- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
VirtueMart 3.x. How to work with Module ParallaxBlock module
October 12, 2015
This tutorial shows how to work with ‘Module ParallaxBlock’ module in VirtueMart 3.x templates.
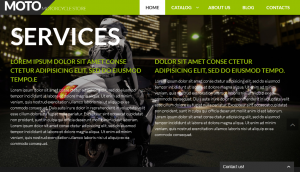
VirtueMart 3.x. How to work with Module ParallaxBlock moduleYou may have the Parallax block on your site front-end which you will definitely want to edit:

Let’s learn how to do this.
The tutorial assumes you are already logged into your Joomla administration panel.
-
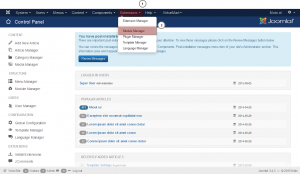
Navigate to Extensions ->Module Manager tab:

-
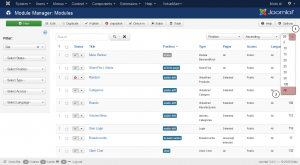
On the right hand side of the appeared page click on the items counter button and choose “All” option to have all the modules available displayed on the page:

-
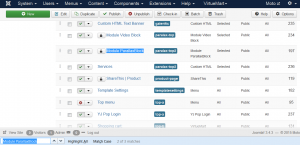
Now that all the modules are visible on the page, use the CTRL+F/CMND+F key (Windows OS/Mac OS) to search for “Module ParallaxBlock” text:

-
Now, click on the module title to open it for editing.
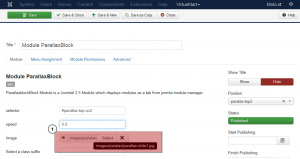
The ‘Module ParallaxBlock’ module interface is now opened in front of you. You can see the following options at the left of the module editing page: Selector, Speed, Image and Select a class suffix.
Selector is the parallax image class/ID.
The Speed option defines parallax effect speed while scrolling the website. Minimum parameter is ‘0’, maximum parameter ‘1’. E.g: 0.9
Image is the path to the parallax image you would like to use. The path should be relative to the Joomla root directory, e.g. images/paralax/parallax-slide1.jpg :

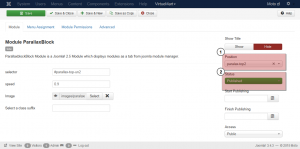
You may also set the class suffix in the Select a class suffix field (it is optional) in case you would like to apply some CSS rules to this specific parallax block module. On the right hand side of the module editing interface you can also see standard Joomla modules options. Make sure the module is published and assigned to specific position so it is displayed on the page:

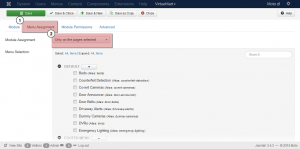
By the way, in order to specify the page/pages the video module will appear on, navigate to Menu Assignment tab and choose menus from the available options:

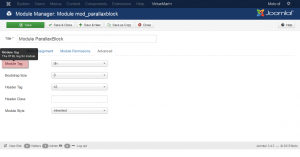
Navigate to Advanced tab and set desired options there if needed. A small tip: hover module options titles to have a tooltip appeared – it will give you a slight idea on what each option allows you to do:

This is the end of the tutorial, you have learnt how to work with ‘Module ParallaxBlock’module in your VirtueMart 3.x templates.
Feel free to check the detailed video tutorial below:
VirtueMart 3.x. How to work with Module ParallaxBlock moduleAlso, review the collection of Joomla templates, if you need more website designs to choose from.














