- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to manage “HTML Content Module”
April 21, 2016
This tutorial will show how to manage "HTML Content Module" in OpenCart 2.x.
OpenCart 2.x. How to manage “HTML Content Module”HTML Content Module is a multilanguage module, which allows to display any content (image, HTML, links, etc.) on your web-site.
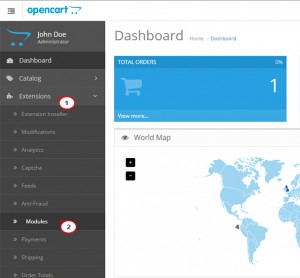
Navigate to Extensions->Modules in your admin panel:

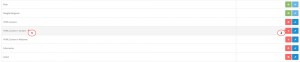
To delete the module, locate it in Extensions->Modules tab and press Delete button:

To edit the already existing module information locate it in Extensions->Modules and press Edit button.
You will see a list of items:

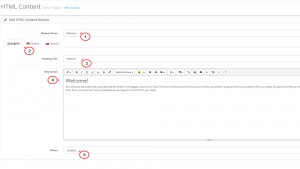
Module Name – allows to fill in the name of the module.
The list of available languages – you can view the available elements for all languages by switching between the language tabs.
Heading Title – the title of the element.
Description – section which allows to display content (image, HTML, links, etc.)
Status – allows to disable or enable the module.
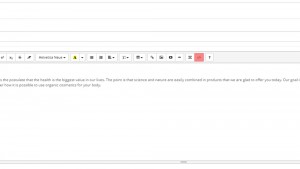
You can check the source code of the module by clicking Code view button:

Press Save button to save changes and refresh your web-site:

This is the end of the tutorial. Now you know how to manage "HTML Content Module" in OpenCart 2.x.
Feel free to check the detailed video tutorial below:
OpenCart 2.x. How to manage “HTML Content Module”













