- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
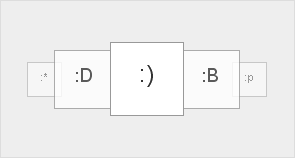
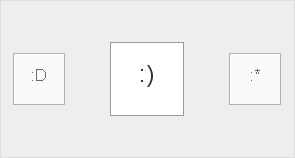
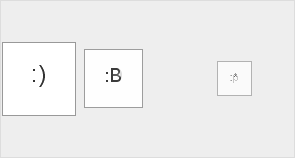
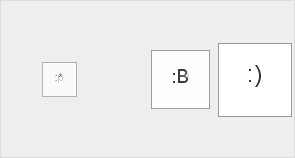
Galería de imágenes “RoundAbout”
noviembre 15, 2010
Este es un script impresionante de galería que le permite crear una galería con interfaces magníficas interactivas. Por defecto, funciona con listas numéricas y listas de viñetas pero puede funcionar en cualquier estructura de HTML después de ciertas modificaciones. Por favor, consulte este enlace o este enlace para encontrar tutoriales para instalación y configuración de la galería.
JavaScript
Para que el script funcione, el fichero index-#.html con galería debe contener estas líneas de código HTML:

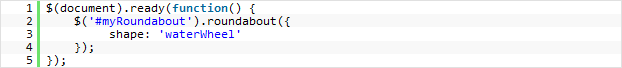
La sección <head> del fichero index-#.html contiene estas líneas de código que inicializan la funcionalidad de script con los valores básicos:

El script inicializa y un elemento (por lo general etiqueta <ul>, pero también puede encontrar etiqueta <div>) con id de #myRoundabout. El parámetro de forma define la forma de mostrar la galería:
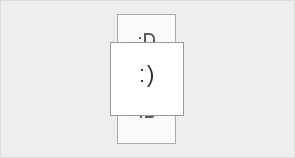
1. waterWheel

2. lazySusan

3. figure8

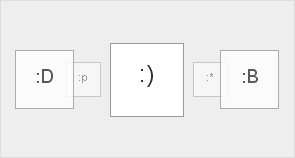
4. square

5. conveyorBeltLeft

6. conveyorBeltRight

7. diagonalRingLeft

8. diagonalRingRight

9. rollerCoaster

10. tearDrop

11. theJuggler

12. goodbyeCruelWorld

HTML
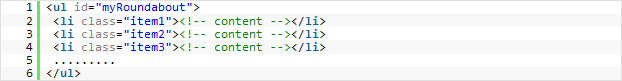
Ahora se puede revisar una representación de script HTML:

HTML de galería se basa sobre una lista con viñetas (etiqueta <ul>) con id de #myRoundabout.
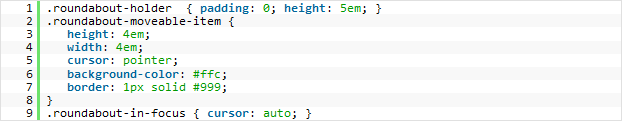
CSS
Usted puede encontrar stylesheet relacionado con script en el fichero style.css principal.