- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to add item to megamenu
June 23, 2015
In this tutorial you will learn how to add a new menu item to the MegaMenu in Shopify templates.
Shopify. How to add item to megamenu
-
Log into your Admin panel and navigate to the Themes Section.
-
Click on the Customize theme button.
-
Open the Megamenu option to see the default 6 items.
-
In this example, we will add new menu item with Custom Link, just like About Us and/orContact Us menu items.
-
Go Back to Themes page and select Edit HTML/CSS option.
-
Under Snippets section, locate and open widget-megamenu.liquid file. Under Config section, open settings_data.json and settings_schema.json files.
-
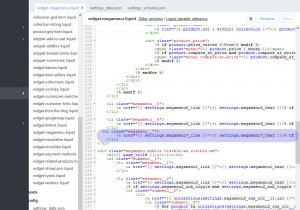
In the widget-megamenu.liquid file locate the menu item which you wish to duplicate, in our example we will use Item 6 for that matter.
-
Copy the code of item 6 and paste it right bellow.
-
Change all number 6 to number 7:
<li class="megamenu__6"> <a href="{{ settings.megamenu6_link }}">{{ settings.megamenu6_text }}{% if settings.megamenu6_badge and settings.megamenu6_badge != '' %}<span class="menu_badge">{{ settings.megamenu6_badge }}</span>{% endif %}</a> </li> <li class="megamenu__7"> <a href="{{ settings.megamenu7_link }}">{{ settings.megamenu7_text }}{% if settings.megamenu7_badge and settings.megamenu7_badge != '' %}<span class="menu_badge">{{ settings.megamenu7_badge }}</span>{% endif %}</a> </li> -
Now we need to duplicate and add our new menu item for Mobile view.
-
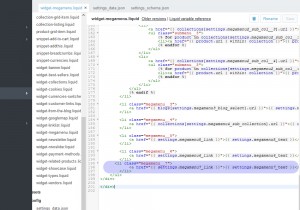
Find the following code: megamenu_mobile visible-xs visible-sm.
-
Locate and duplicate item 6. Change number 6 to number 7 as we did previously:
<li class="megamenu__7"> <a href="{{ settings.megamenu7_link }}">{{ settings.megamenu7_text }}</a> </li> -
Save this file.
-
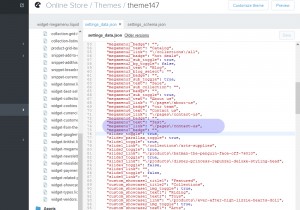
Open settings_data.json and add the following code:
"megamenu7_text": "Test", "megamenu7_link": "\/pages\/contact-us", "megamenu7_badge": "",
-
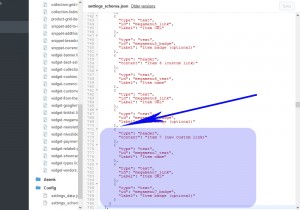
Lastly, open settings_schema.json file and add the following code:
"type": "header", "content": "Item 7 (new custom link)" }, { "type": "text", "id": "megamenu7_text", "label": "Item name" }, { "type": "text", "id": "megamenu7_link", "label": "Item URL" }, { "type": "text", "id": "megamenu7_badge", "label": "Item badge (optional)" }Note: since item 6 is no longer the last item in the list, we need to add a comma prior the new code:
-
Save this file and go to Customize theme option to see your newly added item:
Thank you for reading this tutorial. Now you know how to add a new menu item to the MegaMenu.
Feel free to check the detailed video tutorial below: