- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как использовать шорткоды (на основе Cherry 3.x)
Январь 5, 2014
Данный туториал покажет, как использовать шорткоды в шаблонах WordPress.
WordPress. Как использовать шорткоды
Шорткоды — это мощный инструмент управления контентом http://codex.wordpress.org/Shortcode. Для использования шорткодов шаблона необходимо:
Скачать и установить плагин Cherry.
-
Открыть запись/страницу в админ панели WordPress.
-
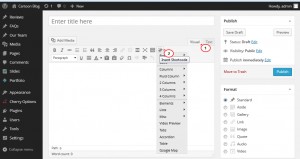
Выбрать режим редактирования Visual (Визуальный). Нажать на кнопку шорткодов и выбрать нужный.
Все шорткоды условно делятся на следующие группы:
-
Динамические — используются для вывода контента (записи, типы кастомных записей, теги, и т.п.);
-
Колонки сетки — колонки для формирования сетки;
-
Элементы — дополнительные элементы контента;
-
Другие — вспомогательные элементы расширенного управления контентом.
Рассмотрим основные шорткоды:
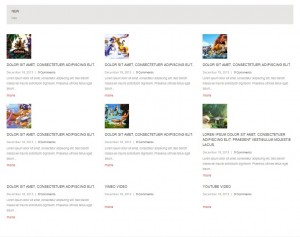
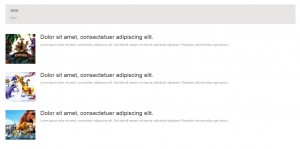
- Post Grid (Сетка записей) отображает стандартные и кастомные посты в форме таблицы с редактируемым количеством колонок и рядов. При выборе появляется лайтбокс с настройками шорткода. Каждая содержит короткое описание с пояснением. Щелкните кнопку Insert Shortcode (Вставить шорткод), когда закончите настраивать опции. Сгенерируется шорткод следующего типа:
-
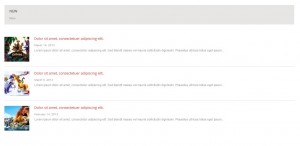
Post List (Список записей) отображает стандартные и кастомные посты подобно странице блога:
-
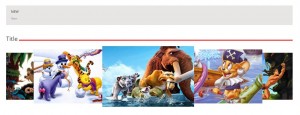
Mini Post Grid (Мини-сетка записей) — более компактная версия шорткода [post_grid]. Отображает картинки изменяемого размера для стандартных и кастомных записей:
-
Mini Post List (Мини-список записей) — более компактная версия шорткода [posts_list]. Отображает списком стандартные и кастомные посты:
-
Recent Posts (Последние записи) отображает недавние записи, для которых можно настраивать следующие опции (тип записи, количество, формат, длина выписки, название кнопки и другие):
-
Recent Testimonials (Последние рекомендации): отображает указанное количество рекомендаций в записях кастомного типа, позволяет убирать/добавлять картинки записей и задавать количество слов:
-
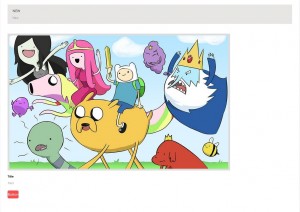
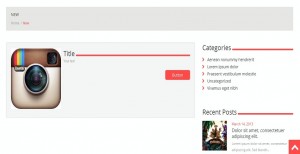
Banner (Баннер) используется для отображения блока со статическим текстом и/или картинкой, названием, ссылкой и т.п.:
-
Comments (Комментарии) показывает последние комментарии:
-
Post Cycle (Цикл записей) отображает различные записи в виде мини-слайдера:
-
Carousel (Карусель) отображает записи в форме карусели, содержит дополнительные настройки:
-
Карусель Roundabout — плагин jQuery, превращающий структуру статических элементов HTML в легко управляемый интерактивный элемент в форме карусели:
-
Service Box (Вспомогательное окно) применяется для отображения блоков информации с заголовком, иконкой, текстом, кнопкой. Основная особенность данного шорткода заключается в наличии установленных ранее иконок. Чтобы иконки отобразились, нужно загрузить файлы icon1.png, icon2.png, icon3.png, и т.п в папку wp_content/themes/your_theme/images на FTP сервере:
-
Hero unit (Блок «главное») показывает основную информацию сайта, рекламу, и т.д. Обычно располагается на главной странице сайта, сразу за хедером:
-
Шорткод Categories (Категории) используется для отображения категорий (в записях блока и в кастомных записях):
-
Tags (Теги) добавляет теги:
-
Grid Columns (Колонки сетки) (span1-12) формирует структуру элементов сетки, где # представляет собой количество колонок от 1 до 12, определяющее ширину элемента:
-
Fluid Columns (Гибкие колонки) (one_half, one_third…) применяется для структурных элементов сетки, чья ширина задается %:
-
Шорткоды Multiple Columns (Множественные колонки) (75% / 25%, и т.п.) упрощают управление контентом путем вставки наиболее используемых вариантов сетки:
-
Label (Метка) отображает метку с заранее заданными стилями:
-
Highlight (Выделение) выделяет избранный фрагмент текста:
-
Button (Кнопка) применяется для вставки кнопки с различными настройками отображения (стиль, размер, иконка, прочее):
-
Dropcap (Инициал) отображает инициальную заглавную букву:
-
Blockquote (Цитата) применяется для цитирования:
-
Набор шорткодов Lists (Списки) (unstyled, check, check2, arrow, arrow2, star, plus, minus — без стиля, флажок, флажок2, стрелка, стрелка2, звездочка, плюс, минус) используется для различных стилизаций списков. Каждый шорткод имеет свой маркер для пунктов списка:
-
Video Preview (Видео) позволяет вставить видео файл, загружаемый с внешних ресурсов (youtube, vimeo) или с сайта (внутренний ресурс):
-
Шорткоды Alert Boxes (Информационные окна) (message (сообщение), info (информация), success (успех), danger (опасность)) используются для информационных сообщений:
-
Шорткод Tabs (Вкладки) задает контент в форме вкладок. В них может находиться статический и динамический контент:
-
Accordion (Аккордеон) отображает аккордеон — свернутые панели с заголовками:
-
Table (Таблица) отвечает за таблицы:
-
Google Map добавляет карты Google maps. Чтобы шорткод заработал, нужно вставить необходимые координаты с сайта https://maps.google.com:
-
Вы можете найти информацию по шорткодам, не вошедшим в данный туториал, в документации к шаблону. Количество шорткодов зависит от версии Cherry плагина и может быть расширено в Вашем конкретном шаблоне.
[posts_grid columns="3" rows="3" order_by="date" order="DESC" thumb_width="100" thumb_height="100" meta="yes" excerpt_count="20" link="yes" link_text="more" custom_class="custom_class"]
Нажмите Update (Сохранить) для сохранения шорткода, затем кликните Preview Changes (Просмотр), чтобы увидеть, как он выглядит на сайте.
[posts_list numb="3" thumbs="large" thumb_width="100" thumb_height="100" post_content="excerpt" order_by="date" order="DESC" link="yes" link_text="more" tags="yes" custom_class="custom_class"]
[mini_posts_grid numb="3" thumbs="small" thumb_width="100" thumb_height="100" order_by="date" order="DESC" align="left"]
[mini_posts_list numb="3" thumbs="small" thumb_width="100" thumb_height="100" meta="yes" order_by="date" order="DESC" excerpt_count="20"]
[recent_posts num="3" post_format="standard" meta="false" thumb="true" excerpt_count="20"]
[recenttesti num="2" thumb="true"]
[banner img="#" banner_link="#" title="Title" text="Text" btn_text="Button" target="_self"]
[recent_comments num="5"]
[post_cycle num="5" type="portfolio" meta="false" thumb="true" thumb_width="50" thumb_height="50" effect="slide"]
[carousel num="5" type="blog" thumb="true" thumb_width="120" thumb_height="50" date="yes" author="yes" min_items="3"]
[roundabout title="Title" num="3" type="blog"]
[service_box title="Title" icon="icon1" text="Your text" btn_text="Button" btn_link="#" btn_size="normal" target="_self"]
[hero_unit title="Title" text="Text" btn_text="Button" btn_link="#" btn_style="default" btn_size="normal" target="_self"]
[categories class="plus"]
[tags]
[span#] [/span#]
Внимание, при создании сетки необходимо "оборачивать" ее элементы в шорткод [row]:
[row] [span6] Your Content... [/span6] [span6] t... [/span6] [/row]
В левой панели Page Attributes (Атрибуты страницы) необходимо выбрать Fullwidth Page (Полноэкранная страница) для Template (Шаблон) .
[one_half] [/one_half]
Внимание, при создании сетки необходимо "оборачивать" ее элементы в шорткод [row_fluid]:
[row_fluid] [five_sixth] Your content... [/five_sixth] [one_sixth... [/one_sixth] [/row_fluid]
[row] [span8] t... [/span8] [span4] Your content... [/span4] [/row]
[label style="default"]label[/label]
[highlight]Text[/highlight]
[button text="Text" link="#" style="default" size="normal" target="_self" display="inline" icon="no"]
[dropcap]L[/dropcap]
[blockquote] Text... [/blockquote]
[check_list] List here ... [/check_list]
[video_preview post_url="http://demolink.org/blog/video-post-type/" title="yes" date="yes" author="yes"]
[alert_box style="message" close="yes"]Hello, World![/alert_box]
[tabs tab1="Title #1" tab2="Title #2" tab3="Title #3"] [tab1] Tab 1 content... [/tab1] [tab2] Tab 2 content... [/tab2] [tab3] Tab 3 content... [/tab3] [/tabs]
[accordions]
[accordion title="title1" visible="yes"] tab content [/accordion]
[accordion title="title2"] another c5Text/pre tab2=ontent tab [/accordion]
[/accordions]
[table td1="#" td2="Title" td3="Value"] [td1] 1 [/td1] [td2] some title 1 [/td2] [td3] some value 1 [/td3] [/table]
[map src="#" width="300" height="200"]
Вы также можете воспользоваться детальным видео туториалом: