- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie man ein Bild zum Widget hinzufügt
Juni 22, 2015
Von diesem Tutorial erfahren Sie, wie man ein Bild zum Widget in WordPress hinzufügt.
WordPress. Wie man ein Bild zum Widget hinzufügt
Um ein neues Bild zum Widget hinzuzufügen, folgen Sie diesen Anleitungen:
-
Vor allem müssen Sie das neue Bild in Dateien Ihrer WordPress Website hochladen.
-
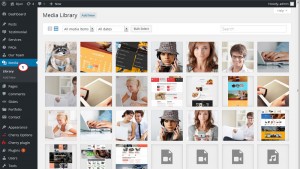
Loggen Sie sich ins Control Panel WordPress ein und finden Sie den Tab Medien (Media):
-
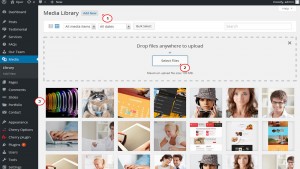
Drücken Sie auf den Button Neu hinzufügen (Add New), danach drücken Sie auf Dateien auswählen (Select Files) und laden Sie das Bild hoch, das Sie zum Widget hinzufügen möchten:
-
Nachdem Sie das Bild hochgeladen haben, drücken Sie mit der rechten Maustaste auf das Bild und kopieren Sie den Link zu ihm:
-
Sie sehen das Fenster Bild bearbeiten (Edit Media). Der Link zum Bild befindet sich rechts. Sie sollen ihn kopieren und in jeglichen Texteditor, wie zum Beispiel Notepad, einfügen:
-
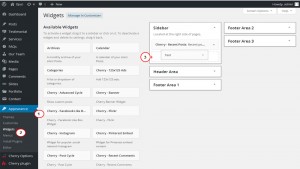
Danach öffnen Sie den Tab Aussehen -> Widgets (Appearance -> Widgets) und verschieben Sie das Widget Text (Text widget) von der linken Spalte an gewünschten Widget-Bereich in der rechten Spalte:
-
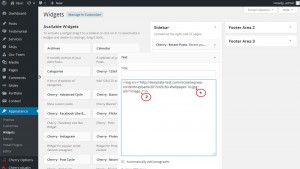
Im Feld Widget-Inhalt sollen Sie das Bild hinzufügen, indem Sie den HTML Code nutzen:
<img src="Paste The File URL Here" alt="Image Title"/>
wo Sie im Attribut src den Link zu Ihrem Bild festlegen müssen. Fügen Sie den Link zum Bild in ” ” (es wird wie folgt aussehen) ein:
<img src="http://www.example.com/wp-content/uploads/2015/05/image_1.jpg" alt="Image_1" />
Im Attributwert alt sollen Sie den Platzhaltertext für das Bild definieren. Dieser Text wird angezeigt, wenn das Bild aus irgendwelchen Gründen fehlt:
-
Drücken Sie auf den Button Speichern (Save) und aktualisieren Sie Ihre Website, um die vorgenommenen Änderungen zu sehen. Sie sehen, dass das Bild erfolgreich zum Widget hinzugefügt wurde:
Sie können jetzt selbst das Bild zum Widget in WordPress hinzufügen.
Sie können auch das ausfuhrliche Video-Tutorial nutzen: