- Web Templates
- E-commerce Templates
- CMS und Blog Templates
- Facebook Templates
- Website-Builder
WordPress. Wie wickelt man den Text um das Bild herum
Januar 2, 2020
Von diesem Tutorial erfahren Sie, wie man den Text um das Bild herum in WordPress wickelt.
WordPress. Wie wickelt man den Text um das Bild herum
-
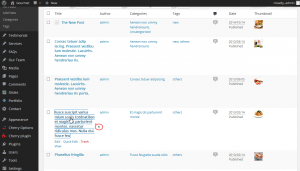
Loggen Sie sich ins Control Panel WordPress (WordPress Admin Panel) ein. Öffnen Sie den Tab Beiträge (Posts) und drücken Sie auf jeglichen Beitrag:
-
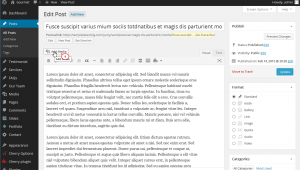
Wir sollen den Text hinzufügen und auf den Button Media hinzufügen (Add Media) drücken:
-
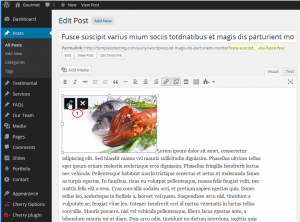
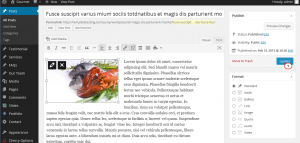
Wählen Sie ein Bild aus, drücken Sie auf den Button In den Beitrag einfügen (Insert), drücken Sie erst auf das Bild und dann aufs Icon Bearbeitungswerkzeug (Edit tool):
-
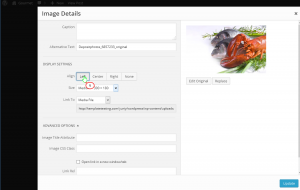
Wählen Sie die Option Nach links richten (Align to the left side):
-
Drücken Sie auf den Button Aktualisieren (Update):
-
Aktualisieren Sie die Seite mit Ihrem Beitrag, um zu sehen, dass Sie erfolgreich den Text um das Bild herum gewickelt haben:
Sie können auch das ausführliche Video-Tutorial nutzen: