- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Magento. Как редактировать слайдер
Май 29, 2012
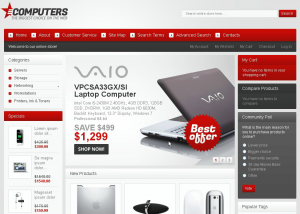
Это обучающее видео показывает, как редактировать слайдер в шаблонах Magento.
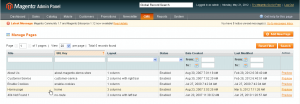
1. Войдите в админ-панель, откройте CMS->Pages и выберите Home page.
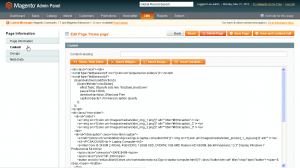
2. Откройте вкладку Содержимое. Здесь Вы можете найти код для Вашего слайдера.
3. Код вида
<a><img src="{{skin url='images/media/slider_img_1.png'}}" alt="" title="#htmlcaption" /></a>
показывает имя слайда.
Давайте поменяем слайд.
В этом шаблоне картинки для слайдера расположены в папке \skin\frontend\default\theme291\images\media.
Изображения имеют названия: slider_img_1.png, slider_img_2.png и т.д. Вы можете изменить картинку, просто заменяя существующие, используя те же имя файла, расширение, и размеры изображения (высота и ширина), что и картинки по умолчанию. Ваши изображения могут быть загружены через FTP, или файловый менеджер хостинга.
Чтобы изменить картинку, нам нужно редактировать код, указанный выше. Просто измените slider_img_1.png на другое имя. Измененный код должен иметь вид:
<a><img src="{{skin url='images/media/slider_img_new.png'}}" alt="" title="#htmlcaption_2" /></a>
Ниже Вы можете увидеть отредактированный слайд.
4. Этот код определяет лого, которое используется в слайдере, текст для слайдера с ценами и ссылки на продукты.
<div id="htmlcaption" class="nivo-html-caption">
<a href="'workstations/vpcsa33gx-si-laptop-computer-44.html"><img src="{{skin url='images/media/slider_product_1_logo.png'}}" alt="" /></a>
<h3>VPCSA33GX/SI<br /> Laptop Computer</h3>
<p>Intel Core i5-2430M 2.40GHz, 4GB DDR3, 128GB SSD, DVDRW, 1GB AMD Radeon HD 6630M, Backlit Keyboard, 13.3" Display, Windows 7 Professional 64-bit</p>
<span class="save-price">SAVE $499</span>
<span class="price">$1,299</span>
<button onclick="setLocation(''workstations/vpcsa33gx-si-laptop-computer-44.html')" class="button btn-cart" title="shop" type="button"><span> </span></button>
</div>
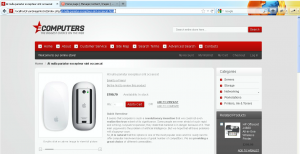
4.1. Давайте изменим ссылку на продукт. Откройте продукт на Вашем сайте, и скопируйте часть, которая выделена на скриншоте ниже:
4.2. Измените оригинальные ссылки вида <a href="’at-nulla-pariatur-excepteur-sint-occaecat.html"> на ту, которую мы скопировали в предыдущем шаге. Код с измененной ссылкой должен иметь вид:
<div id="htmlcaption" class="nivo-html-caption">
<a href="'at-nulla-pariatur-excepteur-sint-occaecat.html"><img src="{{skin url='images/media/slider_product_1_logo.png'}}" alt="" /></a>
<h3>VPCSA33GX/SI<br /> Laptop Computer</h3>
<p>Intel Core i5-2430M 2.40GHz, 4GB DDR3, 128GB SSD, DVDRW, 1GB AMD Radeon HD 6630M, Backlit Keyboard, 13.3" Display, Windows 7 Professional 64-bit</p>
<span class="save-price">SAVE $499</span>
<span class="price">$1,299</span>
<button onclick="setLocation(''at-nulla-pariatur-excepteur-sint-occaecat.html')" class="button btn-cart" title="shop" type="button"><span> </span></button>
</div>
4.3. Чтобы изменить текст, просто отредактируйте его в этом коде, сохраняя ту же структуру тегов, чтобы сохранить корректную разметку (layout).
4.4. В данном шаблоне лого определено таким кодом:
<img src="{{skin url='images/media/slider_product_1_logo.png'}}" alt="" />
4.5. Пожалуйста, проделайте те же действия для остальных слайдов.
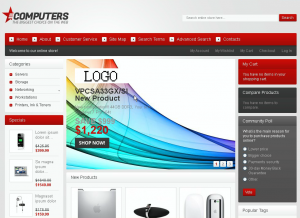
Вы можете изменить лого точно также, как и картинку слайдера. Ниже измененный код слайдера (для первого слайда):
<div id="htmlcaption" class="nivo-html-caption">
<a href="{{store url='at-nulla-pariatur-excepteur-sint-occaecat.html'}}"><img src="{{skin url='images/media/slider_product_1_logo.png'}}" alt="" /></a>
<h3>VPCSA33GX/SI<br />New Product</h3>
<p>New configuration!!! 44GB DDR3, Your text Windows 7 Pro x64t</p>
<span class="save-price">SAVE $999</span>
<span class="price">$1,220</span>
<button onclick="setLocation('{{store url='at-nulla-pariatur-excepteur-sint-occaecat.html'}}')" class="button btn-cart" title="shop" type="button"><span> </span></button>
</div>
Скриншот изменённого слайда:
Пожалуйста, ознакомьтесь с детальным обучающим видео ниже: