- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
PrestaShop 1.6.x. How to manage Flaticon icons
August 30, 2016
Hi there! This tutorial will guide you on how to change Flaticon icons in PrestaShop based templates.
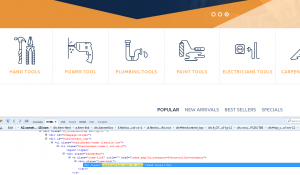
Inspect any icon with Firebug. You will see that there is a CSS class which defines which icon shows up. We will use that CSS class to find the other ones in global.css file.

As you can see, the theme has 20 different Flaticon icons. Choose any of those classes and copy it.
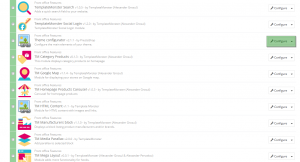
Now navigate to Modules and Services > Modules and Services. Locate the Theme Configurator module and open it for editing.

-
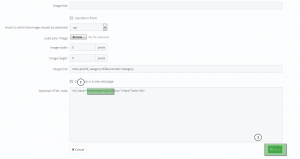
Scroll down to see the editable tabs and open the first one which contains the first icon we will replace with ours. Replace the first class with the one you copied before.

Save changes, refresh your home page and check the results.
Nicely done, the icon was successfully changed. Feel free to leave a comment or ask a question.
Feel free to check the detailed video tutorial below:
PrestaShop 1.6.x. How to manage Flaticon icons













