- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie fügt man die benutzerdefinierte Schrift hinzu
Dezember 15, 2014
Dank diesem Tutorial erfahren Sie, wie fügt man die benutzerdefinierte Schrift in WordPress hinzu.
WordPress. Wie fügt man die benutzerdefinierte Schrift hinzu.
Wenn Sie die benutzerdefinierte Schrift zu Ihrer WordPress hinzufügen möchten, sollen Sie dann erst diese Schrift finden und auf Ihrem Computer hochladen. Sie können, zum Beispiel, diese Webseite nutzen: http://www.fontsquirrel.com.
-
Besuchen Sie die Webseite http://www.fontsquirrel.com., und im “Schriftfilter” (‘Font Filter’), wählen Sie ‘Web-Schrift’ (Webfont):
-
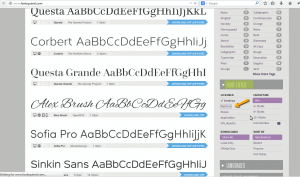
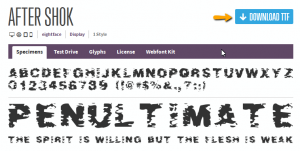
Wählen Sie die gewünschte Schrift und laden Sie sie auf Ihren Computer herunter:
-
Verbinden Sie sich mit dem Server mit Hilfe von FTP oder Dateimanager, gehen Sie zum Katalog ‘wp-content/themes/themeXXXX‘ und erstellen Sie dort den neuen Ordner unter dem Titel ‘fonts’. Laden Sie die heruntergeladene Schrift in diesen Ordner hoch, und dann entpacken Sie Datei(en). Die ursprüngliche .zip Datei kannn dann entfernt werden:
-
Loggen Sie sich ins Control Panel WordPress ein. Gehen Sie in den Bereich Aussehen (Appearance) -> Editor (Editor) und öffnen Sie die Datei ‘style.css‘ aus dem Thema themeXXXX:
-
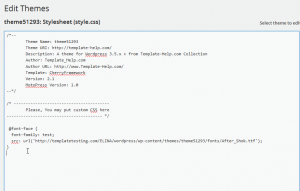
Fügen Sie solchen Code am Ende dieser Datei ‘style.css‘hinzu:
@font-face { font-family: fontname; src: url('link'); }*hier: Schriftname (fontname) = Name, den Sie für Ihre neue Schrift (beliebiger Name) wählen.
Link (link) = direkter Link zu Schriftdateien, die Sie auf den Server hochgeladen haben. (Link zur Webseite + Pfad zum Katalog + Name der Schriftdateien):
-
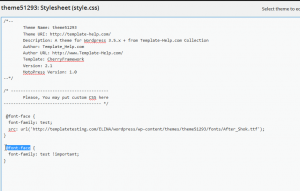
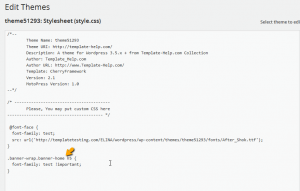
Kopieren Sie den Code in die letzte Zeile der Datei ‘style.css‘ und löschen Sie ide zweite Zeile des Codes von ‘src‘, dann fügen Sie den Tag !important nach dem Schriftnamen hinzu:
-
Sie können die CSS Klasse für einen bestimmten Text mit Hilfe von dem Entwicklerwerkzeugfinden:
-
Ersetzen Sie @font-face durch die CSS Klasse (CSS-Selektor), die mit Hilfe von dem Entwicklerwerkzeug gefunden wurde. Dann drücken Sie ‘Datei hochladen’ (‘Upload File’):
-
Aktualisieren Sie Ihre Webseite, um die neue benutzerdefinierte Schrift anzuschauen.
Sie können auch das ausführliche Video-Tutorial nutzen:
WordPress. Wie fügt man die benutzerdefinierte Schrift hinzu