- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.6.x. Как работать с модулем «Медиа-параллакс»
Январь 26, 2016
Иногда, после настройки слайдера и баннеров, Вы можете обнаружить, что некоторые изображения с Демо-версии шаблона отсутствуют. В этом туториале мы покажем Вам, как сделать так, чтобы эти изображения отобразились при помощи модуля Медиа-параллакс (Media parallax), а также как работать с этим модулем.
PrestaShop 1.6.x. Как работать с модулем «Media parallax»
Медиа-параллакс (Media parallax) – это специальный модуль, который позволяет добавить фоновое изображение или видео в некоторые модули («Мастер настройки шаблона», модуль «TM HTML Content», «Блог домашней страницы» и т.д.) на вашем сайте с эффектом параллакс (изображения будут двигаться). Этот модуль является неотъемлемой частью современного сайта.
Следуйте таким инструкциям:
-
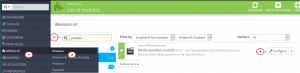
Войдите в админ панель и перейдите на вкладку Модули -> Модули (Modules -> Modules).
-
Найдите модуль “Медиа-параллакс” (Media parallax) и нажмите на кнопку Настроить (Configure), для того чтобы получить доступ к его настройкам:
-
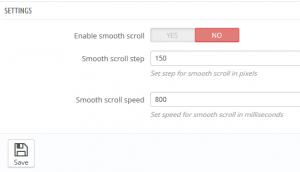
В разделе Настройки (Settings) Вы можете включить и настроить плавную прокрутку для браузера Google Chrome:
-
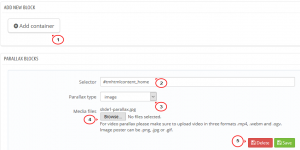
Для того чтобы добавить новый блок, следуйте таким инструкциям:
-
Нажмите на кнопку Добавить блок (Add Container), которую Вы увидите в открывшемся окне модуля.
-
В поле Селектор (Selector) выберите название селектора HTML из списка доступных селекторов.
-
Настройка Тип параллакса (Parallax type) даст Вам возможность выбрать изображение или видео, которое будет фоном блока.
Обратите внимание: Вы можете закрепить только один элемент параллакс за селектором.
-
Загрузите нужный медиа-файл с вашего компьютера, используя кнопку Обзор… (Browse).
Обратите внимание: Если Вы хотите загрузить изображение, которое является составной частью шаблона, Вы можете найти его в папке “theme\manual_install\themeXXXX\modules\tmmediaparallax” в файлах вашего шаблона. Названия файлов совпадают с названиями селекторов.
-
Если Вы хотите заменить исходное изображение на новое, убедитесь, что ваше новое изображение имеет те же ширину и высоту, что и исходное изображение. Это позволит Вам сохранить адаптивность шаблона.
-
Нажмите на кнопку Сохранить (Save), для того чтобы сохранить созданный блок:
-
-
Вы можете редактировать, сохранять или удалять блоки только по отдельности.
-
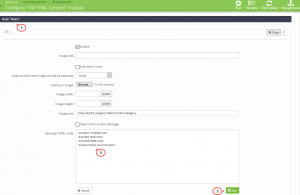
Для того чтобы изменить текст баннера параллакс, Вам нужно узнать селектор изображения. Как правило, его название совпадает с названием использованного модуля. Например, если селектором является #tmhtmlcontent_home, следуйте таким инструкциям:
-
Проверьте внесённые изменения на сайте:
Мы надеемся, что этот туториал был для Вас полезен. Вы можете также ознакомиться с детальным видео-туториалом ниже: