- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
PrestaShop 1.7.x. Cómo gestionar el módulo “TM Mega Menu”
abril 10, 2017
En este tutorial te mostraremos cómo trabajar con el módulo TM Mega Menu en nuestras plantillas de PrestaShop para la versión 1.7x del motor.
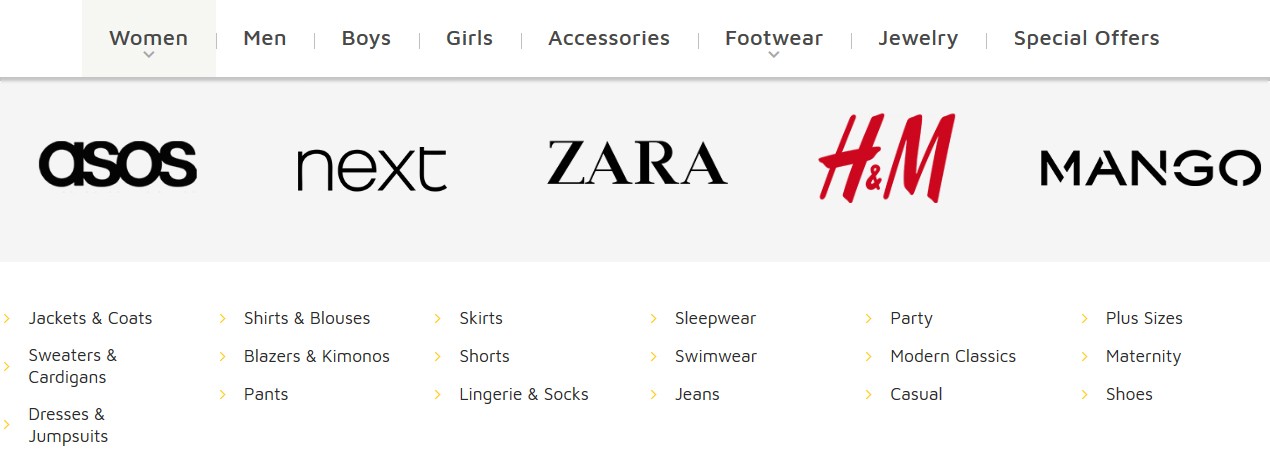
TM Mega Menu es un módulo personalizado que le permite crear menús complejos. El módulo ofrece la posibilidad de crear sub-menús de diferentes niveles, personalizarlos con banners, bloques HTML, enlaces, videos e incluso mapas. TM Mega Menu puede usarse en diferentes posiciones, pero mostrará el mismo contenido.

Para acceder a los ajustes de los módulos, siga estos pasos:
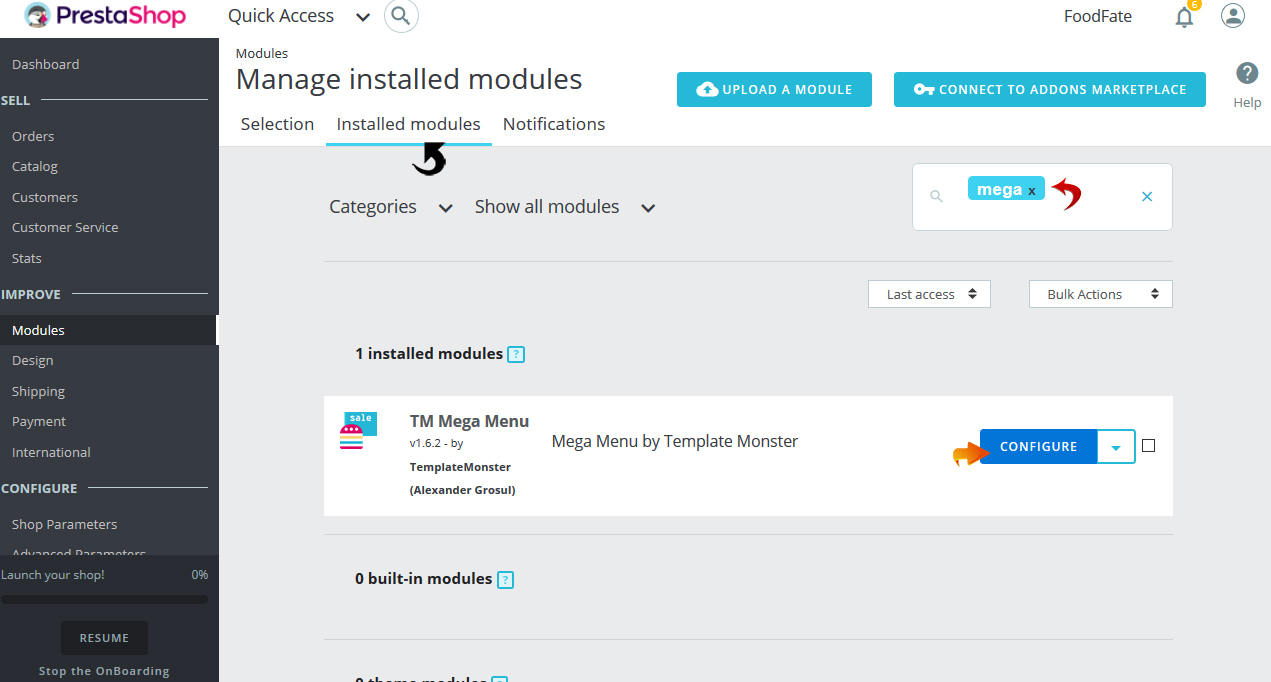
Inicie sesión en su panel de administración y navegue hasta la sección Módulos -> Módulos y Servicios.

Seleccione la pestaña Módulos Instalados y busque el menú TM Mega Menu
Pulse el botónConfigurar.

El módulo incluye 6 pestañas principales que permiten personalizar el menú.

Pestañas TM Mega Menu
Pestañas son los elementos básicos que aparecen en su menú. Puede vincularlos a cualquiera de las páginas de su sitio o agregar un enlace externo.
Nota:Para crear una nueva pestaña, presione el botón Añadir Pestaña o haga clic en ‘+’ en lista de Pestañas.
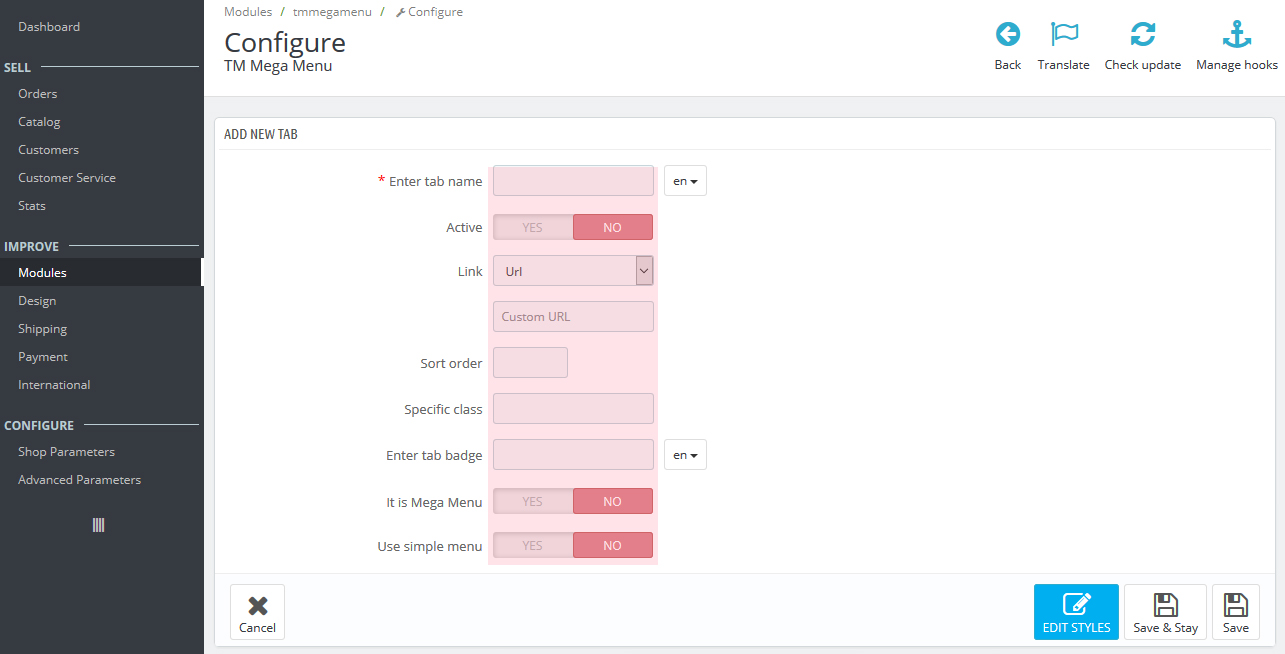
En el formulario que aparece, rellene los campos obligatorios.

Introduzca el nombre de la pestaña – el título de la pestaña que es obligatorio de rellenar para el idioma predeterminado. Si los campos de idiomas adicionales no se rellenan, la pestaña da su nombre del idioma predeterminado. En caso de que añada un nuevo idioma posteriormente, tendrá que agregar los nombres de las pestañas por separado, ya que el menú no estará visible.
Activar – esta opción le permite activar/desactivar el item.
Enlace – un enlace que está asignado a esta pestaña. Puede ingresar un vínculo personalizado o elegir entre las opciones existentes (categorías, categorías de CMS). Si deja el campo en blanco, el enlace de esta pestaña está inactivo y la pestaña carecerá de estilos.
Orden de clasificación – el orden de las pestañas que se mostrarán.
Clase específica – aquí puede añadir alguna clase CSS que enfatice el elemento. Debería agregar la regla CSS para que funcione.
Insertar pestaña – una pequeña etiqueta que aparecerá junto al nombre de la pestaña. Puede agregar diferentes distintivos dependiendo de varios idiomas.
Es Mega Menu – si esta opción está seleccionada, habrá un formulario para crear un menú complejo (Mega Menu) que consiste en filas y columnas en filas.
La Fila es una parte de la estructura de Mega Menu que incluye las columnas del menú. La fila existente se puede eliminar con el contenido que incluye haciendo clic en el botón correspondiente. La cantidad de filas no está limitada.

La Columna Es una parte de la estructura de Mega Menu, que se coloca dentro de las filas. La anchura (la clase bootstrap) de la columna no puede ser inferior a 2 y superior a 12. Para que el menú se muestre correctamente, el ancho total de la columna no puede superar 12. El ancho es un tipo de columna Bootstrap y corresponde a los mismos valores.
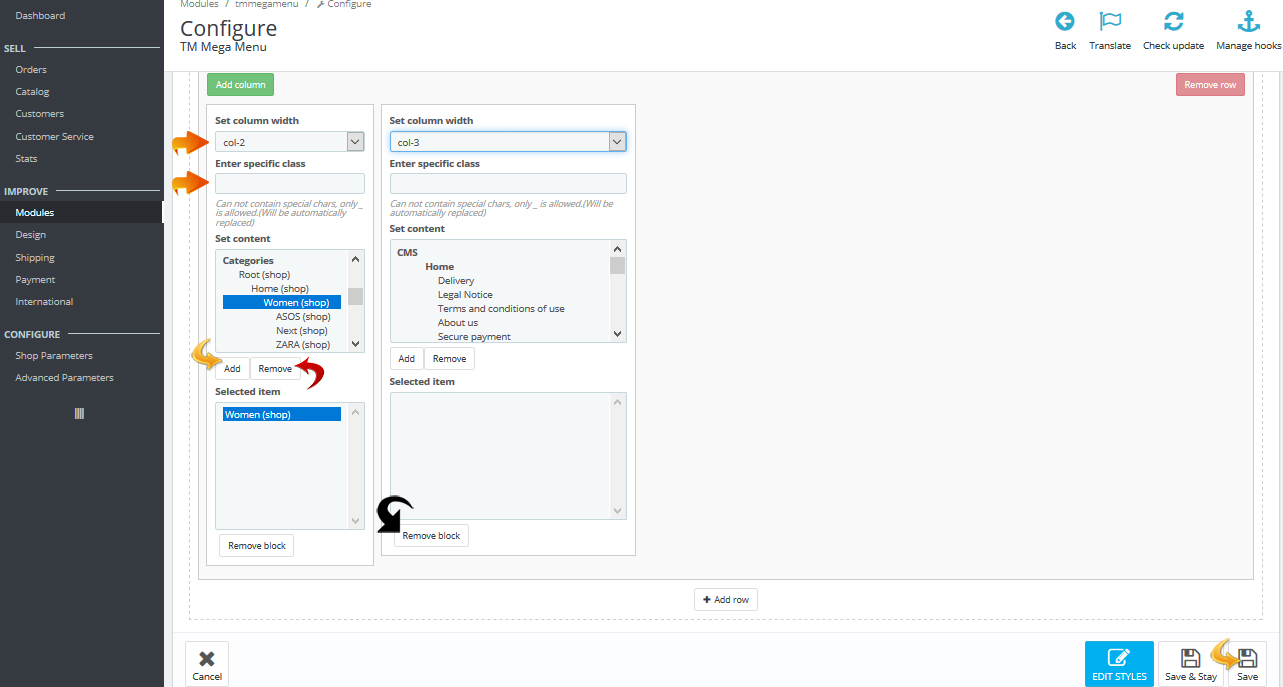
Para crear un menú complejo, haga clic en el botón ‘Añadir fila’, entonces presione ‘Añadir columna’ en la parte superior izquierda de la fila.
Puede especificar la clase de columna (opcional) en la ventana emergente. Puede cambiar fácilmente esta clase más tarde, así como los otros ajustes.
También puede agregar una clase CSS específica para su columna y agregar un contenido deseado que aparecerá en la columna. Puede seleccionar cualquier enlace de página CMS, proveedor, fabricante, categoría, HTML, Enlace, Banners, Video, Mapa o un producto de la lista desplegable.
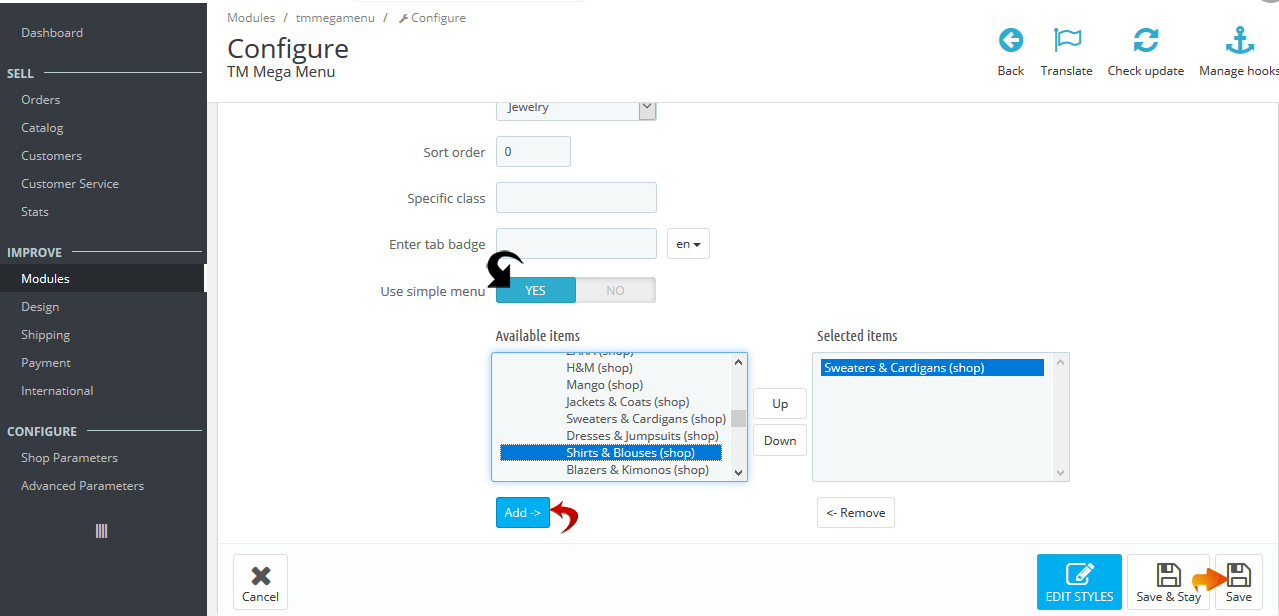
El contenido se puede agregar/quitar haciendo doble clic en el elemento, o resaltando los elementos y haciendo clic en el botón correspondiente. El bloque se puede quitar haciendo clic en el botón ‘Eliminar bloque’ en el pie del bloque.

Para mover el contenido disponible en el menú seleccionado, haga doble clic o resalte el contenido deseado y presione el botón correspondiente.
La información del menú inactivo se guarda al cambiar entre los tipos de menú y siempre se puede cambiar el tipo de menú.
Utilice un menú sencillo – si está seleccionado, el submenú de esta ficha estará en una forma de menú simple: un menú que muestra el contenido seleccionado en una sola columna. Si el menú tiene contenido incrustado, se agrega la nueva columna.

TM Mega Menu HTML
En esta sección explicaremos cómo crear un bloque HTML personalizado en el Mega Menu.
El módulo tiene una tabla con todos los bloques disponibles. También puede agregar un bloque nuevo haciendo clic en el botón ‘+’ en la parte superior derecha de la tabla o presionando el botón Añadir HTML desde el menú superior.
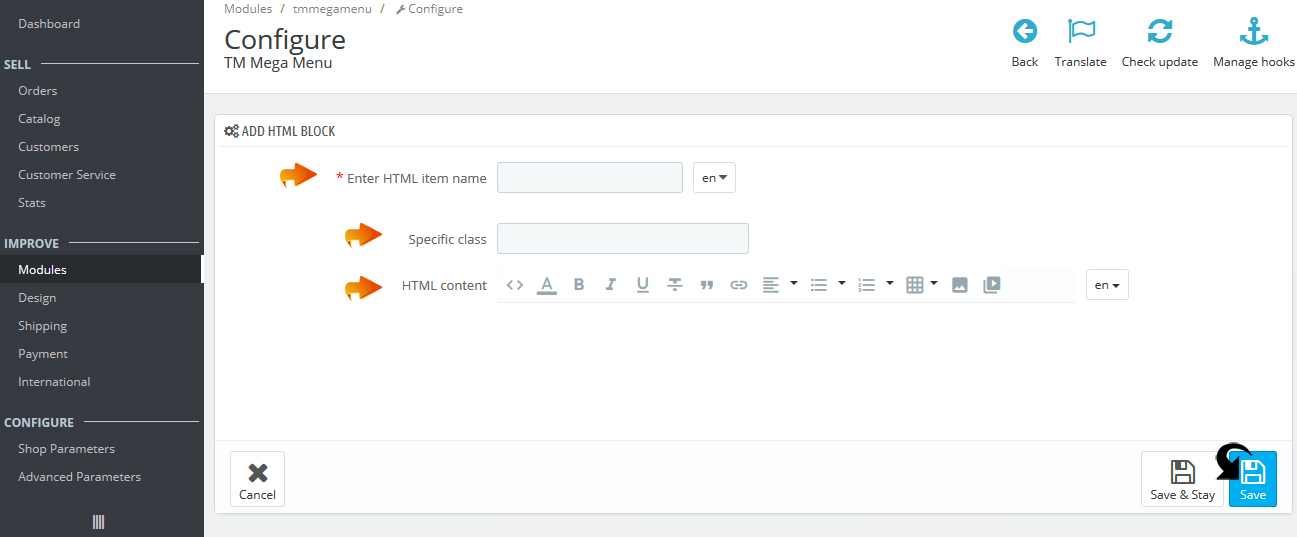
Rellene los campos requeridos en el formulario que aparece.
Introduzca el nombre del elemento HTML – el título del bloque, es obligatorio rellenar el idioma por defecto.
Clase específica – clase CSS del bloque.
Contenido HTML – el contenido real del bloque.

El bloque añadido aparecerá en la lista de bloques, así como en la lista de contenido disponible al crear bloques de menú.
Enlaces de TM Mega Menu
El módulo tiene una tabla con todos los enlaces disponibles.
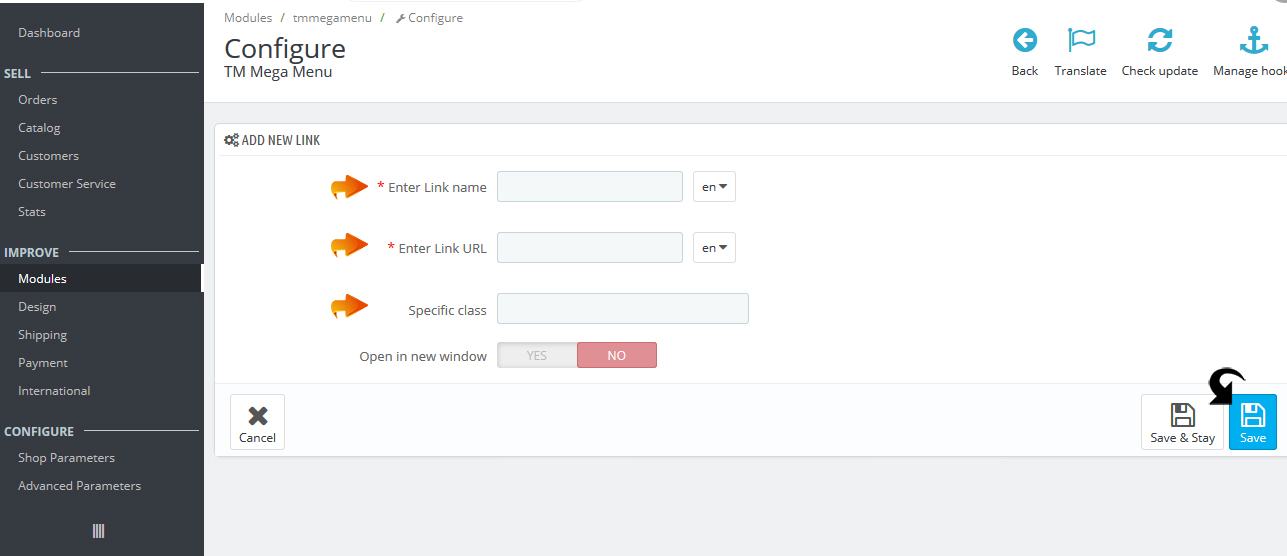
Para crear un nuevo vínculo, presione el botón Agregar enlace en el menú superior o haga clic en el botón ‘+’ en la parte superior derecha de la tabla. A continuación, rellene los campos obligatorios que aparecerán y presione el botón Guardar.
Introduzca el Nombre del enlace– nombre del enlace, obligatorio que se rellene para el idioma predeterminado.
Introduzca enlace URL – enlace URL, obligatorio que se rellene para el idioma predeterminado.
Clase específica– Clase CSS del bloque.
Abrir en Nueva ventana– Esta opción le permitirá abrir el enlace en una ventana nueva.
El enlace agregado aparecerá en la lista de los enlaces, así como en la lista del contenido disponible mientras se crean bloques de menú.

TM Mega Menu Banners
En esta sección puede crear banners que aparecerán en la lista de contenido disponible mientras se crean bloques de menú.
El módulo tiene una tabla con todos los banners disponibles. Para crear un banner, pulse el botón Añadir banner en el menú superior o haga clic en el botón ‘+’ en la parte superior derecha de la tabla y, a continuación, rellene los campos del formulario que aparece.
Seleccione un archivo – cargue una imagen para el banner, un campo obligatorio para el idioma predeterminado.
Introduzca el nombre del Banner – el título del banner que aparecerá en el panel de administración (los visitantes no lo verán en la parte frontal del sitio), un campo obligatorio para el idioma predeterminado.
Introduzca la URL del enlace – el enlace del banner, obligatorio para ser llenado para el idioma por defecto.
Clase específica – clase CSS del bloque.
Título Público – el título que es visible para los visitantes de su sitio.
Descripcion – aquí puede agregar algún texto opcional para que aparezca en la imagen.
Abrir en Nueva ventana – esta opción le permite abrir el enlace asignado al banner en una nueva ventana.

El banner añadido aparecerá en la lista de banners, así como en la lista de contenido disponible mientras se crean bloques de menú.
TM Mega Menu Videos
En esta sección puede agregar un video que aparecerá en la lista de contenido disponible para la selección de las complejas columnas de menú.
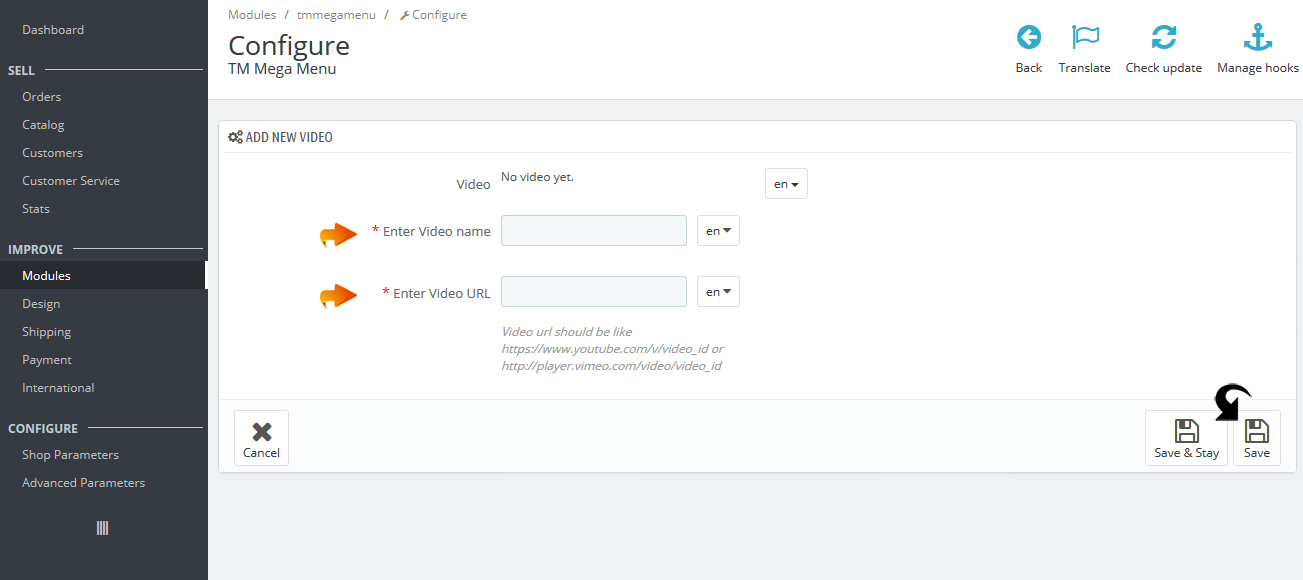
Para agregar un video, presione el botón Añadir video desde el menú superior o haga clic en el botón ‘+’ en la parte superior derecha de la tabla, después de que rellene los campos obligatorios.
Introduzca el nombre del Video – Un título del bloque de vídeo, un campo obligatorio para el idioma predeterminado.
Introduzca la URL del video – Un enlace de youtube o ‘player.vimeo.com’ de su video, un campo obligatorio para el idioma predeterminado.

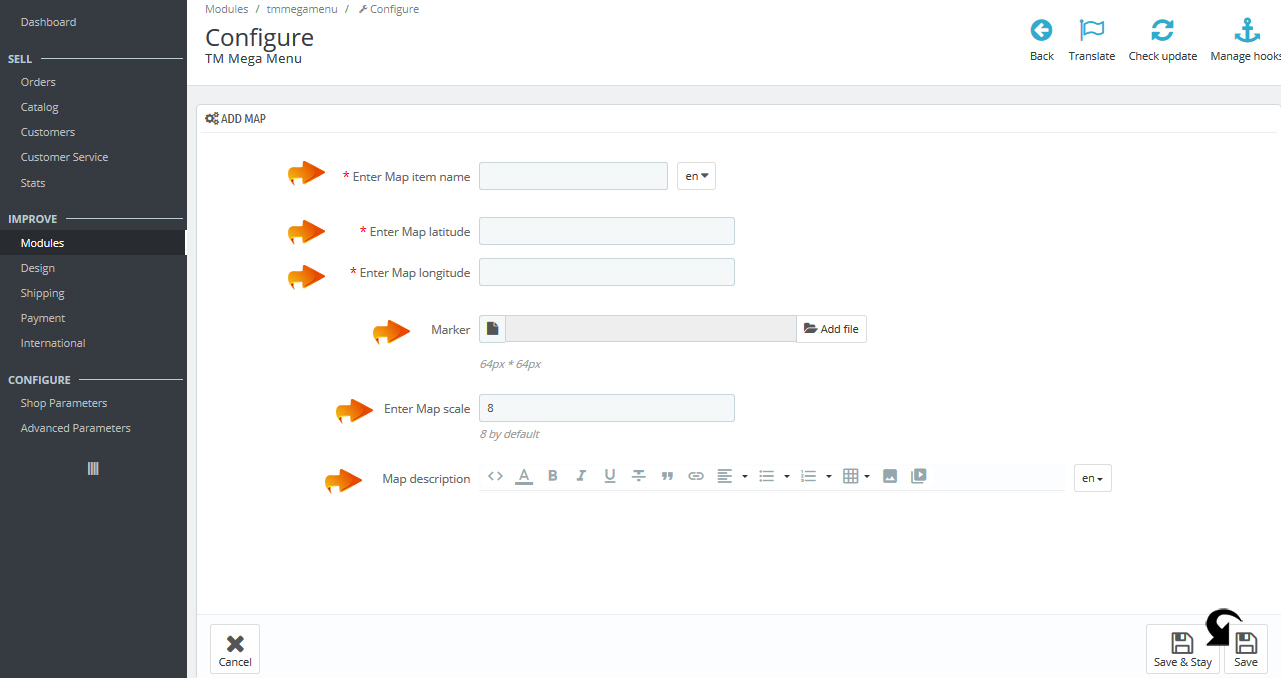
TM Mega Menu Maps
Esta sección le permite crear un bloque de mapa que se puede asignar a cualquiera de las columnas de sus pestañas de mega menu.
Introducir el nombre del elemento del mapa – el título del mapa, el campo es obligatorio para el idioma predeterminado.
Introducir Latitud del mapa – la latitud geográfica de la ubicación de su mapa.
Ingrese la Longitud del Mapa – latitud geográfica de su ubicación.
Marcador – una imagen usada para marcar un punto en su mapa. Las dimensiones predeterminadas de la imagen son 64 x 64px.
Introducir la escala del mapa – una relación que compara una medición en un mapa con la distancia real entre las ubicaciones identificadas en el mapa.
Descripción del Mapa – un texto opcional que aparecerá en tu mapa.

Esperamos que el tutorial sea útil para usted.
No dude en consultar el tutorial de vídeo detallado a continuación:
PrestaShop 1.7.x. Cómo gestionar el módulo “TM Mega Menu”













