- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to enable carousel loop
February 29, 2016
This video tutorial will show how to enable carousel loop in JS Animated templates.
JS Animated. How to enable carousel loop-
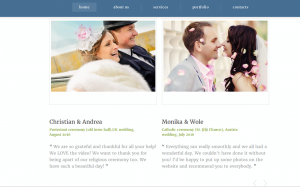
Locate Carousel at your site:

-
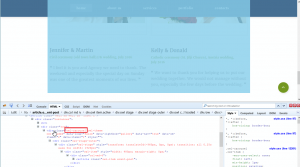
Inspect this Carousel using Firebug tool for Firefox or by using Chrome Inspector, you will see that owl carousel is used in this section:

-
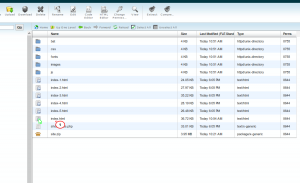
Use FTP or File Manager and open index.html file that controls page with carousel:

-
In order to enable carousel loop, you should use data-loop data attribute true for target item with .owl-carousel class:

-
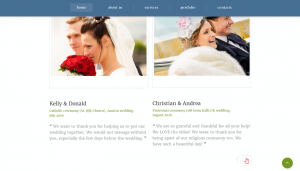
Go back to your site, make sure to refresh the page before checking carousel, you will see that now you can run carousel back and forward with no limitation:

Feel free to check the detailed video tutorial below:
JS Animated. How to enable carousel loop













