- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
¿Cómo añadir/reemplazar un favicon en plantillas HTML?
julio 10, 2012
Este tutorial es para los propietarios de plantillas HTML. Esta instrucción maravillosa le ayudará paso a paso a configurar un favicon para su sitio HTML. Por favor, siga estas instrucciones y Usted podrá cambiar su favicon con éxito:
- Primero hay que crear un favicon. Usted puede hacerlo en el sitio web www.favicon.cc o por medio de cualquier otra herramienta en línea para generar favicons. Le recomendamos que importe la imagen, haciendo clic en el botón Import image/Importar imagen.

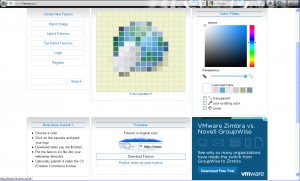
- Entonces, por favor descarguela a su ordenador.

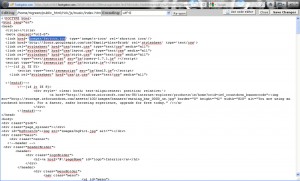
- Ahora tenemos que encontrar la ruta a su favicon. Por favor, abra su fichero index.html en el servidor y verifique la ruta. (Usamos CPanel/Administrador de ficheros) Por lo general, es images/favicon.ico.

- Vamos a abrir la carpeta images y subir nuestra imagen con la ayuda de la herramienta File Manager (Administrador de ficheros) (por favor utilice cualquier forma de transferir su fichero que es más cómoda para Usted):

- Ahora el fichero está en el servidor y el favicon del sitio ha sido reemplazado.

Por favor revise el tutorial:
¿Cómo añadir/reemplazar un favicon en plantillas HTML?













