- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
VirtueMart 3.x. Wie man mit dem Modul «Module ParallaxBlock» arbeitet
Oktober 12, 2015
Von diesem Tutorial erfahren Sie, wie man mit dem Modul ‘Module ParallaxBlock’ in VirtueMart 3.x Vorlagen arbeitet.
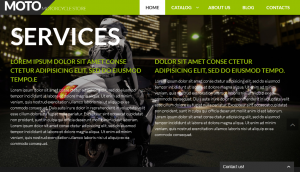
VirtueMart 3.x. Wie man mit dem Modul «Module ParallaxBlock» arbeitetAuf Ihrer Website können Sie den Block Parallax sehen. Wahrscheinlich möchten Sie die Änderungen an ihm vornehmen:

Lassen Sie uns zeigen, wie man dies macht.
Loggen Sie sich ins Control Panel Joomla ein.
-
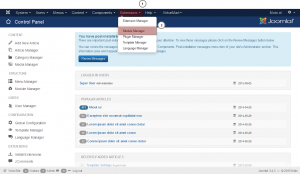
Finden Sie den Tab Erweiterungen -> Modulmanager (Extensions ->Module Manager):

-
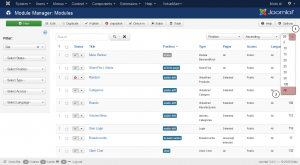
Rechts auf der Seite, die geöffnet wird, drücken Sie auf den Button Artikelzähler (items counter) und wählen Sie “Alle” (All) aus, um alle Module, die auf dieser Website verfügbar sind, zu sehen:

-
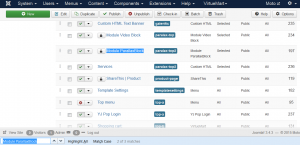
Nachdem alle Module auf der Seite verfügbar sind, nutzen Sie die Tastenkombination CTRL+F/CMND+F (Windows OS/Mac OS),um “Module ParallaxBlock” zu finden:

-
Drücken Sie jetzt auf den Modulnamen, um das Modul zur Bearbeitung zu öffnen.
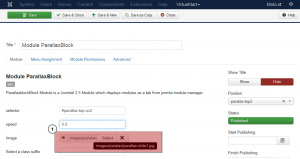
Sie sehen jetzt das Fenster der Moduleinstellung ‘Module ParallaxBlock’. Links können Sie die folgenden Felder: Wähler (Selector), Geschwindigkeit (Speed), Bild (Image) und Klassen-Suffix auswählen (Select a class suffix) sehen.
Wähler (Selector) ist Klasse/ID (class/ID) des Bildes parallax.
Geschwindigkeit (Speed) – diese Einstellung definiert die Geschwindigkeit des effektes parallax beim Scrollen der Website. Minimaler Wert ist ‘0’, maximaler Wert ist ‘1’. Zum Beispiel: 0.9
Bild (Image) – hier sollen Sie den Pfad zum Bild parallax festlegen, das Sie verwenden möchten. Der Pfad muss relativ (relative) zum Stammordner Ihrer Joomla Website, zum Beispiel, images/paralax/parallax-slide1.jpg sein:

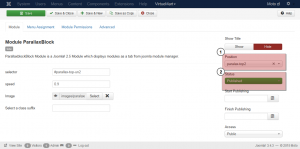
Sie können das Klassen-Suffix (class suffix) im Feld Klassen-Suffix festlegen (Select a class suffix)(es ist nicht optional (it is optional)) festlegen. Es ist nötig, wenn Sie CSS Regeln auf ein Modul des Blocks parallax verwenden möchten. Rechts auf der Bearbeitungsseite des Moduls shen Sie Standardeinstellungen des Moduls. Überzeugen Sie sich, dass das Modul veröffentlicht (published) ist und zu einer bestimmten Position (assigned to specific position) gehört, damit es auf der Website dargestellt werden kann:

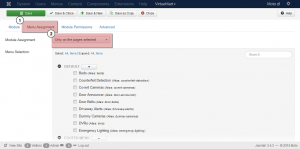
Um eine Seite/Seiten, auf denen das Modul dargestellt wird, festzulegen, finden Sie den Tab Darstellung (Menu Assignment) und wählen Sie die notwendigen Menüpunkte aus den verfügbaren aus:

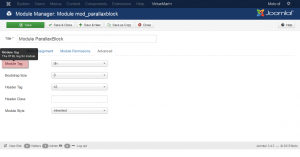
Finden Sie den Tab Zusätzliche Einstellungen (Advanced) und legen Sie die gewünschten Parameter (je nach Bedarf) fest. Ein kleiner Tipp (tip): fahren Sie mit dem Mauszeiger über den Namen der Moduleinstellung, um die Quickinfo (tooltip) zu sehen. Dadurch haben Sie die Vorstellung davon, wofür man diese oder jene Einstellung braucht:

Dieses Tutorial ist jetzt zu Ende. Sie können jetzt selbst mit dem Modul ‘Module ParallaxBlock’ in VirtueMart 3.x Vorlagen arbeiten.
Sie können auch das ausführliche Video-Tutorial nutzen:
VirtueMart 3.x. Wie man mit dem Modul «Module ParallaxBlock» arbeitet













