- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to edit text using Notepad++ editor
October 15, 2015
This video tutorial is going to show how to edit text using Notepad++ editor in JS Animated templates.
JS Animated. How to edit text using Notepad++ editorIn order to change text in JS Animated template, you should perform the following steps:
-
Download Notepad++ editor from the official site using the requirements which your engine needs. You can learn how to download and install the editor following this link: how to download and install Notepad++.
Notepad++ is a text editor and source code editor for Windows users. Unlike Notepad, the built-in Windows text editor, Notepad++ supports tabbed editing which allows working with multiple open files in a single window.
-
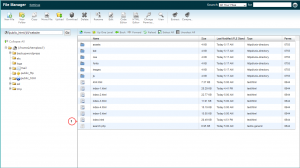
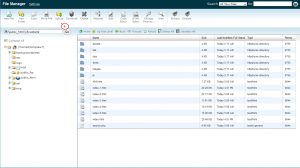
To edit text in your template, you should download the file that you would like to change directly to your computer. You can open your CPanel and download the file using the File Manager:

-
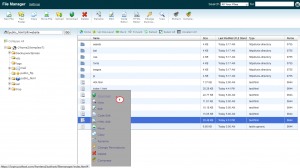
Select the file that you would like to change and use right-mouse click to choose Download item and save file to your computer:

-
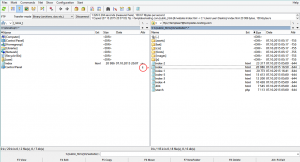
Alternatively, you can use drag and drop method and transfer the file from server folder to your computer using FTP connection.
-
Now you can see the file on your computer and you can start editing.
-
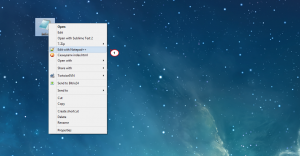
Right-mouse click the copied file and select Edit with Notepad++ item:

-
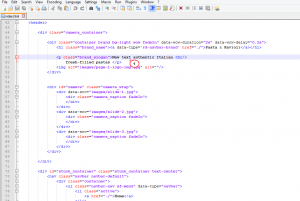
Now we are going to change text on the front page of the website. Every website page has its own original html page, for the front page it is index.html file. You can open multiple files and edit them simultaneously.
-
Scroll down and choose that section which you would like to change. Remove original text and change it to your own. Keep original structure. In order to save changes press on the File button and Save file:

-
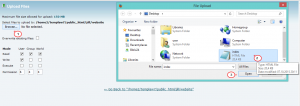
After saving you should upload the file to the server folder via FTP or File Manager. You can simply move your file back to the server folder or upload it with the File Manager, using Upload button in the top panel. After that press Browse button and select the file that we have changed:





-
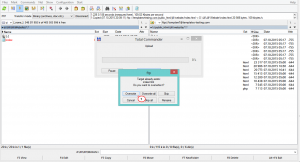
Make sure that you have allowed to Overwrite the original file. Only after overwriting we can see all changes on our website.
-
Go back to your website and refresh the page with text that you have changed. Now you can see that editing was successful.
Feel free to check the detailed video tutorial below:
JS Animated. How to edit text using Notepad++ editor













