- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
JS Animated. Как редактировать текст, используя редактор Notepad++
Октябрь 15, 2015
Из этого туториала Вы узнаете, как редактировать текст в редакторе Notepad++ для JS-анимированных шаблонов (JS-Animated templates).
JS Animated. Как редактировать текст, используя редактор Notepad++Для того чтобы внести изменения в текст JS-анимированного шаблона, следуйте таким инструкциям:
-
Скачайте редактор Notepad++ (Download Notepad++ editor) с официального сайта, приняв во внимание технические характеристики вашего компьютера. Вы можете узнать, как скачать и установить редактор по следующей ссылке: как скачать и установить Notepad++.
Notepad++ — это редактор текста и исходного кода для пользователей Windows. В отличии от Notepad, редактора, встроенного в Windows, Notepad++ поддерживает редактирование документов в нескольких вкладках. В результате этого, Вы можете работать с несколькими открытыми файлами в одном окне.
-
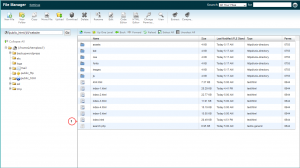
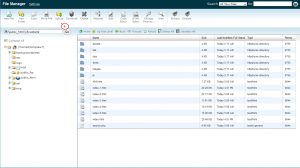
Для того чтобы внести изменения в текст вашего шаблона, Вам следует скачать файл (download the file), который Вы будете редактировать на компьютере. Вы можете открыть Панель управления хостингом (Cpanel) и скачайте файл, используя Менеджер файлов (File Manager):

-
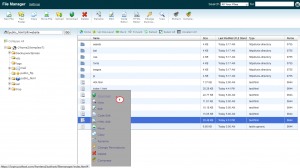
Выберите файл, в который Вы хотели бы внести изменения, кликните по файлу правой кнопкой мыши, для того чтобы Скачать (Download) файл на ваш компьютер:

-
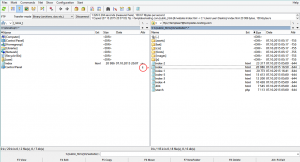
В качестве альтернативы, Вы можете перетянуть (drag and drop) файл с сервера в папку на вашем компьютере, используя соединение по FTP.
-
Теперь Вы можете видеть файл на вашем компьютере и начать его редактирование.
-
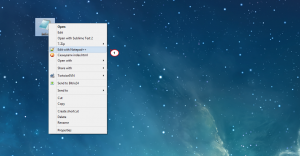
Нажмите правой кнопкой мыши на скопированный файл и выберите опцию Редактировать с Notepad++ (Edit with Notepad++):

-
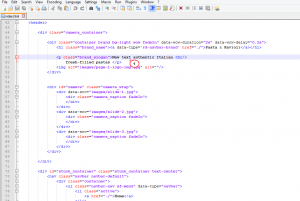
Теперь мы изменим текст на сайте. У каждой страницы сайта есть своя страница html. Для домашней страницы это файл index.html. Вы можете открыть и редактировать несколько файлов одновременно.
-
Прокрутите вниз и выберите тот раздел, в который Вы хотели бы внести изменения. Удалите (Remove) изначальный текст и измените (change) его на нужный Вам. Сохраните изначальную структуру. Для того чтобы сохранить изменения, нажмите на кнопку Файл (File) и Сохранить (Save):

-
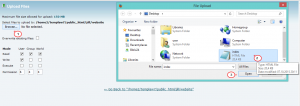
После сохранения, Вам следует загрузить файл (upload the file) в папку на сервере, используя FTP или Файловый менеджер (via FTP or File Manager). Вы можете просто переместить файл назад в папку на сервере или загрузить при помощи Файлового менеджера, используя кнопку «Загрузить» панели инструментов. После этого, нажмите на кнопку «Искать…» и выберите файл, который Вы редактировали:





-
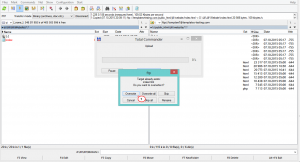
Убедитесь, что Вы включили опцию Перезаписать (Overwrite) для файла. Только после того как файл будет успешно перезаписан, Вы сможете увидеть изменения на сайте.
-
Вернитесь на ваш сайт и обновите страницу с текстом, который Вы редактировали. Теперь Вы можете видеть результаты вашей работы.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
JS Animated. Как редактировать текст, используя редактор Notepad++













