- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to change order of Featured, Latest, Bestsellers tabs on home page
October 21, 2015
OpenCart 2.x. How to change order of Featured, Latest, Bestsellers tabs on home page
This tutorial will show you how to change order of Featured, Latest, Bestsellers tabs on home page in OpenCart 2.x.
-
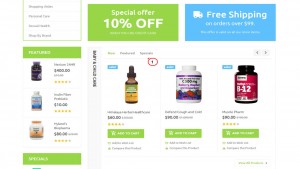
Use FTP or cPanel and navigate to catalog\view\theme\themeXXX\template\module\tm_single_category_product.tpl file. On lines 25-48 you will find the following code:
<?php if ($latest_products) { ?> <li> <a href="#tab-latest-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_latest; ?></a> </li> <?php } ?> <?php if ($featured_products) { ?> <li> <a href="#tab-featured-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_featured; ?></a> </li> <?php } ?> <?php if ($special_products) { ?> <li> <a href="#tab-specials-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_specials; ?></a> </li> <?php } ?> <?php if ($bestseller_products) { ?> <li> <a href="#tab-bestsellers-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_bestsellers; ?></a> </li> <?php } ?> -
Now you need to cut and paste the block of code which is responsible for a tab you want to move before or after other tabs. Let’s make the Featured products the last tab. For this we need to move the following block of code:
<?php if ($featured_products) { ?> <li> <a href="#tab-featured-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_featured; ?></a> </li> <?php } ?>After the code which is displaying bestsellers:
<?php if ($bestseller_products) { ?> <li> <a href="#tab-bestsellers-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_bestsellers; ?></a> </li> <?php } ?> -
The code after the changes should look like this:
<?php if ($latest_products) { ?> <li> <a href="#tab-latest-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_latest; ?></a> </li> <?php } ?> <?php if ($special_products) { ?> <li> <a href="#tab-specials-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_specials; ?></a> </li> <?php } ?> <?php if ($bestseller_products) { ?> <li> <a href="#tab-bestsellers-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_bestsellers; ?></a> </li> <?php } ?> <?php if ($featured_products) { ?> <li> <a href="#tab-featured-<?php echo $module; ?>" role="tab" data-toggle="tab"><?php echo $heading_featured; ?></a> </li> <?php } ?> -
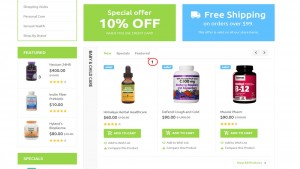
Save the file, reupload it and reload your page. Now your Featured tab is the last tab:
Thank you for checking our tutorial. Now you know how to change order of Featured, Latest, Bestsellers tabs on home page in OpenCart 2.x.
Feel free to check the detailed video tutorial below:
OpenCart 2.x. How to change order of Featured, Latest, Bestsellers tabs on home page