bild zur CMS Seite hinzu.
-
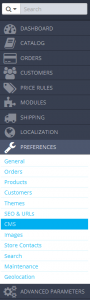
Gehen Sie ins Menü Einstellungen->CMS (Preferences->CMS):
-
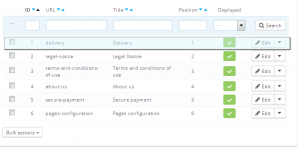
Neben dem Titel von der gewünschten Seite drücken Sie auf den Button Bearbeiten (Edit):
-
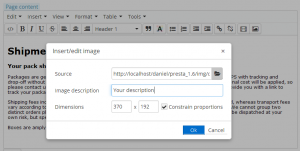
Fügen ein gewünschtes Bild mit Hilfe von dem WYSIWYG Editor hinzu. Klicken Sie ‘Einfügen’ – > ‘Bild einfügen’ (‘Insert’ – > ‘Insert Image’).
-
Laden Sie das Bild von Ihrem Computer hoch, geben Sie die Bildbeschreibung (Image description) und notwendige Größen (Dimensions) ein:
-
Speichern Sie die Änderungen.
Wir haben erfolgreich das neue Bild zur CMS Seite hinzugefügt.
Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie kann man Bilder hinzufügen und sie mit Hilfe von dem WYSiWYG Editor verwalten