- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to manage widgets
December 29, 2013
This tutorial will show you how to manage widgets in a WordPress template.
WordPress. How to manage widgets
In most Cherry Framework based WordPress templates, widgets are located on the blog page, the default page template pages and in the website footer.
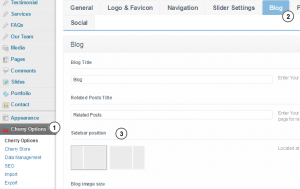
You can control the Sidebar position for widgets under the Cherry Options->Blog section.
The widgets themselves are controlled through the Appearance->Widgets section.
In the left column, you can see all the available widgets. In the right column, you can see the available widget areas.
- Choose a Widget and either drag it to the widget area where you wish it to appear, or click the widget (select a destination widget area if your theme has more than one) and click the Add Widget button. Once in place, WordPress automatically updates the Theme.
- Preview the site.
- Return to the Widgets page to continue adding widgets.
- To arrange the Widgets within the sidebar or Widget area, click and drag it into place.
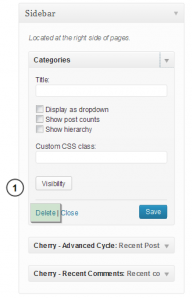
- To customize the Widget features, click the down arrow in the upper right corner to expand the Widget’s interface.
- To save the Widget’s customization, click Save.
- To remove the Widget, click Remove or Delete.
Feel free to check the detailed video tutorial below: