- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
Shopify. Wie man noch eine Gruppe (Reihe) von Bannern hinzufügt
Januar 12, 2016
Das jeweilige Tutorial zeigt, wie man noch eine Gruppe (Reihe) von Bannern in Shopify Vorlagen hinzufügt.
Shopify. Wie man noch eine Gruppe (Reihe) von Bannern hinzufügt
-
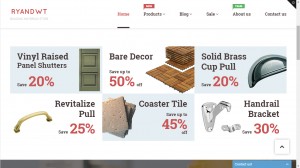
In unserem Fall gibt es in der Vorlage 6 Banner:
-
Lassen Sie uns noch 3 Banner (eine Reihe von Bannern) hinzufügen. Öffnen Sie Chrome Entwicklerwerkzeug (Chrome developer tool). Sie können auch Firebug im Firefox Browser nutzen. Sie sehen, dass solche Klassen wie custom_showcase und custom_showcase__1 verwendet sind. Um Banner hinzuzufügen, sollen Sie die Änderungen an den Dateien und Stilen der Vorlage vornehmen. Sie können diese Klassen nutzen, um einen entsprechenden Teil des Codes in den Vorlagendateien zu finden:
-
Überzeugen Sie sich, dass die Dateien heruntergeladen und entpackt haben. Öffnen Sie die Software wie Notepadd++, um einen Teil des Codes in den Vorlagendateien zu finden. Öffnen Sie das Suchfenster, um den Tab Finden und ersetzen (Find and replace) zu öffnen. Geben Sie den Klassennamen im Feld Was suchen (Find what) an. Wählen Sie den Ordner, in dem sich die Vorlagendateien befinden, und drücken Sie auf den Button Alles finden (Find All):
-
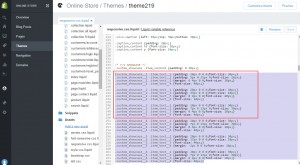
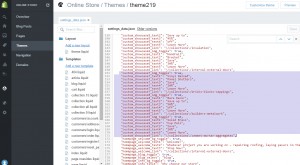
Wir haben die Dateien mit Stilen gefunden. Nehmen Sie die Änderungen an den Dateien responsive.css.liquid und style.css.liquid vor. Öffnen Sie die Datei responsive.css.liquid im Shopify Editor. Finden Sie den notwendigen Teil des Codes. Kopieren Sie den Code der drei ersten Banner:
-
Fügen Sie den Code unter den CSS Code des letzten Banners ein. Ändern Sie die Klassen und speichern Sie die Änderungen:
custom_showcase__1 to custom_showcase__7 custom_showcase__2 to custom_showcase__8 custom_showcase__3 to custom_showcase__9
-
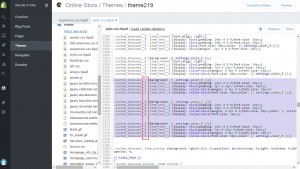
Jetzt sollen Sie dieselben Änderungen an der Datei style.less.liquid vornehmen. Öffnen Sie diese Datei im Shopify Editor. Finden Sie den entsprechenden Teil des Codes für drei Banner. Fügen Sie den Code unter die Stile des letzten Banners ein. Ändern Sie die Klassen, wie Sie dies vorher gemacht haben:
-
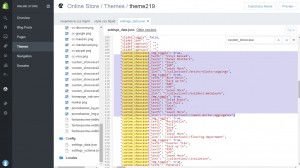
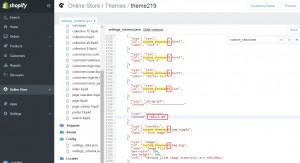
Jetzt sollen Sie die Dateien finden, in denen sich der Code und die Einstellungen für die Banner befinden. In unserem Fall ist es besser in den Vorlagendateien zu suchen und dazu das Schlüsselwort custom_showcase zu nutzen. In unserem Fall müssen wir die Änderungen an den Dateien: settings_data.json, settings_schema.json, widget-homepage-showcase.liquid vornehmen. Öffnen Sie die Datei settings_data.json im Shopify Editor. Finden Sie den notwendigen Teil des Codes, indem Sie das Schlüsselwort custom_showcase nutzen. Kopieren Sie den Code für die drei ersten Banner:
-
Nehmen Sie die Änderungen an den Klassen vor und fügen Sie sie unter den Code des letzten Banners ein. Speichern Sie die Änderungen:
-
Jetzt sollen Sie die Änderungen an der Datei settings_schema.json vornehmen. Finden Sie den entsprechenden Teil des Codes, indem Sie das Schlüsselwort custom_showcase nutzen. Sie sehen den Code für den ersten Block. Kopieren Sie den Code für drei Banner und ändern Sie die Klassennamen. Fügen Sie den geänderten Code unter den Code des letzten Banners ein. Ändern Sie die Nummer der Blöcke (Block #1 sollen Sie durch Block #7 usw. ersetzen) Sehen Sie dieses Video-Tutorial an, um mehr darüber zu erfahren:
-
Außerdem sollen Sie die Änderungen an der Datei widget-homepage-showcase.liquid vornehmen. Öffnen Sie die Datei im Shopify Editor:
-
Ändern Sie die Anzahl der Banner entsprechend der Anzahl der Banner auf der Website. Wir haben jetzt 9 Banner:
-
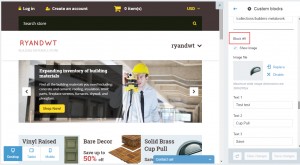
Finden Sie den Bereich «Themes» und drücken Sie auf den Button Theme einstellen (Customize theme). Öffnen Sie den Bereich Benutzerdefinierte Blöcke (Custom blocks). Sie haben neue Banner hinzugefügt. Laden Sie jetzt Bilder für diese Banner hoch:
-
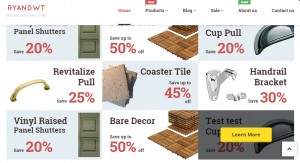
Aktualisieren Sie die Seite. Sie haben erfolgreich eine neuen Reihe von den Bannern hinzugefügt:
Sie können auch das ausführliche Video-Tutorial nutzen:
Shopify. Wie man noch eine Gruppe (Reihe) von Bannern hinzufügt