- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
How to add/change a favicon in HTML-based template
July 10, 2012
This tutorial will be useful for owners of HTML templates. This wonderful instruction will teach you step-by-step and show how to set favicon to your HTML site. Please follow this instruction and you will succeed in changing the favicon:
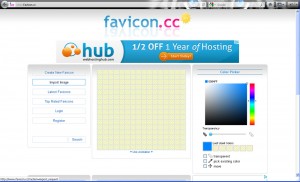
- First you need to create the favicon. You can do it at www.favicon.cc website or any other online tool for generating favicons. I advise you import the image, clicking on Import image button.

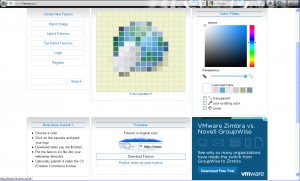
- Then please download it to your computer.

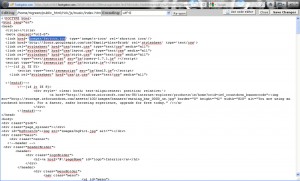
- Now we need to find out the path to your favicon. Please go to your index.html file on your server and check the path there.(we use CPanel /File Manager) Usually it is images/favicon.ico, so your favicon should be uploaded there.

- We are going to folder images and uploading our image with the File Manager’s uploading tool (Please use any way to transfer your file that is most comfortable for you):

- Now the file is on the server and the site’s favicon has been changed.

Feel free to check the detailed video tutorial below:
How to add/change a favicon in HTML-based template













