- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
PrestaShop 1.6.x. Wie man mit dem Modul “Media-Parallax” arbeitet
Januar 26, 2016
Nachdem Slider und Banner eingestellt werden, können Sie merken, dass einige Bilder aus der Demoversion Ihrer Vorlage fehlen. Das jeweilige Tutorial zeigt, was man machen soll, um Bilder mittels des Moduls Media-Parallax (Media parallax) anzuzeigen.
PrestaShop 1.6.x. Wie man mit dem Modul “Media-Parallax” arbeitet
Media-Parallax (Media parallax) ist ein spezielles Modul, das es Ihnen ermöglicht, ein Hintergrundbild oder Hindergrundvideo zu einigen Modulen («Vorlagenkonfigurator», Modul «TM HTML Content», «Blog auf der Hauptseite» usw.) auf Ihrer Website mit Parallaxeffekt (Bilder bewegen sich) hinzuzufügen. Dieses Modul ist ein integraler Bestandteil jeder modernen Website.
Führen Sie die folgenden Schritte aus:
-
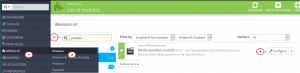
Loggen Sie sich ins Control Panel ein und finden Sie den Tab Module -> Module (Modules -> Modules).
-
Finden Sie das Modul “Media-Parallax” (Media parallax) und drücken Sie auf den Button Einstellen (Configure), um den Zugriff auf seine Einstellungen zu erhalten:
-
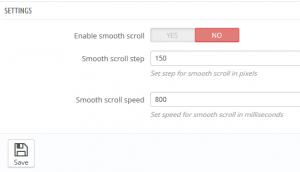
Im Bereich Einstellungen (Settings) können Sie Smooth Scroll für den Browser Google Chrome aktivieren und einstellen:
-
Um einen neuen Block hinzuzufügen, führen Sie die folgenden Schritte aus:
-
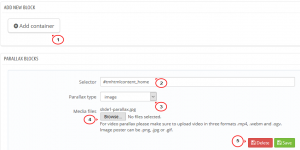
Drücken Sie auf den Button Block hinzufügen (Add Container), den Sie in dem DropDown Fenster des Moduls sehen.
-
Im Feld Selektor (Selector) wählen Sie den Namen des HTML Selektors aus der Liste aus.
-
Die Option Parallax-Typ (Parallax type) gibt Ihnen die Möglichkeit ein Bild oder Video als Hintergrund für den Block auszuwählen.
Achten Sie: Sie können nur Parallax-Element mit dem Selektor verbinden.
-
Laden Sie eine notwendige Mediendatei von Ihrem Computer hoch, indem Sie den Button Übersicht… (Browse) nutzen.
Achten Sie: Wenn Sie ein Bild hochladen möchten, das ein Bestandteil Ihrer Vorlage ist, können Sie es in dem Ordner “theme\manual_install\themeXXXX\modules\tmmediaparallax” in den Dateien Ihrer Vorlage finden. Die Namen der Dateien sind mit den Namen von Selektoren gleich.
-
Wenn Sie das Originalbild durch ein neues ersetzen möchten, überzeugen Sie sich, dass Ihr Bild dieselbe Breite und Höhe wie das Originalbild hat. Dadurch bleibt Ihre Vorlage anpassbar.
-
Drücken Sie auf den Button Speichern (Save), um den erstellten Block zu speichern:
-
-
Sie können Blöcke nur getrennt bearbeiten, speichern oder löschen.
-
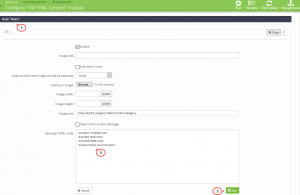
Um den Text des Banners Parallax zu ändern, sollen Sie den Bildselektor erfahren. Normalerweise ist sein Name mit dem Namen des verwendeten Moduls gleich. Wenn der Selekor, zum Beispiel, #tmhtmlcontent_home ist, führen Sie die folgenden Schritte aus:
-
Überprüfen Sie die vorgenommenen Änderungen auf der Website:
Wir hoffen, dass dieses Tutorial nützlich für Sie war. Sie können auch das ausführliche Video-Tutorial nutzen:
PrestaShop 1.6.x. Wie man mit dem Modul “Media-Parallax” arbeitet