- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
OpenCart. How to add a new content page and link it to a new menu tab (based on Bootstrap templates)
March 26, 2014
This tutorial is going to show how to add a new content page and link it to a new menu tab.
OpenCart. How to add a new content page and link it to a new menu tab (based on Bootstrap templates)
-
Log into your OpenCart administration panel (yoursite.com/admin).
-
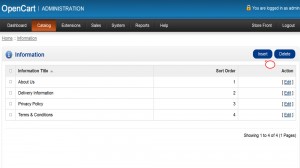
Navigate to Catalog -> Information.
-
Click the Insert button to add a new content page.
-
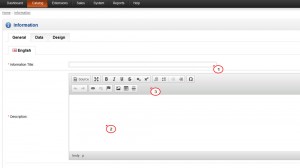
Type in the name of your page and insert the page text to the Description field. You can use the visual editor to format your text. Insert images and create hyperlinks. You can also edit HTML code. Just click on the Source button.
-
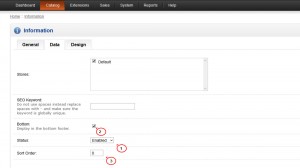
Select the Data tab. Here you can define page keywords, set Sort Order, the bottom footer display and enable or disable the page.
-
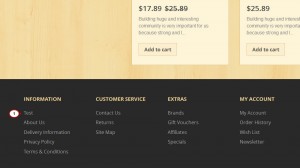
Save the changes and check your store online. Content pages are being displayed in the Information block.
-
We need to edit the code of the header.tpl file in order to add our content page to the top menu. The file is located in the /catalog/view/theme/themeXXX/template/common folder.
-
Edit the file using any PHP/code editor. Search for the menu code. It should look similar to the following:
<ul class="links"> <?php if (!isset($this->request->get['route'])) { $route='active'; } else {$route='';}?> <li class="first"><a class="<?php echo $route; if (isset($this->request->get['route']) && $this->request->get['route']=="common/home") {echo "active";} ?>" href="<?php echo $home; ?>"><i class="icon-home"></i><?php echo $text_home; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/wishlist") {echo "active";} ?>" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="icon-star"></i><?php echo $text_wishlist; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/account") {echo "active";} ?>" href="<?php echo $account; ?>"><i class="icon-user"></i><?php echo $text_account; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/cart") {echo "active";} ?>" href="<?php echo $shopping_cart; ?>"><i class="icon-shopping-cart"></i><?php echo $text_shopping_cart; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li> <?php if (!$logged) { ?> <?php echo $text_welcome; ?> <?php } else { ?> <?php echo $text_logged; ?> <?php } ?> </ul>NOTE: The code may vary depending on the template.
-
Each line of code displays one menu element. Copy the last line of code:
<li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li>Add a new line and paste the code you have copied.
-
We need to change the condition of assigning “active” CSS class for our new menu item. Let’s replace:
<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>with:
<?php if ((isset($this->request->get['route']) && $this->request->get['route']=="information/information") && (isset($this->request->get['information_id']) && $this->request->get['information_id']=="13")) {echo "active";} ?>That is the code for the Information page. You should replace 13 with the ID of your new page.
The following code:
<?php echo $text_checkout; ?>
should be changed to the title of the menu element. That is Test in our case.
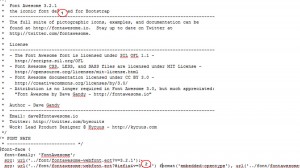
NOTE: <i class=”icon-check”></i> is the code for the Font Awesome icon. You may replace the class with the one you like. You can find the list of icons and their classes by going to the following link . The version of Font icons can be checked in the /catalog/view/theme/themeXXX/stylesheet/font-awesome.css file of the template.
-
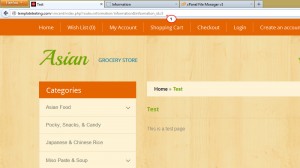
We need to get the URL to our content page to link it to the top menu. Click on the page link in the Information block and copy the URL from the address bar of your web browser.
Then change the following code:
<?php echo $checkout; ?>
to the URL to our content page we have copied.
-
Here is the complete line with the changes we have applied:
<li><a class="<?php if ((isset($this->request->get['route']) && $this->request->get['route']=="information/information") && (isset($this->request->get['information_id']) && $this->request->get['information_id']=="13")) {echo "active";} ?>" href="http://templatetesting.com/vincent/index.php?route=information/information&information_id=13"><i class="icon-bug"></i>Test</a></li>Don’t forget to replace 13 with the actual ID of your new page.
-
And the complete menu code block will look like this:
<ul class="links"> <?php if (!isset($this->request->get['route'])) { $route='active'; } else {$route='';}?> <li class="first"><a class="<?php echo $route; if (isset($this->request->get['route']) && $this->request->get['route']=="common/home") {echo "active";} ?>" href="<?php echo $home; ?>"><i class="icon-home"></i><?php echo $text_home; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/wishlist") {echo "active";} ?>" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="icon-star"></i><?php echo $text_wishlist; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/account") {echo "active";} ?>" href="<?php echo $account; ?>"><i class="icon-user"></i><?php echo $text_account; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/cart") {echo "active";} ?>" href="<?php echo $shopping_cart; ?>"><i class="icon-shopping-cart"></i><?php echo $text_shopping_cart; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li> <li><a class="<?php if ((isset($this->request->get['route']) && $this->request->get['route']=="information/information") && (isset($this->request->get['information_id']) && $this->request->get['information_id']=="13")) {echo "active";} ?>" href="http://templatetesting.com/vincent/index.php?route=information/information&information_id=13"><i class="icon-bug"></i>Test</a></li> <?php if (!$logged) { ?> <?php echo $text_welcome; ?> <?php } else { ?> <?php echo $text_logged; ?> <?php } ?> </ul> -
Save the file. The page has been added to the header menu.
-
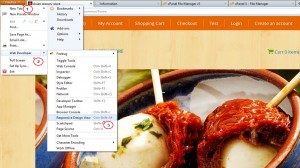
Now let’s add the link to our new page to the mobile view menu. We can check that in Firefox browser: Web developer->Responsive design view menu (Ctrl + Shift + M).
-
In the same file, we need to find the code <div class=”swipe-menu”>. It marks the list of mobile menu items, which contains both header and footer links from the desktop view. The whole code looks like this:
<div class="swipe-menu"> <ul class="links"> <?php if (!isset($this->request->get['route'])) { $route='active'; } else {$route='';}?> <li class="first"><a class="<?php echo $route; if (isset($this->request->get['route']) && $this->request->get['route']=="common/home") {echo "active";} ?>" href="<?php echo $home; ?>"><i class="icon-home"></i><?php echo $text_home; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/wishlist") {echo "active";} ?>" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="icon-star"></i><?php echo $text_wishlist; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/account") {echo "active";} ?>" href="<?php echo $account; ?>"><i class="icon-user"></i><?php echo $text_account; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/cart") {echo "active";} ?>" href="<?php echo $shopping_cart; ?>"><i class="icon-shopping-cart"></i><?php echo $text_shopping_cart; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li> <?php if (!$logged) { ?> <?php echo $text_welcome; ?> <?php } else { ?> <?php echo $text_logged; ?> <?php } ?> </ul> <?php echo $language; ?> <?php echo $currency; ?> <?php if ($informations) { ?> <ul class="foot"> <?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> </ul> <?php } ?> <ul class="foot foot-1"> <li><a href="<?php echo $contact; ?>"><?php echo $text_contact; ?></a></li> <li><a href="<?php echo $return; ?>"><?php echo $text_return; ?></a></li> <li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></a></li> </ul> <ul class="foot foot-2"> <li><a href="<?php echo $manufacturer; ?>"><?php echo $text_manufacturer; ?></a></li> <li><a href="<?php echo $voucher; ?>"><?php echo $text_voucher; ?></a></li> <li><a href="<?php echo $affiliate; ?>"><?php echo $text_affiliate; ?></a></li> <li><a href="<?php echo $special; ?>"><?php echo $text_special; ?></a></li> </ul> <ul class="foot foot-3"> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a href="<?php echo $newsletter; ?>"><?php echo $text_newsletter; ?></a></li> </ul> </div> -
Let’s add the code for our new header link to the mobile menu after the checkout item (we need to add that above the line):
<?php if (!$logged) { ?>The modified code will look like the following:
<div class="swipe-menu"> <ul class="links"> <?php if (!isset($this->request->get['route'])) { $route='active'; } else {$route='';}?> <li class="first"><a class="<?php echo $route; if (isset($this->request->get['route']) && $this->request->get['route']=="common/home") {echo "active";} ?>" href="<?php echo $home; ?>"><i class="icon-home"></i><?php echo $text_home; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/wishlist") {echo "active";} ?>" href="<?php echo $wishlist; ?>" id="wishlist-total"><i class="icon-star"></i><?php echo $text_wishlist; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="account/account") {echo "active";} ?>" href="<?php echo $account; ?>"><i class="icon-user"></i><?php echo $text_account; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/cart") {echo "active";} ?>" href="<?php echo $shopping_cart; ?>"><i class="icon-shopping-cart"></i><?php echo $text_shopping_cart; ?></a></li> <li><a class="<?php if (isset($this->request->get['route']) && $this->request->get['route']=="checkout/checkout") {echo "active";} ?>" href="<?php echo $checkout; ?>"><i class="icon-check"></i><?php echo $text_checkout; ?></a></li> <li><a class="<?php if ((isset($this->request->get['route']) && $this->request->get['route']=="information/information") && (isset($this->request->get['information_id']) && $this->request->get['information_id']=="13")) {echo "active";} ?>" href="http://templatetesting.com/vincent/index.php?route=information/information&information_id=13"><i class="icon-bug"></i>Test</a></li> <?php if (!$logged) { ?> <?php echo $text_welcome; ?> <?php } else { ?> <?php echo $text_logged; ?> <?php } ?> </ul> <?php echo $language; ?> <?php echo $currency; ?> <?php if ($informations) { ?> <ul class="foot"> <?php foreach ($informations as $information) { ?> <li><a href="<?php echo $information['href']; ?>"><?php echo $information['title']; ?></a></li> <?php } ?> </ul> <?php } ?> <ul class="foot foot-1"> <li><a href="<?php echo $contact; ?>"><?php echo $text_contact; ?></a></li> <li><a href="<?php echo $return; ?>"><?php echo $text_return; ?></a></li> <li><a href="<?php echo $sitemap; ?>"><?php echo $text_sitemap; ?></a></li> </ul> <ul class="foot foot-2"> <li><a href="<?php echo $manufacturer; ?>"><?php echo $text_manufacturer; ?></a></li> <li><a href="<?php echo $voucher; ?>"><?php echo $text_voucher; ?></a></li> <li><a href="<?php echo $affiliate; ?>"><?php echo $text_affiliate; ?></a></li> <li><a href="<?php echo $special; ?>"><?php echo $text_special; ?></a></li> </ul> <ul class="foot foot-3"> <li><a href="<?php echo $order; ?>"><?php echo $text_order; ?></a></li> <li><a href="<?php echo $newsletter; ?>"><?php echo $text_newsletter; ?></a></li> </ul> </div> -
Save the changes and refresh your browser page. We have added a new content page and linked it to a new menu tab successfully.
Feel free to check the detailed video tutorial below:
OpenCart. How to add a new content page and link it to a new menu tab (based on Bootstrap templates)