- Plantillas Web
- Plantillas E-commerce
- Plantillas de CMS y Blog
- Plantillas Facebook
- Constructor Web
WordPress. Cómo usar Shortcodes (basado en Cherry 3.x)
enero 5, 2014
Este tutorial le va a mostrar cómo utilizar shortcodes en su plantilla de WordPress.
WordPress. ¿Cómo usar shortcodes?
El shortcode es una herramienta potente para creación de contenidos http://codex.wordpress.org/Shortcode. Para utilizar los que vienen con su plantilla:
Asegúrese de haber descargado e instalado Cherry plugin para utilizar estos shortcodes.
-
Abra la entrada/página en el panel de administración de WordPress.
-
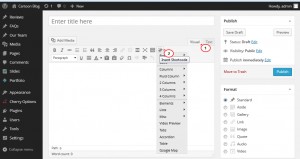
Ajuste el modo de edición para Visual. Haga clic en el botón de los shortcodes. A continuación, seleccione el código abreviado que desea insertar.
Todos los códigos cortos disponibles son condicionalmente divididos en estos grupos:
-
Dynamic – utilizado para la salida del contenido (entradas, tipos de correos personalizados, palabras claves, etc..);
-
Grid Columns – varias columnas para la formación de la rejilla;
-
Elements – elementos adicionales para la formación del contenido;
-
Other – elementos adicionales para la formación del contenido avanzado/complejo.
Echemos un vistazo más de cerca a los más importantes:
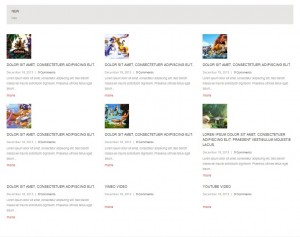
- Post Grid muestra mensajes estándar y personalizados en vista de la tabla con un número configurable de columnas y filas. Cuando se seleccione, se abre un lightbox con opciones de shortcode. Cada uno de ellos viene con una breve descripción, que hace que todo sea bastante explicable por sí mismo. Haga clic en el botón Insert Shortcode cuando haya terminado de configurar las opciones a su gusto. Se generará un Shortcode como éste:
-
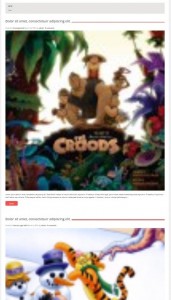
Post Listmuestra mensajes estándar y personalizados como en la página del blog:
-
Mini Post Grid es la versión más compacta del shortcode [post_grid]. Muestra las imágenes de las entradas estándar y personalizados con un tamaño de imagen configurable:
-
Mini Post List es la versión más compacta de shortcode [posts_list]. Muestra artículos estándar y personalizados en la vista de la lista:
-
Recent Posts muestra los mensajes recientes que se pueden configurar con las siguientes opciones (tipo de entradas, cantidad de mensajes, formato de entradas, longitud de extracto, título del botón y otros):
-
Recent Testimonials: muestra el número especificado de Testimonios tipo de entradas personalizadas, incluye la capacidad de mostrar/ocultar imágenes de entradas y gestionar la cantidad de palabras:
-
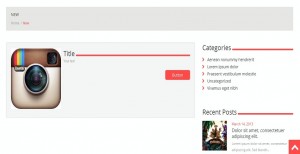
Banner se utiliza para mostrar un bloque con texto estático y/o imagen, título, enlace, etc:
-
Comentarios Muestra los últimos comentarios:
-
Post Cycle muestra diferentes entradas en vista mini-slider:
-
Carousel muestra las entradas en la vista de carrusel, tiene varias opciones adicionales:
-
Roundabout es un plugin de jQuery que convierte una estructura de elementos HTML estáticos en un área interactivo giratorio altamente personalizable:
-
Service Box es utilizado para mostrar bloques de información que incluyen título, icono, texto, botón. La característica principal de este shortcode es la existencia de iconos pre-instalados. Para obtener los iconos para mostrar, tiene que subir sus íconos personalizados icon1.png, icon2.png, icon3.png, etc a la carpeta wp_content/themes/your_theme/images en su FTP:
-
Hero unit es utilizado para mostrar mayor información del sitio web, promociones, etc.. Por lo general se encuentra en la página principal de un sitio web, justo después de la cabecera:
-
Categorias shortcode es se utiliza para mostrar las categorías (ambos son de entradas de blogs y entradas personalizadas):
-
Tags shortcode se utiliza para mostrar las palabras claves:
-
Grid Columns (span1-12) es utilizado para estructurar los elementos de rejilla, donde # es un número de 1 a 12, que define la anchura del elemento:
-
Fluid Columns (one_half, one_third…) es utilizado para formar elementos de la red estructural, su anchura está delineada con %:
-
Multiples columnas (75% / 25%, etc.) shortcodes se utilizan para simplificar la formación del contenido mediante la inserción de variantes de la rejilla más utilizados:
-
Label es se utiliza para mostrar una etiqueta con el estilo predefinido:
-
Highlight es utilizado para resaltar un fragmento de texto elegido:
-
Button es utilizado para insertar un botón con diversos ajustes de la pantalla (estilo, tamaño, icono, etc.):
-
Dropcap es se utiliza para mostrar una letra mayúscula destacada:
-
Blockquote es utilizado para mostrar una citación:
-
La Listade shortcodes fijados (unstyled, check, check2, arrow, arrow2, star, plus, minus) es utilizado para mostrar diferentes listas de estilizaciones. Cada shortcode implementa su propio marcador para los elementos de la lista:
-
Video Preview es se utiliza para insertar una vista previa de vídeo, que se puede cargar desde los servicios fuera de la página web (youtube, vimeo) o desde su sitio web (auto organizado):
-
Las cajas de alerta (mensaje, información, éxito, peligro) shortcodes establecidos se utilizan para mostrar los mensajes de servicio:
-
Pestañas de shortcode es utilizado para mostrar el contenido organizado en pestañas. Aquí pueden contener el contenido estático y dinámico:
-
Acordeón es utilizado para mostrar un acordeón – envuelve con títulos paneles:
-
Table se utiliza para mostrar una tabla:
-
Google Map es utilizado para mostrar los mapas de Google. Para hacer el shortcode, tiene que insertar el enlace con ubicación deseada de https://maps.google.com:
-
Para los shortcodes no mencionados en este tutorial, por favor, consulte la documentación que viene con su plantilla en particular. La cantidad de shortcodes puede variar dependiendo de la plantilla.
[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Siga adelante y haga clic en Update para guardar el shortcode, a continuación, haga clic en Preview Changes para ver cómo se ve desde el front end de su página web.
[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
[recenttesti num="2" thumb="true"]
[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
[recent_comments num="5"]
[post_cycle num="5" type="portfolio" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
[roundabout title="Title" num="3" type="blog"]
[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
[categories class="plus"]
[tags]
[span#] [/span#]
Nota, formando una rejilla deberia insertar los elementos "wrap" de la rejilla en los [row] de shortcode:
[row] [span6] Su Contenido... [/span6] [span6] t... [/span6] [/row]
Bajo panel de Page Attributes a la derecha, Fullwidth Page debe ser seleccionado Template.
[one_half] [/one_half]
Nota, formando una rejilla fluida debería insertar elementos "wrap" de la rejilla en los [row_fluid] de shortcode:
[row_fluid] [five_sixth] Su Contenido... [/five_sixth] [one_sixth... [/one_sixth] [/row_fluid]
[row] [span8] t... [/span8] [span4] Su Contenido... [/span4] [/row]
[label style="default"]label[/label]
[highlight]Text[/highlight]
[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[dropcap]L[/dropcap]
[blockquote] Text... [/blockquote]
[check_list] Enumerar aquí ... [/check_list]
[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
[alert_box style="message" close="yes"]Hola, Mundo![/alert_box]
[tabs tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Tab 1 content... [/tab1] [tab2] Tab 2 content... [/tab2] [tab3] Tab 3 content... [/tab3] [/tabs]
[accordions]
[accordion title="title1" visible="yes"] tab content [/accordion]
[accordion title="title2"] another content tab [/accordion]
[/accordions]
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
[map src="#" width="300" height="200"]
No dude en revisar el video tutorial que tiene a continuación: