- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
PrestaShop 1.7.x. Как работать с модулем «TM Mega Menu»
Апрель 10, 2017
Из этого туториала Вы узнаете, как работать с модулем TM Mega Menu в наших шаблонах PrestaShop версии движка 1.7x.
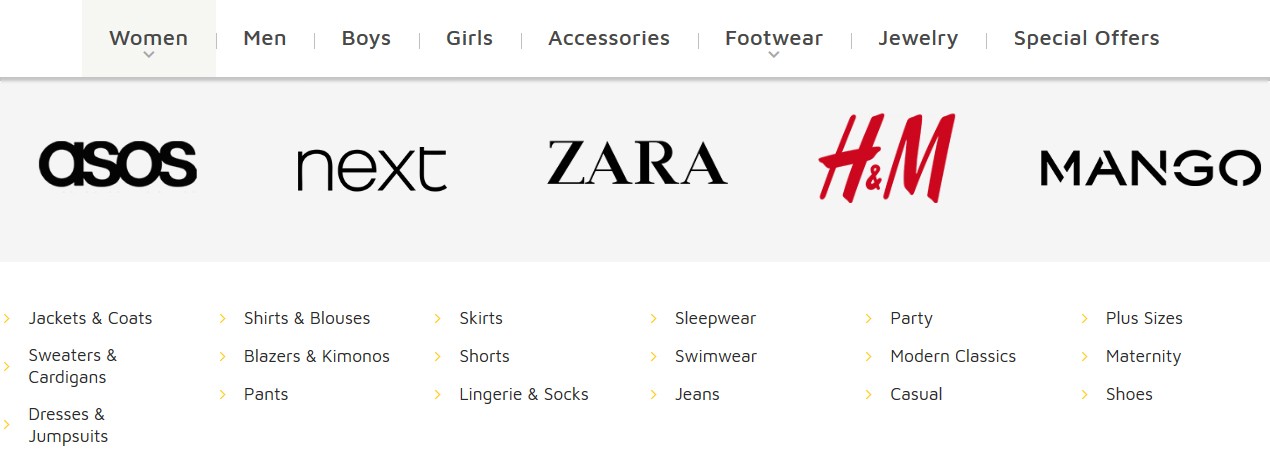
TM Mega Menu — это пользовательский модуль, который позволяет создавать сложные меню. Модуль предоставляет возможность создания подменю разных уровней, добавления в них баннеров, блоков HTML, ссылок, видео и даже карт. TM Mega Menu можно использовать в различных позициях, но он будет отображать одно и то же содержимое.

Для того чтобы получить доступ к настройкам модуля, следуйте таким инструкциям:
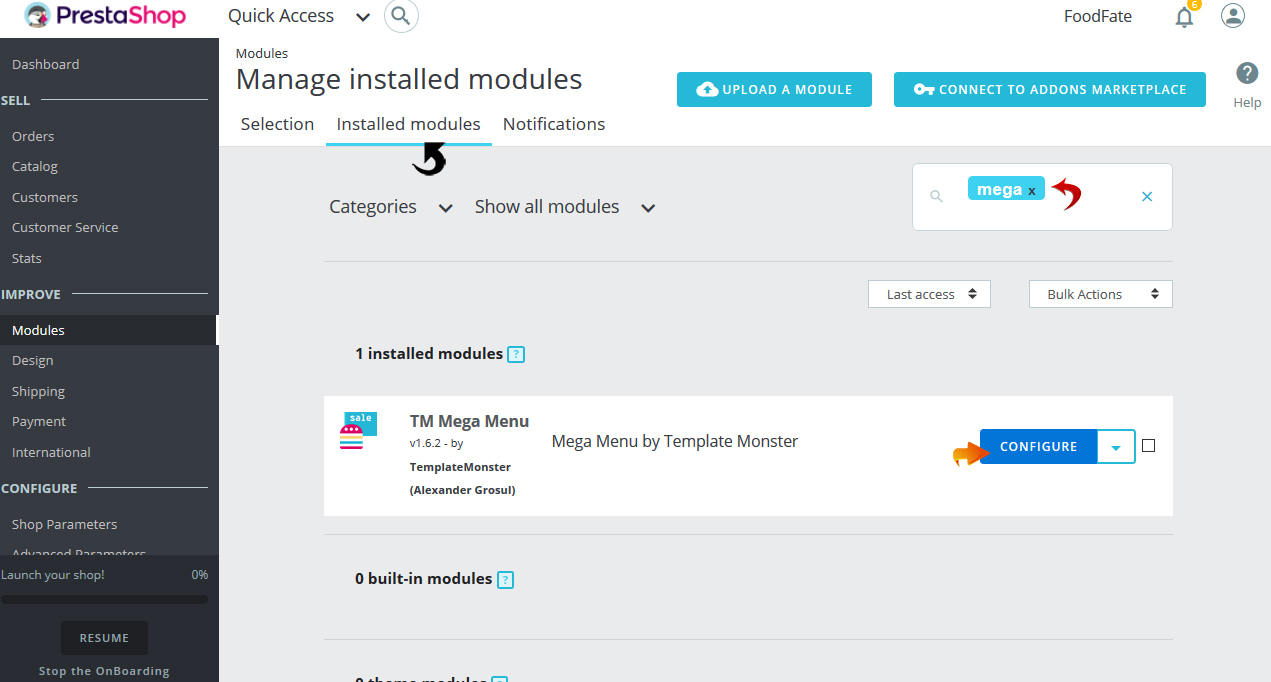
Войдите в вашу админ панель и перейдите на вкладку Модули (Modules) -> Модули и службы (Modules and Services).

Выберите Установленные модули (Installed Modules) и найдите TM Mega menu.
Нажмите на кнопку Настроить (Configure).

Модуль включает 6 основных вкладок, которые включают меню.

Вкладки TM Mega Menu
Вкладки (Tabs) – основные элементы, которые отображаются в вашем меню. Вы можете добавить для них ссылки на любую страницу вашего сайта или добавить внешнюю ссылку.
Обратите внимание:Для того чтобы создать новую вкладку, нажмите на кнопку Добавить вкладку (Add Tab) или нажмите на ‘+’ в таблице списка Вкладок.
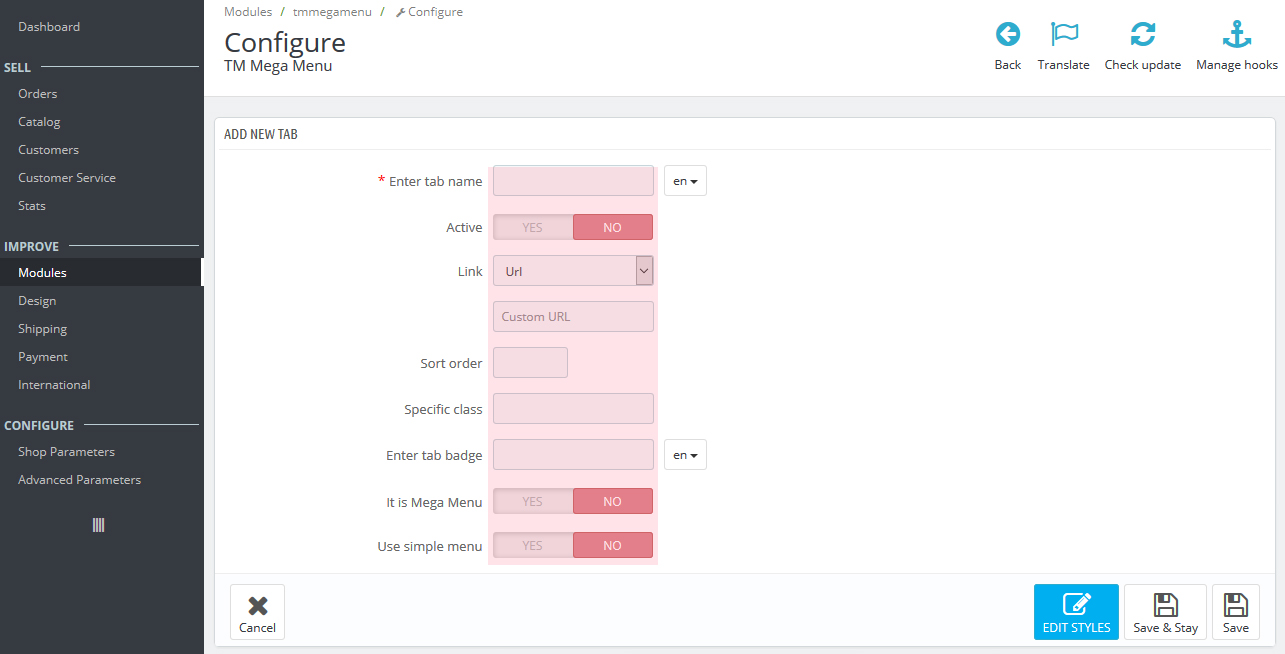
В отобразившейся форме, заполните нужные поля.

Введите название вкладки (Enter tab name) – название вкладки, которое обязательно заполнить для стандартного языка. Если поля дополнительных языков не заполнены, вкладка будет называться так же, как и на стандартном языке. Если Вы добавите новый язык позже, Вам нужно будет добавить названия вкладок для этого языка отдельно, так как иначе пункт меню не будет отображаться.
Активная вкладка (Active) – эта настройка позволяет включить/отключить элемент.
Ссылка (Link) – ссылка, закрепленная за этой вкладкой. Вы можете ввести пользовательские ссылки, или выбрать из существующих вариантов (категории, категории CMS). Если Вы оставите это поле пустым, ссылка этой вкладки будет неактивной и для вкладки будут применены не все стили.
Порядок отображения (Sort order) – порядок отображаемых вкладок.
Особый класс (Specific class) – здесь Вы можете ввести класс CSS, который дополнительно выделит элемент. Вам нужно будет добавить правило CSS, для того чтобы этот параметр имел значение.
Введите ярлык вкладки (Enter tab badge) — маленький ярлык, который отобразится рядом с названием вкладки. Вы можете добавить разные языки, в зависимости от количества языков.
Это Mega Menu (It is Mega Menu) – если выбрана данная настройка, Вы увидите форму для создания сложного меню (Mega Menu), которое состоит из строк и колонок в строках.
Строка (The Row) — это часть структуры Mega Menu, которая включает колонки меню. Существующие строки можно удалить с находящимся в них содержимым, нажав на соответствующую кнопку. Количество строк не ограниченно.

Колонка (The Column) – это часть структуры Mega Menu, которая размещается в строках. Ширина (класс bootstrap) колонки не может быть меньше чем 2 или дольше чем 12. Для того чтобы меню отображалось должным образом, общее количество ширины не может превышать 12. Ширина является типом колонки Bootstrap и соответствует этим значениям.
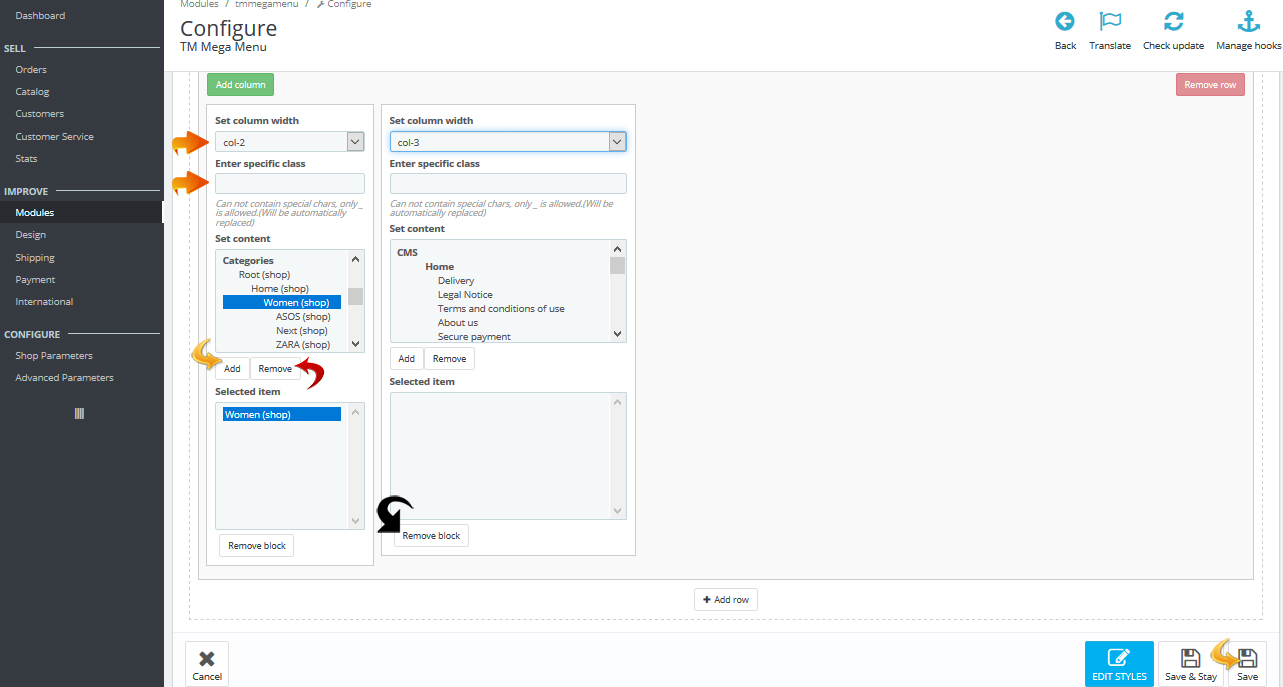
Для того чтобы создать сложное меню, нажмите на кнопку ‘Добавить ряд’ (Add row), затем нажмите на ‘Добавить колонку’ (Add column) в строке вверху слева.
Вы можете указать класс колонки (не обязательно) во всплывающем окне. Вы можете с легкостью изменить этот класс позже, а также изменить прочие настройки.
Вы можете также добавить особый класс CSS для вашей колонки и добавить содержимое, которое будет отображаться в колонке. Вы можете выбрать ссылку на любую страницу CMS, поставщика, производителя, категорию, HTML, ссылку, баннеры, видео, карту или товар из выпадающего списка.
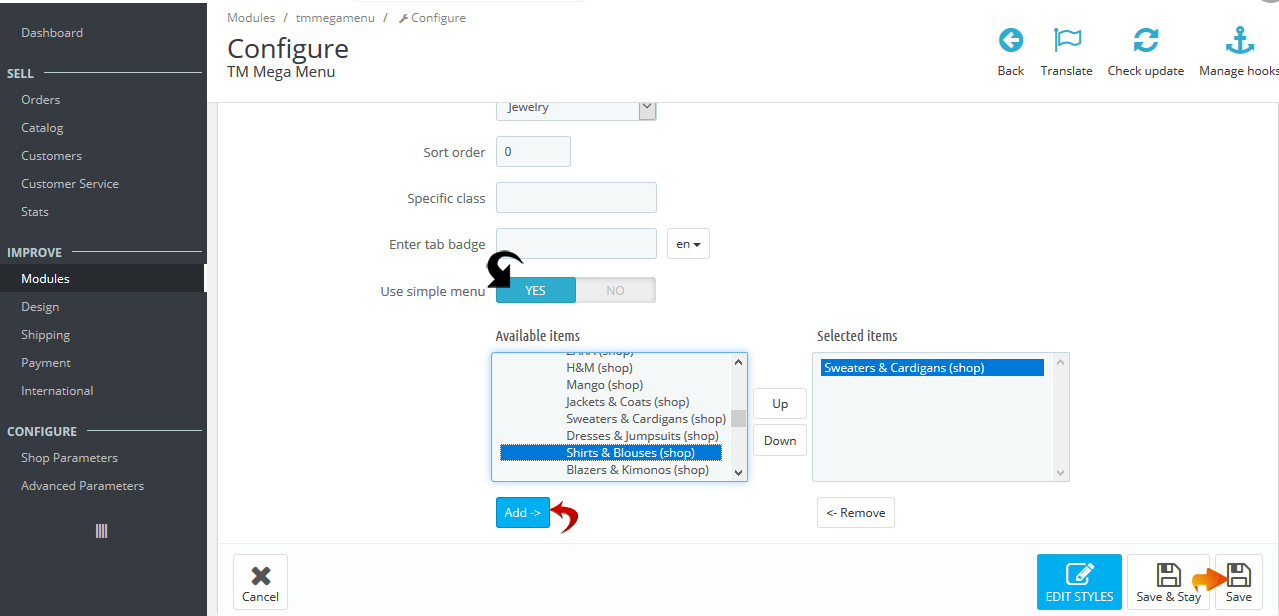
Содержимое можно добавить/удалить, дважды нажав на элемент, или выделив элементы и нажав на соответствующую кнопку. Блок можно удалить, нажав на кнопку ‘Удалить блок’ (Remove block) в футере блока.

Для того чтобы переместить содержимое, доступное в выбранном меню, нажмите дважды, выделите нужное содержимое и нажмите на соответствующую кнопку.
Неактивная информация меню сохраняется, пока Вы переключаетесь между типами меню, так что Вы всегда сможете изменить тип меню.
Использовать простое меню (Use simple menu) — если выбран этот параметр, подменю этой вкладки будет выглядеть как простое меню – меню, которое отображает выбранное содержимое в одной колонке. Если в меню есть встроенное содержимое, будет добавлена новая колонка.

TM Mega Menu HTML
В этом разделе мы расскажем, как создать пользовательский блок HTML в Mega Menu.
В модуле есть таблица, в которой перечислены все доступные блоки. Вы можете также добавить новый блок, нажав на кнопку ‘+’ в верхнем правом углу таблицы, или нажав на кнопку Add HTML в верхнем меню.
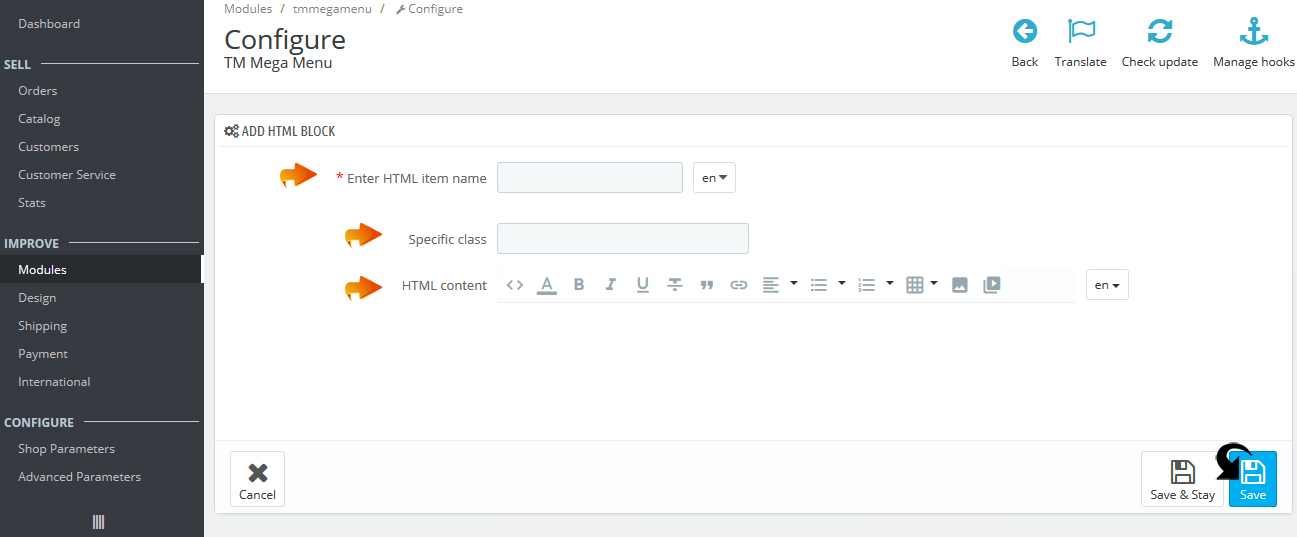
Заполните обязательные поля в отобразившейся форме.
Введите название элемента HTML (Enter HTML item name) – название блока, это поле обязательно для заполнения на стандартном языке.
Особый класс (Specific class) – CSS класс блока.
Содержимое HTML (HTML content) – фактическое содержимое блока.

Добавленный блок отобразится в списке блоков, а также в списке доступного содержимого, когда Вы будете создавать списки меню.
Ссылки TM Mega Menu
В модуле есть таблица, в которой перечислены все доступные ссылки.
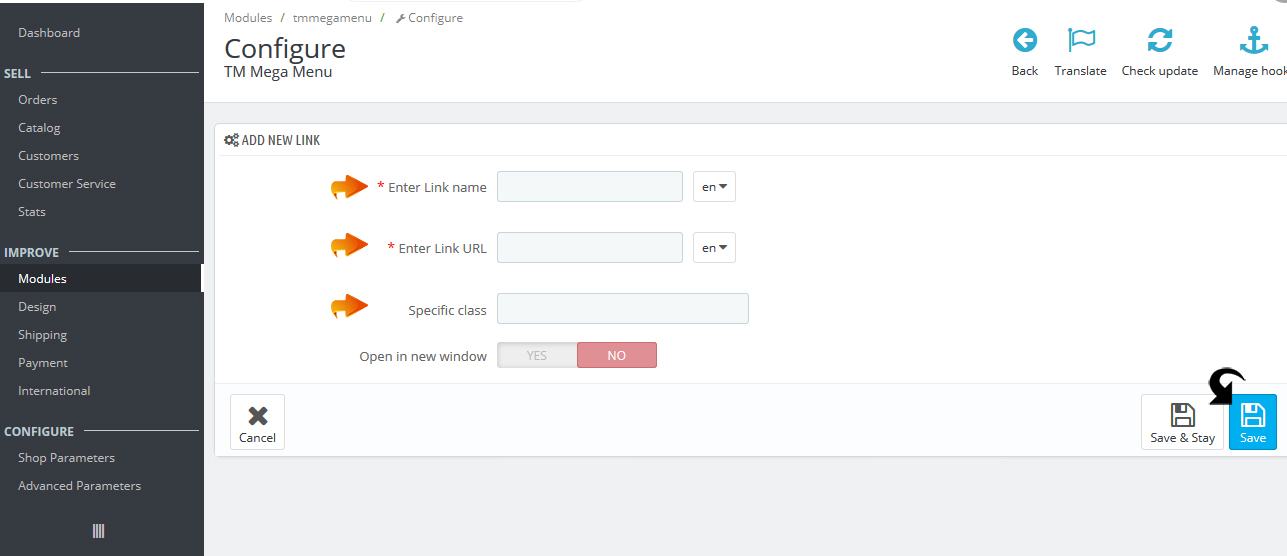
Для того чтобы создать новую ссылку, нажмите на кнопку Добавить ссылку (Add Link) в верхнем меню или нажмите на кнопку ‘+’ в правом верхнем углу таблицы. Затем, заполните обязательные поля , которые отобразятся и нажмите на кнопку Сохранить (Save).
Введите название ссылки (Enter Link name) – введите название, поле обязательно для заполнения на стандартном языке.
Введите URL ссылки (Enter Link URL) – URL ссылки, поле обязательно для заполнения на стандартном языке.
Особый класс (Specific class) – класс CSS блока.
Открыть в новом окне (Open in new window) – эта настройка позволит открывать ссылку в новом окне.
Добавленная ссылка отобразится в списке ссылок, а также в списке доступного содержимого во время создания блоков меню.

Баннеры TM Mega Menu
В этом разделе Вы можете создать баннеры, которые отобразятся в списке доступного содержимого во время создания блоков меню.
В модуле есть таблица, в которой перечисляются все доступные модули. Для того чтобы создать баннер, нажмите на кнопку Добавить баннер (Add banner) в верхнем меню или нажмите на кнопку ‘+’ в правом верхнем углу страницы и заполните отобразившиеся поля.
Выбор файла (Select a file) – загрузите изображение для баннера, поле обязательно для заполнения на стандартном языке.
Введите название баннера (Enter Banner name) – название баннера, которое отобразится в админ панели (пользователи не увидят его на фронтенде сайта), поле обязательно для заполнения на стандартном языке.
Введите URL ссылки (Enter Link URL) – ссылка баннера, поле обязательно для заполнения на стандартном языке.
Особый класс (Specific class) – CSS класс блока.
Отображаемое название (Public Title) – название, которое видят пользователи сайта.
Описание (Description) – в этом поле Вы можете добавить дополнительный текст, который будет отображаться на изображении.
Открывать в новом окне (Open in new window) – эта настройка позволяет Вам открывать ссылку, закреплённую за баннером в новом окне.

Добавленный баннер отобразится в списке баннеров, а также в списке доступного содержимого во время создания пунктов меню.
Видео TM Mega Menu
В этом разделе Вы можете добавить видео, которое станет доступным для добавления в колонки сложного меню.
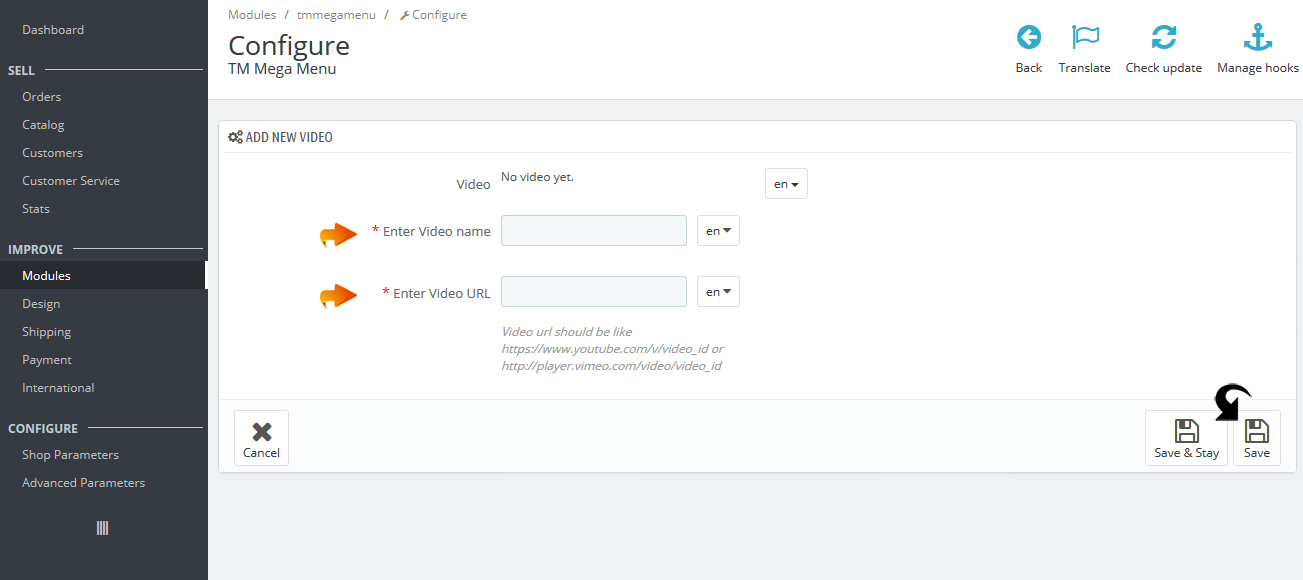
Для того чтобы добавить видео, нажмите на кнопку Добавить видео (Add video) в верхнем меню или нажмите на кнопку ‘+’ в правом верхнем углу таблицы, после этого заполните обязательные поля.
Введите название видео (Enter Video name) – название блока, поле обязательно для заполнения на стандартном языке.
Введите URL видео (Enter Video URL) – ссылка на ваше видео с youtube или ‘player.vimeo.com’, поле обязательно для заполнения на стандартном языке.

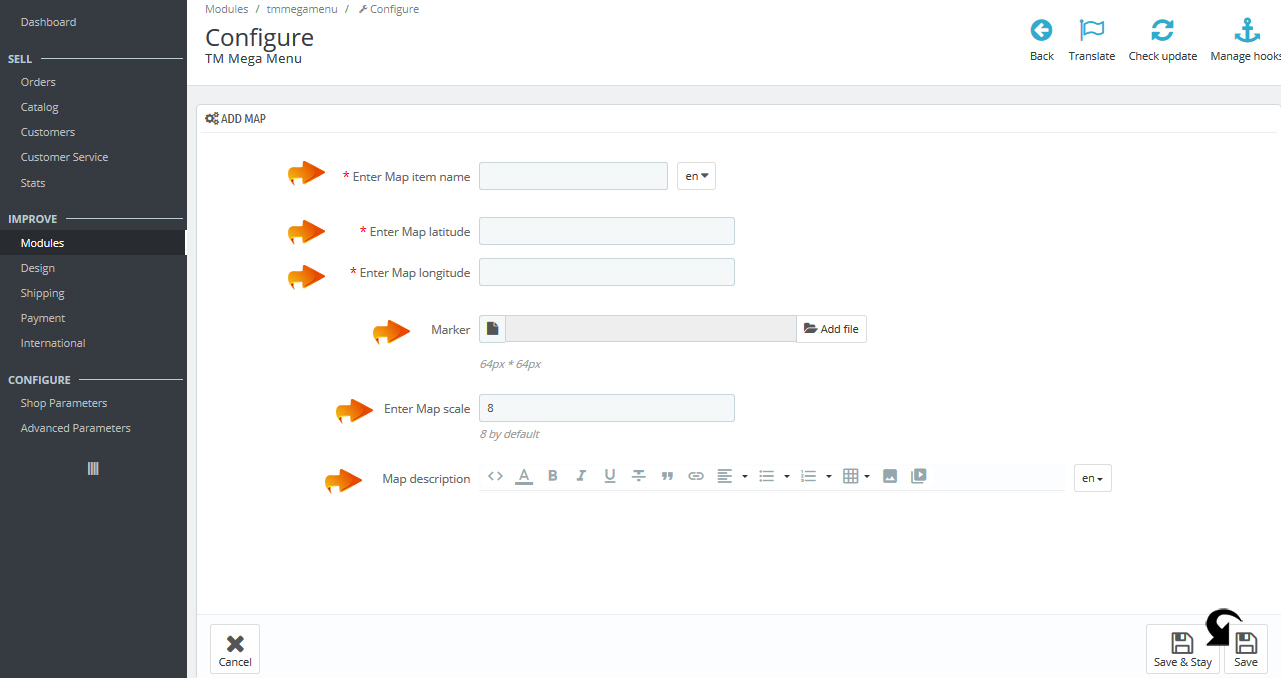
Карты TM Mega Menu
Этот раздел позволяет создать раздел карты, который можно закрепить за любой колонкой вкладки вашего mega menu.
Введите название элемента карты (Enter Map item name) — название карты, поле обязательно для заполнения на стандартном языке.
Введите широту карты (Enter Map latitude) – географическая ширина вашего местоположения на карте.
Введите долготу карты (Enter Map longitude) – географическая долгота вашего местоположения.
Маркер (Marker) – изображение, для того чтобы отметить точку на вашей карте. Стандартными размерами изображения являются 64 x 64 пикселя.
Ввести масштаб карты (Enter Map scale) – соотношение, которое сравнивает размеры на карте с фактическим расстоянием между местоположениями, обозначенными на карте.
Описание карты (Map description) – необязательный текст, который отобразится на вашей карте.

Мы надеемся этот туториал был для Вас полезен.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
PrestaShop 1.7.x. Как работать с модулем «TM Mega Menu»













