- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как добавить изображение в виджет
Июнь 22, 2015
Из этого туториала Вы узнаете, как добавить изображение в виджет в WordPress.
WordPress. Как добавить изображение в виджет
Для того, чтобы добавить изображение в виджет, следуйте следующим инструкциям:
-
В первую очередь, необходимо загрузить новое изображение в файлы вашего сайта WordPress.
-
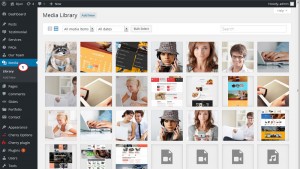
Войдите в админ панель WordPress и перейдите на вкладку Медиафайлы (Media):
-
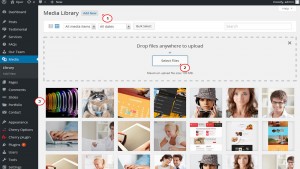
Нажмите на кнопку Добавить новый (Add New), затем нажмите на Выберите файлы (Select Files) и загрузите изображение, которое Вы хотите добавить в виджет:
-
После загрузки изображения, нажмите левой кнопкой мыши на изображение и скопируйте ссылку на него:
-
Вы увидите окно Редактирование изображения (Edit Media). Ссылка на изображение находится по правую сторону. Вам следует скопировать её и вставить в любой текстовый редактор, например в Notepad:
-
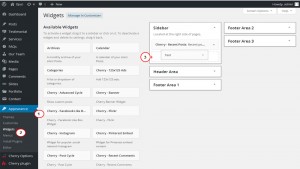
После этого, перейдите на вкладку Внешний вид -> Виджеты (Appearance -> Widgets) и перетяните виджет Текст (Text widget) с левой колонки в нужную область виджетов в правой колонке:
-
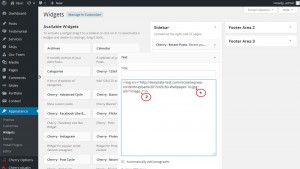
В поле содержимого виджета, Вам нужно добавить изображение, используя код HTML:
<img src="Paste The File URL Here" alt="Image Title"/>
где в атрибуте src Вам следует указать ссылку на ваше изображение. Вставьте ссылку на изображение в » » (это будет выглядеть следующим образом):
<img src="http://www.example.com/wp-content/uploads/2015/05/image_1.jpg" alt="Image_1" />
В значении атрибута alt Вам нужно определить замещающий текст для изображения. Этот текст будет отображен, если изображение по каким-либо причинам отсутствует:
-
Нажмите на кнопку Сохранить (Save) и обновите ваш сайт для того, чтобы увидеть изменения. Вы увидите, что изображение было успешно добавлено в виджет:
Теперь Вы знаете, как добавить изображение в виджет WordPress.
Вы можете также ознакомиться с детальным видео-туториалом ниже: