- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. Как изменить размеры миниатюры
Июль 2, 2015
Из этого туториала Вы узнаете, как изменить размеры миниатюры в шаблонах WordPress.
WordPress. Как изменить размеры миниатюры
-
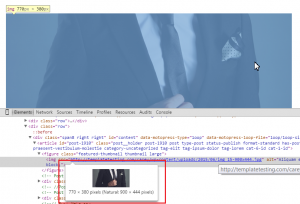
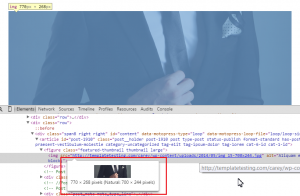
Вы можете узнать текущие размеры миниатюр при помощи инструментов разработчика:
-
Перейдите в папку wp-content/themes/CherryFramework/includes/post-formats вашего сервера.
-
В первую очередь, скопируйте post-thumb.php из папки CherryFramework в папку themeXXXXX сервера, сохранив структуру файлов.
-
При необходимости, создайте новую папку в папке themeXXXXX:
-
Откройте файл для редактирования. Вы увидите следующие строки с параметрами миниатюры:
$img_width = $blog_layout_type != 'masonry' ? 900 : 450 ; //set width large img $img_height = $blog_layout_type != 'masonry' ? 444 : 222 ; //set height large img
-
Измените размеры. Затем, сохраните изменения:
-
Удалите и загрузите заново миниатюры. Размеры изображений будут изменены:
Вы можете также ознакомиться с детальным видео-туториалом ниже: