- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress Cherry 3.x. Wie man die Vorschaubildgröße ändert
Juli 2, 2015
Von diesem Tutorial erfahren Sie, wie man die Vorschaubildgröße in WordPress Vorlagen ändert.
WordPress. Wie man die Vorschaubildgröße ändert
-
Sie können aktuelle Vorschaubildgrößen mit Hilfe von Entwicklerwerkzeugen erfahren:
-
Finden Sie den Ordner wp-content/themes/CherryFramework/includes/post-formats auf Ihrem Server.
-
Vor allem kopieren Sie post-thumb.php aus dem Ordner CherryFramework in den Ordner themeXXXXX des Servers, indem Sie die Dateistruktur speichern.
-
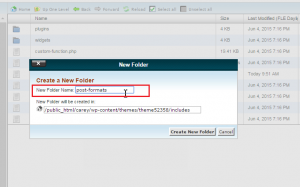
Je nach Bedarf erstellen Sie einen neuen Ordner in dem Ordner themeXXXXX:
-
Öffnen Sie die Datei zur Bearbeitung. Sie sehen die folgenden Zeilen mit den Vorschaubildgrößen:
$img_width = $blog_layout_type != 'masonry' ? 900 : 450 ; //set width large img $img_height = $blog_layout_type != 'masonry' ? 444 : 222 ; //set height large img
-
Ändern Sie die Größen. Danach speichern Sie die Änderungen:
-
Löschen Sie das Vorschaubil und laden Sie es noch einmal hoch. Die Vorschaubildgrößen werden geändert:
Sie können auch das ausfuhrliche Video-Tutorial nutzen: