- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart 2.x. How to manage HTML top info links (based on #53498)
June 16, 2016
This tutorial is going to show you how to manage HTML top info links in OpenCart 2.x. templates.
In order to manage HTML top info links you should perform the following steps:
-
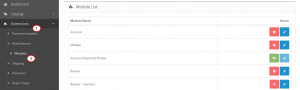
First, navigate to your Admin Dashboard and open the Check Extensions-Modules section.
-
Scroll down to find HTML Content->top-info module.

-
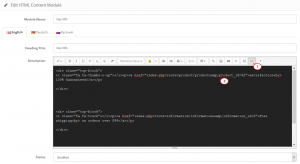
Press the Edit button, then select Code mode for module content editing and change all the available information: titles, links and icon codes.

-
Save changes and go back to your website. Refresh page with text that you have changed. Now we can see that editing was successful.
Feel free to check the detailed video tutorial below:
OpenCart 2.x. How to manage HTML top info links (based on #53498)













