- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
JS Animated. How to prevent slide images from being cut off on the mobile views
May 22, 2015
This tutorial shows how to change slides dimensions in JS Animated templates for mobile devices so that the images will keep their natural ratio and therefore won’t be cut off at the edges.
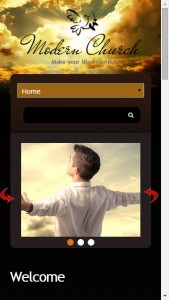
JS Animated. How to prevent slide images from being cut off on the mobile viewsBy default, slides will get cut off at the right and left edges when viewed on small devices to make the slider height as big as possible:

Simple CSS modification cat make them appear with the natural Width/Height ratio.
In order to change the slide dimensions for mobile devices, you should perform the following:
-
Open up the css/camera.css.js file and scroll down to the very bottom.
-
Add the following code that will change the image dimensions for mobile devices and position them correctly inside the slider:
@media (max-width: 768px) { .slider img { width: 100% !important; height: auto !important; margin-left: 0 !important; } } -
Add the following code that will change the height of the slider to remove the free space under the slides:
@media (max-width: 479px) { .camera_wrap { height: 126px !important; } } -
Save the changes in the css/camera.css.js file and upload it to the server.
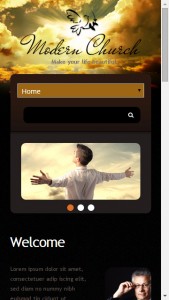
The result should look like this:

Feel free to check the detailed video tutorial below:
JS Animated. How to prevent slide images from being cut off on the mobile views













