- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
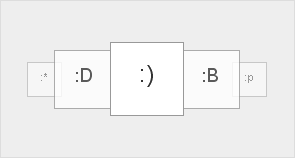
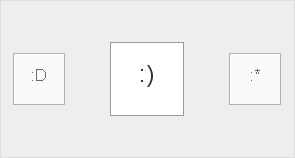
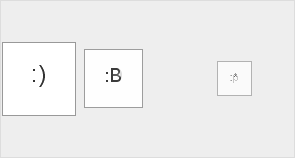
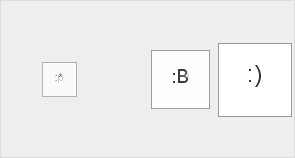
“RoundAbout” Bildgalerie
November 15, 2010
Das ist ein mächtiges Galerie Script mit Hilfe von dessen kann man interaktive „rund herum“ Schnittstellen erstellen. Standardmäßig funktioniert es für sortierte und unsortierte Listen, aber kann es nach bestimmten Änderungen auch für die alle HTML Strukturen klappen. Klicken Sie auf diesen oder diesen Link, damit die Anleitungen rund um Installation und Konfiguration der Galerie zu lesen. .
JavaScript
/> Damit das Script funktioniert muss die index-#.html Datei mit einer Galerie diese Zeile des HTML-Codes haben:

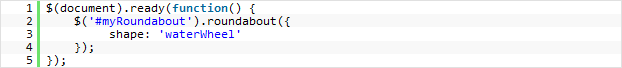
Im <head>Bereich gibt es diese Zeile des Codes, die Script-Funktionalität mit Grundwerten initialisieren:

Das Script initialisiert ein Element (normalerweise den <ul> Tag, aber es kann auch der <div> Tag sein) mir der #myRoundabout ID. Der Formparameter definiert die Form vom Galerie Display:
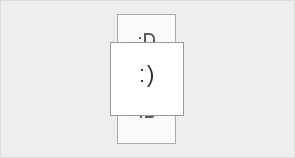
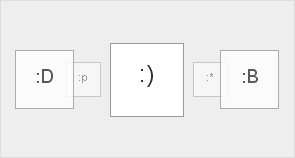
1. waterWheel

2. lazySusan

3. figure8

4. square

5. conveyorBeltLeft

6. conveyorBeltRight

7. diagonalRingLeft

8. diagonalRingRight

9. rollerCoaster

10. tearDrop

11. theJuggler

12. goodbyeCruelWorld

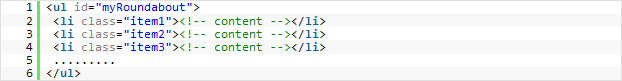
HTML
Below you can see general HTML script representation:

Die HTML Galerie wird einfach mit einer unsortierten Liste (<ul> Tag) mit #myRoundabout ID erstellt.
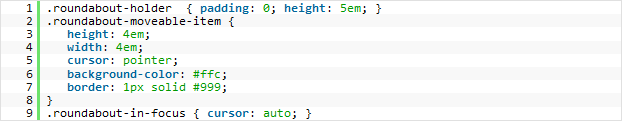
CSS
/> In der style.cssHauptdatei finden Sie die Stylesheets.