- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man einen neuen Menüpunkt zum MegaMenu hinzufügt
Juni 23, 2015
Das jeweilige Tutorial zeigt, wie man einen neuen Menüpunkt zum MegaMenu in Shopify Vorlagen hinzufügt.
Shopify. Wie man einen neuen Menüpunkt zum MegaMenu hinzufügt
-
Loggen Sie sich ins Control Panel ein und finden Sie den Berech Themes.
-
Drücken Sie auf den Button Theme ändern (Customize theme).
-
Öffnen Sie die Option Megamenu, um 6 Menüpunkte, die standardmäßig festgelegt wurden, zu sehen.
-
In diesem Beispiel fügen Sie den neuen Menüpunkt mit Hilfe von benutzerdefiniertem Link (Custom Link), wie, zum Beispiel, Menüpunkte Über uns (About Us) oder Kontaktieren Sie uns (Contact Us) hinzu.
-
Kehren Sie zur Seite Themes zurück und wählen Sie die Option HTML/CSS ändern (Edit HTML/CSS option).
-
Unter der Sektion Snippets (Snippets) finden Sie und öffnen Sie die Datei widget-megamenu.liquid. In der Sektion Einstellungen (Config) öffnen Sie Dateien settings_data.json und settings_schema.json.
-
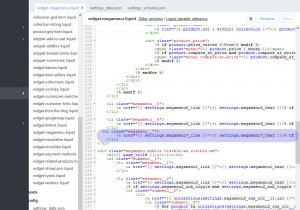
In der Datei widget-megamenu.liquid wählen Sie den Menüpunkt, den Sie duplizieren möchten. In unserem Beispiel nutzen wir den Menüpunkt 6.
-
Kopieren Sie den Code des Elementes 6 und fügen Sie ihn unten ein.
-
Ersetzen Sie alle Ziffern 6 durch 7:
<li class="megamenu__6"> <a href="{{ settings.megamenu6_link }}">{{ settings.megamenu6_text }}{% if settings.megamenu6_badge and settings.megamenu6_badge != '' %}<span class="menu_badge">{{ settings.megamenu6_badge }}</span>{% endif %}</a> </li> <li class="megamenu__7"> <a href="{{ settings.megamenu7_link }}">{{ settings.megamenu7_text }}{% if settings.megamenu7_badge and settings.megamenu7_badge != '' %}<span class="menu_badge">{{ settings.megamenu7_badge }}</span>{% endif %}</a> </li> -
Jetzt müssen wir den neuen Menüpunkt für die mobile Version duplizieren und hinzufügen.
-
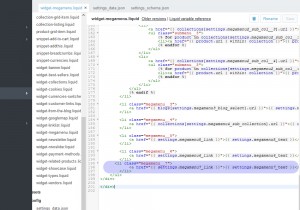
Finden Sie den folgenden Code: megamenu_mobile visible-xs visible-sm.
-
Duplizieren Sie den Menüpunkt 6. Ersetzen Sie alle Ziffern 6 durch 7, wie wir dies vorher gemacht haben:
<li class="megamenu__7"> <a href="{{ settings.megamenu7_link }}">{{ settings.megamenu7_text }}</a> </li> -
Speichern Sie die Datei.
-
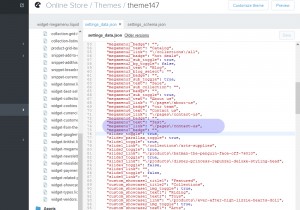
Öffnen Sie settings_data.json und fügen Sie den folgenden Code hinzu:
"megamenu7_text": "Test", "megamenu7_link": "\/pages\/contact-us", "megamenu7_badge": "",
-
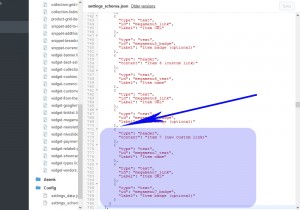
Danach öffnen Sie die Datei settings_schema.json und fügen Sie den folgenden Code hinzu:
"type": "header", "content": "Item 7 (new custom link)" }, { "type": "text", "id": "megamenu7_text", "label": "Item name" }, { "type": "text", "id": "megamenu7_link", "label": "Item URL" }, { "type": "text", "id": "megamenu7_badge", "label": "Item badge (optional)" }Achten Sie: der Menüpunkt 6 ist in der Liste nicht der letzte, deswegen müssen wir das Komma vor dem neuen Code hinzufügen:
-
Speichern Sie diese Datei und wählen Sie die Option Theme ändern (Customize theme) aus, um die hinzugefügten Menüpunkte zu sehen:
Vielen Dank, dass Sie sich mit diesem Tutorial bekannt gemacht haben. Sie können jetzt selbst den neuen Menüpunkt zum MegaMenu hinzufügen.
Sie können auch das ausführliche Video-Tutorial nutzen:
Shopify. Wie man einen neuen Menüpunkt zum MegaMenu hinzufügt