- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.5.x. How to change the number of subcategories columns
March 3, 2014
This tutorial is going to show you how to change the number of subcategories per row on your PrestaShop template.
Prestashop 1.5.x. How to change the number of subcategories columns
-
On your FTP or using the hosting cpanel File Manager tool, go to themes\theme_###\ (where theme### is the name of your theme).
-
Open category.tpl to edit.
-
Find line 73 (the number depends on the template) that runs:
-
According to the Bootstrap grid system, there are 4 main column classes that make it easy to create complex grid layouts for a variety of different devices: one for phones, one for tablets, one for desktops and one for large desktops:
categories_box col-xs-4 col-sm-3 col-md-3 col-lg-2
-
col-xs-* – phones, up to 480px
-
col-sm-* – tablets, 768px and up
-
col-md-* – desktops, 992px and up
-
col-lg-* – large desktops, 1200px and up
When you look at the CSS used for the various grid classes in bootstrap.min.css under the \themes\theme###\css\ folder, you’ll see that grid columns are just floated left with a percentage width of the size number divided by the number of columns. So, a column with the class .col-lg-6 is just 6/12 = 50% of the width of the container. In other words, in order to change the number of subcategories per row, you will need to maintain the grid columns: just change * in the column classes.
Please, never edit bootstrap.min.css/bootstrap.css files under any circumstances.
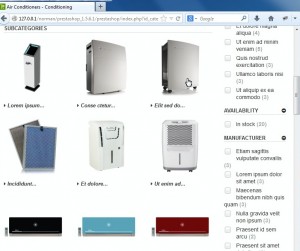
E.g. after changing col-lg-2 to col-lg-3 we get a grid that shows as 4 columns on large screens:
after changing col-md-3 to col-md-4 we get a grid that shows as 3 columns on desktops,
after changing col-sm-3 to col-sm-4 we get a grid that shows as 3 columns on tablets,
and after changing box col-xs-4 to box col-xs-5 we get a grid that shows as 2 columns on phones.
Feel free to check the detailed video tutorial below:
Prestashop 1.5.x. How to change the number of subcategories columns