- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
Magento. ¿Cómo editar slider?
mayo 29, 2012
En este tutorial hay instrucciones para editar slider en plantillas Magento.
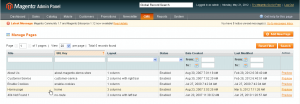
1. Abra la sección de administración y haga clic en CMS->Pages (CMS-> Páginas) y abra la Página de inicio.
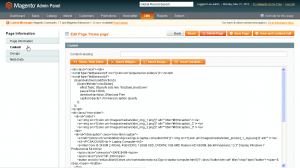
2. Abra la pestaña Content (Contenido). Allí Usted podrá encontrar el código de slider.
3. El código como
<a><img src="{{skin url='images/media/slider_img_1.png'}}" alt="" title="#htmlcaption" /></a>
muestra el nombre de la imagen de slider.
Vamos a reemplazar la imagen de slider.
En esta plantilla imágenes de slider se encuentran en la carpeta \skin\frontend\default\theme291\images\media. Las imágenes se llaman slider_img_1.png, slider_img_2.png etc. Usted puede sustituir las imágenes directamente, sólo tiene que utilizar el mismo nombre de la imagen, la misma extensión y dimensiones de la imagen. Puede subir imágenes a través de FTP o el administrador de ficheros de hosting.
Para cambiar la ruta de la imagen tenemos que modificar el código más arriba. Sólo reemplace slider_img_1.png con el nombre de su propia imagen. El código modificado debe ser similar a
<a><img src="{{skin url='images/media/slider_img_new.png'}}" alt="" title="#htmlcaption_2" /></a>
La imagen modificada de slider:
4. El siguiente código especifica el código de la imagen del logotipo que es utilizada en slider, texto de slider con los precios y enlace al producto.
<div id="htmlcaption" class="nivo-html-caption">
<a href="'workstations/vpcsa33gx-si-laptop-computer-44.html"><img src="{{skin url='images/media/slider_product_1_logo.png'}}" alt="" /></a>
<h3>VPCSA33GX/SI<br /> Laptop Computer</h3>
<p>Intel Core i5-2430M 2.40GHz, 4GB DDR3, 128GB SSD, DVDRW, 1GB AMD Radeon HD 6630M, Backlit Keyboard, 13.3" Display, Windows 7 Professional 64-bit</p>
<span class="save-price">SAVE $499</span>
<span class="price">$1,299</span>
<button onclick="setLocation(''workstations/vpcsa33gx-si-laptop-computer-44.html')" class="button btn-cart" title="shop" type="button"><span> </span></button>
</div>
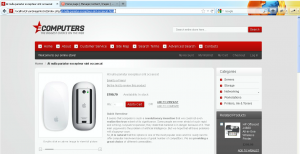
4.1. Vamos a modificar el enlace de producto. Abra un producto en su sitio web y copie la parte de enlace que es destacada en esta pantalla:
4.2. Reemplace el vínculo original como <a href="’at-nulla-pariatur-excepteur-sint-occaecat.html"> con el enlace copiado. El código con el enlace modificado debe ser similar a:
<div id="htmlcaption" class="nivo-html-caption">
<a href="'at-nulla-pariatur-excepteur-sint-occaecat.html"><img src="{{skin url='images/media/slider_product_1_logo.png'}}" alt="" /></a>
<h3>VPCSA33GX/SI<br /> Laptop Computer</h3>
<p>Intel Core i5-2430M 2.40GHz, 4GB DDR3, 128GB SSD, DVDRW, 1GB AMD Radeon HD 6630M, Backlit Keyboard, 13.3" Display, Windows 7 Professional 64-bit</p>
<span class="save-price">SAVE $499</span>
<span class="price">$1,299</span>
<button onclick="setLocation(''at-nulla-pariatur-excepteur-sint-occaecat.html')" class="button btn-cart" title="shop" type="button"><span> </span></button>
</div>
4.3. Para cambiar el texto Usted necesita editar el texto en el código mostrado. Por favor, no cambie la estructura de etiquetas para obtener el diseño correcto.
4.4. En nuestra plantilla slider tiene el logotipo especificado en el siguiente código:
<img src="{{skin url='images/media/slider_product_1_logo.png'}}" alt="" />
4.5. Por favor, realice las mismas acciones para todos slides.
Puede cambiar la imagen del logotipo de la misma manera como la imagen de slider. En este tutorial Usted puede encontrar el código modificado de slider (del primero slide):
<div id="htmlcaption" class="nivo-html-caption">
<a href="{{store url='at-nulla-pariatur-excepteur-sint-occaecat.html'}}"><img src="{{skin url='images/media/slider_product_1_logo.png'}}" alt="" /></a>
<h3>VPCSA33GX/SI<br />New Product</h3>
<p>New configuration!!! 44GB DDR3, Your text Windows 7 Pro x64t</p>
<span class="save-price">SAVE $999</span>
<span class="price">$1,220</span>
<button onclick="setLocation('{{store url='at-nulla-pariatur-excepteur-sint-occaecat.html'}}')" class="button btn-cart" title="shop" type="button"><span> </span></button>
</div>
Revise la captura de pantalla con slider modificado:
Por favor revise el tutorial: