- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Multipurpose Website Templates. How to work with CSS/HTML sources files (scss, jade)
February 21, 2017
This tutorial shows how to how to work with CSS/HTML sources files (scss, jade) in Multipurpose Website Templates.
-
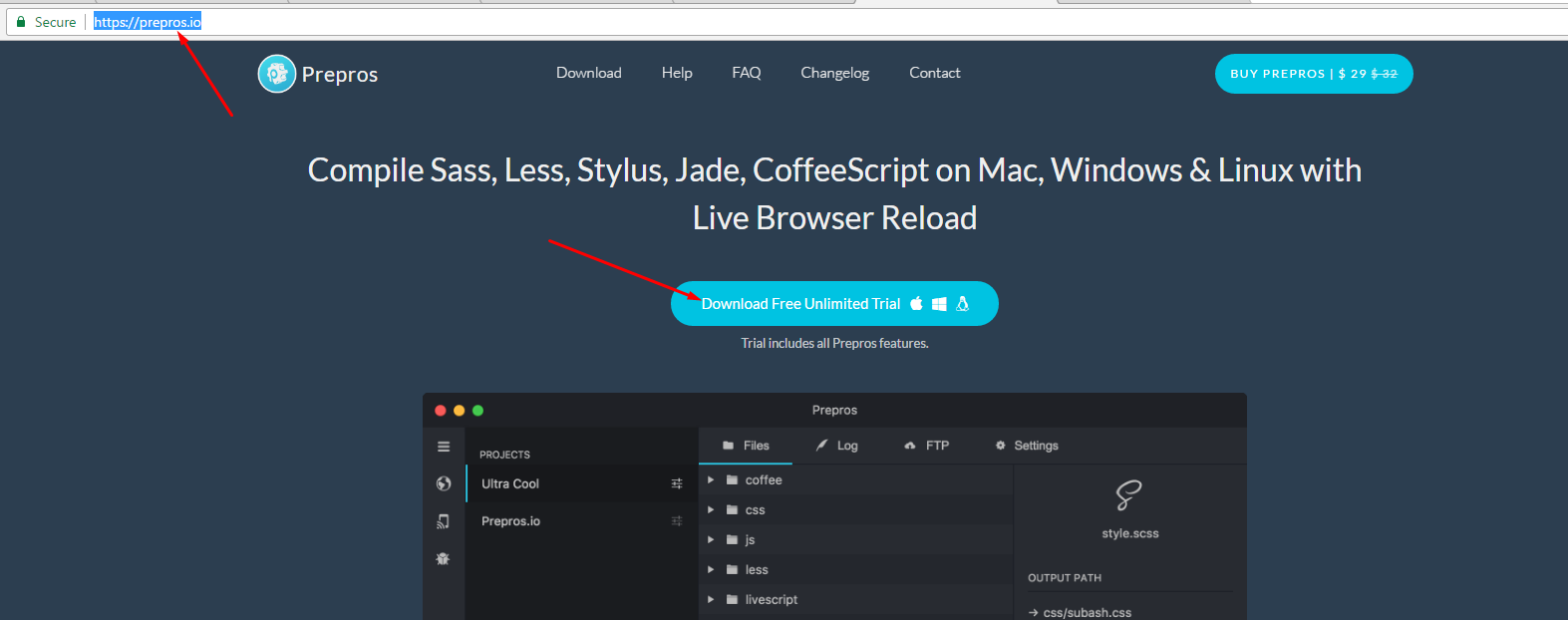
Download and then install Prepros program onto your PC.

-
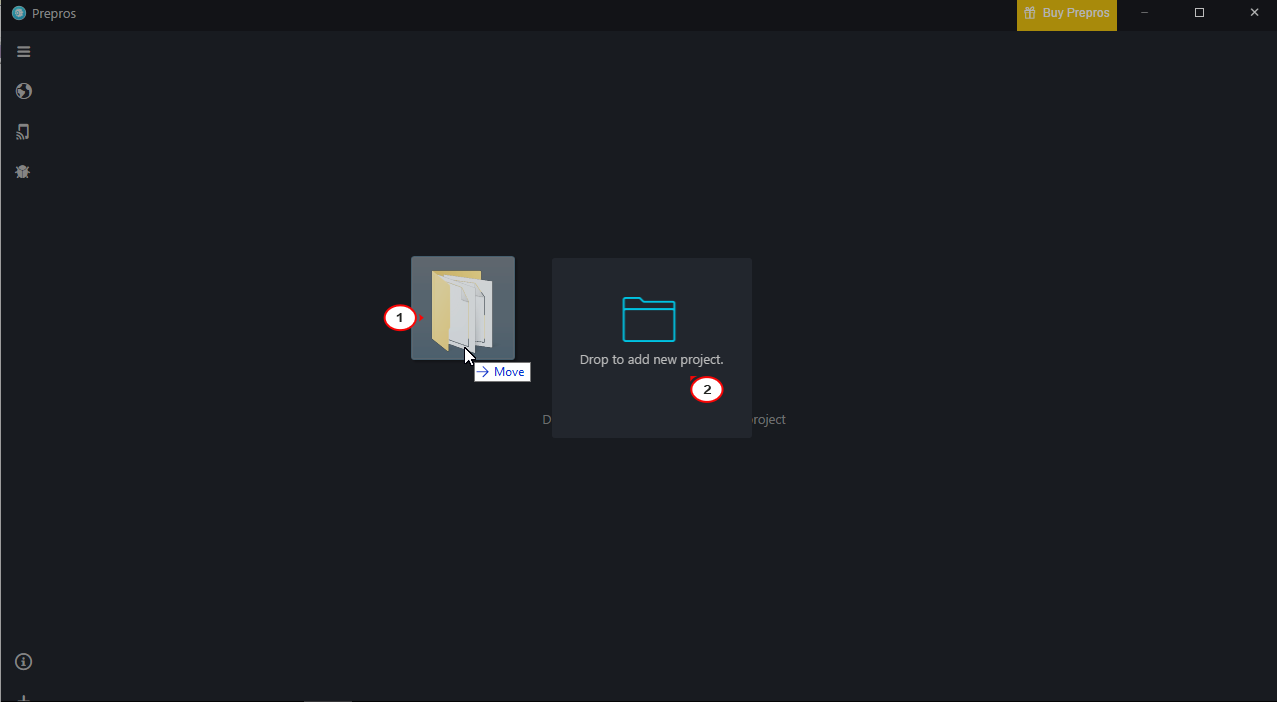
Open Prepros and add ‘sass‘ directory from sources folder as a new project.

-
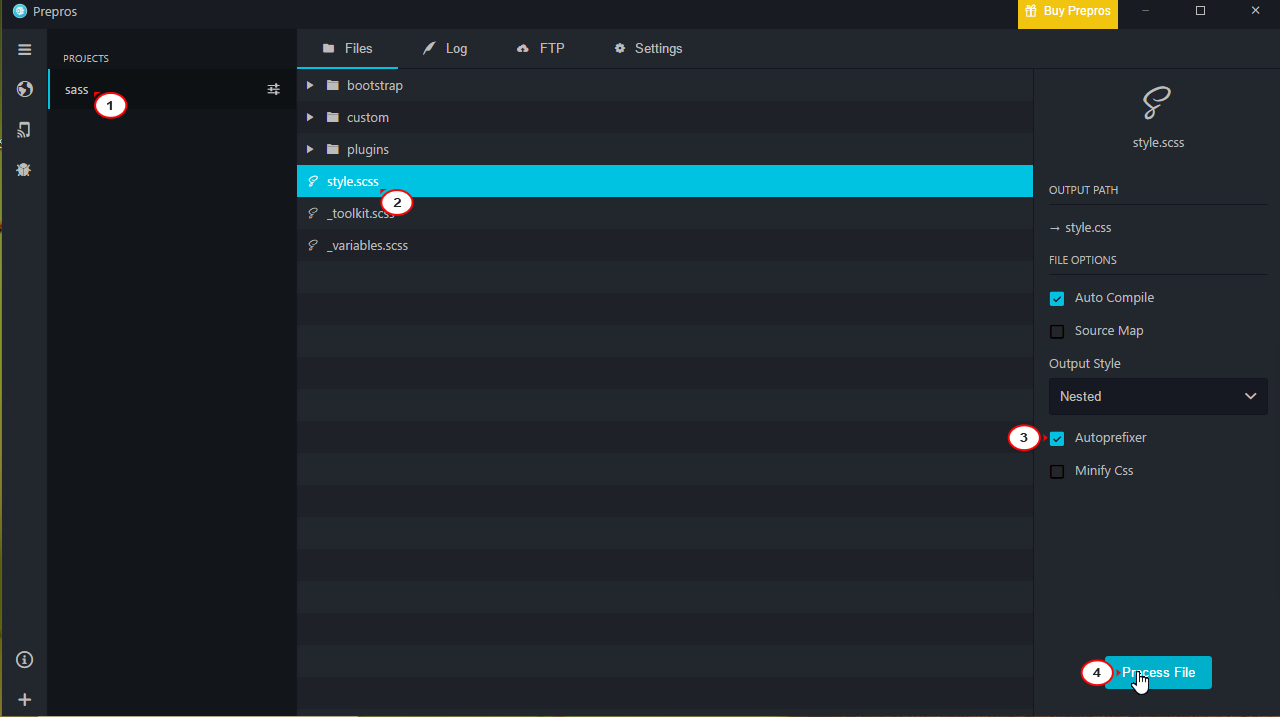
Select a specific .scss file from ‘sass’ directory, make sure Autoprefixer is enabled, then press ‘Process File‘ button .

-
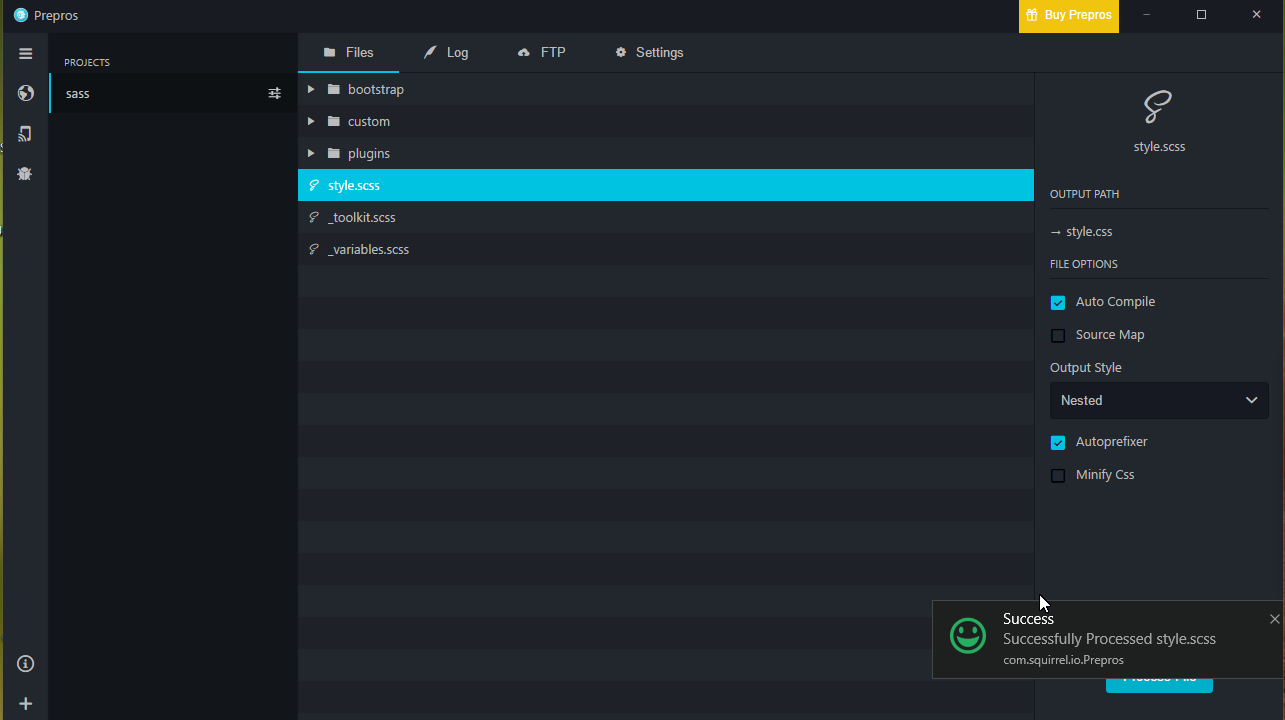
You will get a ‘Success message’ when the compilation is completed.

-
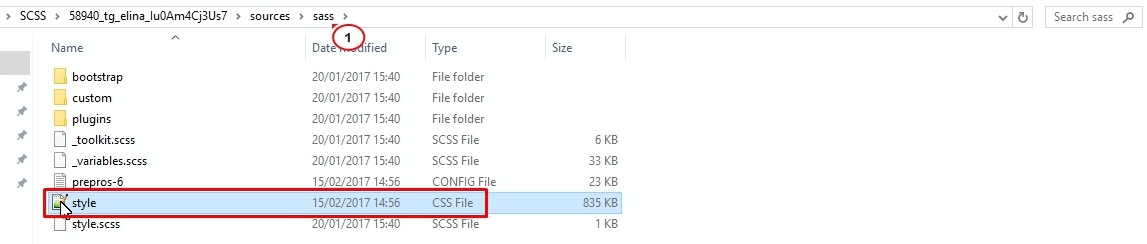
Open sass folder inside sources to check style.css file.

Feel free to check the detailed video tutorial below:
Multipurpose Website Templates. How to work with CSS/HTML sources files (scss, jade)













