- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to remove subcategory thumbnails
January 29, 2016
This tutorial shows how to delete subcategory thumbnails in PrestaShop 1.6.
PrestaShop 1.6.x How to remove subcategory thumbnails
Subcategories thumbnails are called out from the category.tpl file located in the themes/themeXXX directory on server, where themeXXX is your theme name on server:
-
Connect to server via FTP or open cPanel File manager.
-
Open the themes/themeXXX/category.tpl file. Find and delete the subcategory image code:
<div class="subcategory-image"> <a href="{$link->getCategoryLink($subcategory.id_category, $subcategory.link_rewrite)|escape:'html':'UTF-8'}" title="{$subcategory.name|escape:'html':'UTF-8'}" class="img"> {if $subcategory.id_image} <img class="replace-2x" src="{$link->getCatImageLink($subcategory.link_rewrite, $subcategory.id_image, 'tm_medium_default')|escape:'html':'UTF-8'}" alt=" {$subcategory.name|escape:'html':'UTF-8'}" /> {else} <img class="replace-2x" src="{$img_cat_dir}{$lang_iso}-default-medium_default.jpg" alt="" width="{$mediumSize.width}" height="{$mediumSize.height}" /> {/if} </a> </div> -
Save changes in the category.tpl file and check the subcategories display at the front-end with the Ctrl/Cmd+F5 hotkeys.
-
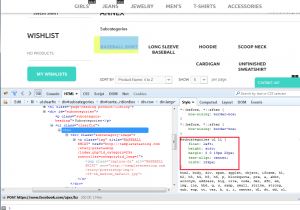
In case subcategories list element style is defined via css, you will need to edit the themes/themeXXX/css/category.css file as well. Find class of the element you need to update using the Inspect Element tool. Particularly, you will need to change the element height:
-
Copy the line required and edit it in the themes/themeXXX/css/category.css file, set element height to auto. Save changes in file to apply changes on server.
Feel free to check the detailed video tutorial below: