- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to create/manage Tabs layout
January 21, 2016
This video tutorial will show how to create and manage Tabs layout in JS Animated templates.
JS Animated. How to create/manage Tabs layout-
You can use FTP or File Manager, open index.html file for editing:

-
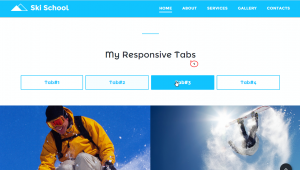
HTML Website Template use ResponsiveTabs.js extension to implement tabs functionality. In order to add tabs to target pages, you should use the following code structure:
<div class="responsive-tabs"> <ul class="resp-tabs-list"> <li> Tab #1 </li> <li> Tab #2 </li> <li> Tab #3 </li> <li> Tab #4 </li> </ul> <div class="resp-tabs-container"> <div> Tab 1 Body </div> <div> Tab 2 Body </div> <div> Tab 3 Body </div> <div> Tab 4 Body </div> </div> </div>
-
Go back to your home page to see the newly created Tabs, make sure to refresh the page:

Feel free to check the detailed video tutorial below:
JS Animated. How to create/manage Tabs layout













