OpenCart 3 Documentation
Настройка расширений
Catalog Page
Страница со всеми продуктами и их детальным описанием. На странице выводится 6 продуктов (количество опционально) в левой колонке, в правой колонке выводится описание первого продукта. При доскроилвании до 2-го продукта в правую колонку подгружается информация о 2-м продукте. Так происходит пока клиент не доскролит до последнего (6-го) продукта, после этого можно подгрузить еще 6 продуктов нажав на кнопку 'Load products' (это Infinity Scroll).
TM Megamenu
Данный модуль предназначен для создания сложных меню. В модуле предусмотрена возможность отображения одного пункта (без подменю), пункта с подменю и пункта с подменю в виде многорядного и многоколоночного блока. Модуль может использоваться в разных позициях, но при этом будет отображать то же содержимое.
Общая информация
-
Включение меню
Для того, чтобы включить мега-меню, вам необходимо перейти на страницу Extensions > Modules > TM Megamenu, нажать напротив соответствующего пункта копку Edit и в открывшемся окне выбрать пункт Enabled.
Настройка мега-меню
-
Пункты мега-меню. Основные элементы, корневая часть меню.

Редактирование мега-меню всегда начинается с этих элементов. Чтобы приступить к редактированию мега-меню, перейдите в административной панели на страницу Extensions > Modules > TM Megamenu > TM Megamenu, как показано на рисунке ниже.

На открывшейся странице у вас есть возможность создавать и удалять пункты меню, а также редактировать их.
Обратите внимание: данный модуль поддерживает мультиязычность, что дает вам возможность настраивать его отдельно под все установленные в вашем магазине языки.
-
Кликнув на один из пунктов меню вы можете приступить к его редактированию. Заполните следующие поля:

- Menu Item type — тип меню (обычное и мега-меню);
При выборе опции Custom:
- Menu title — название пункта меню;
- Menu link — ссылка для данного пункта меню;
- Show megamenu — отображение мега-меню;
-
Выбрав в поле "Show megamenu"(3) опцию "Yes", вы увидите следующие дополнительные поля. Заполните эти поля:

- Columns count — количество колонок;
- Columns per row — количество колонок в строке;
- Background image — фоновое изображение;
- Background image width — ширина фонового изображения;
- Background image height — высота фонового изображения;
-
После заполнения поля "Columns count", станут доступными следующие опции "Column N". Заполните эти вкладки:

- Column width — ширина колонки;
- Columns content — содержимое колонки;
- Categories(Products) limit — максимальное количество отображаемых категорий или продуктов в колонке;
- Module — название отображаемого модуля;
- Category name — название категории;
- Show Category name — вывод названия категории;
При выборе опции Category:
- Menu item submenu type — тип отображаемого подменю;
-
После выбора в поле "Menu Item type" тип отображаемого меню "Megamenu", станут доступными дополнительные настройки мега-меню:

- Columns count — количество колонок;
- Сolumns per row — количество колонок в строке;
- Background image — фоновое изображение;
- Background image width — ширина фонового изображения;
- Background image height — высота фонового изображения;
-
После заполнения поля "Columns count", станут доступными следующие опции "Column N". Заполните эти вкладки:

- Column width — ширина колонки;
- Columns content — содержимое колонки;
- Categories(Products) limit — максимальное количество отображаемых категорий или продуктов в колонке.
Parallax
Параллакс-скроллинг — это специальная техника скроллинга в компьютерной графике, при которой изображения на заднем фоне двигаются медленнее контента, который находится на переднем фоне, создавая, таким образом, иллюзию глубины и эффект погружения в двухмерной видео-игре. Данный модуль добавит параллакс-эффект на сайт, не требуя каких-либо дополнительных навыков и усилий.
Ширина и высота картинки должна соответствовать оригинальной (используемой по умолчанию), иначе эффект может не соответствовать вашим ожиданиям.
После установки модуля вы можете настроить его на странице настроек модуля.
Как управлять модулем Parallax
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Parallax. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля. В данном случае это модуль Lookbook Parallax.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.
Перед собой вы увидите следующие окно настроек:

Доступные параметры настроек модуля:
- Название модуля — название модуля;
- Ширина — ширина изображения;
- Высота — высота изображения;
-
Размытие — вы можете активировать эффект размытия слишком маленьких изображений [относительно размера контейнера];
-
Направление — укажите направления движения parallax. Normal — в противоположную сторону относительно движения прокрутки, Inverse - по направлению движения прокрутки;
-
Скорость — задайте значение скорости эффекта parallax относительно скорости прокрутки. Значение должно быть в пределах от 0 до 2;
- Статус — состояние модуля (включен/отключен).
Ширина и высота картинки должна соответствовать оригинальной (используемой по умолчанию), иначе эффект может не соответствовать вашим ожиданиям.
Как добавить новый модуль типа Parallax
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Parallax. Нажмите кнопку "Добавить" и вы перейдете к процессу создания нового модуля этого типа.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Перед собой вы увидите следующие окно настроек:

Заполните все необходимые поля настроек:
- Название модуля — укажите название модуля;
- Ширина — задайте значение ширины изображения;
- Высота — задайте значение высоты изображения;
-
Размытие — вы можете активировать эффект размытия слишком маленьких изображений [относительно размера контейнера];
-
Направление — укажите направления движения parallax. Normal — в противоположную сторону относительно движения прокрутки, Inverse - по направлению движения прокрутки;
-
Скорость — задайте значение скорости эффекта parallax относительно скорости прокрутки. Значение должно быть в пределах от 0 до 2;
- Статус — укажите состояние модуля (включен/отключен).
Не забудьте сохранить настройки модуля, нажав кнопку "Сохранить" в правом верхнем углу:

TemplateMonster Product Builder
Product builder is useful shopping tool, it allows potential customers to "build" an ideal version of a product by combining different options.

How to add the new option
Navigate to Categories > Options.

Press the Add New button.

You will be brought to the settings window:

Available settings:
The Product Builder supports multilanguage, so you can configure it for each shop language separately.
- Option Name — assign the name to the option;
- Type — choose the option type.
- Sort Order — set the display order;
- Option Value Name — enter the option value name;
- Image — upload an image for the value;
- Sort order — set the display order for the value.
You are able to create the new option value pressing the Add Option Value.

Delete the option value by pressing the Remove button.

Options for product builder type:

List with quantity options type:

When complete, tab Save.
How to add Product Builder to the product
Navigate to Catalog > Products.

Find the previously created product you want to add the Product Builder to.

Find the TemplateMonster Newsletter section. Press Add New button to create a new module.
Press edit button.
Navigate to the Option tap. Enter the name of the option you want to add to the product in the Option field.

Press the Add Option Value button.
Select the Option value from the option dropdown.

Choose the image for the option value. Double-click on the image area and press the edit button.

Set the default option value quantity and subtrack status.

Enter the price change value. Set the points and the weight option.

Delete the option value pressing the remove button.

When complete, tab Save.
Comments Plugin
The comments plugin lets people comment on content on your site using their Facebook account. People can choose to share their comment activity with their friends (and friends of their friends) on Facebook as well. The comments plugin also includes built-in moderation tools and social relevance ranking.

How configure the Comments Plugin
Navigate to Catalog > Information.

Press the edit button next to the About information list.

You will be brought to the settings window:

Press the Code View button in the editor toolbar.

Insert the page URL you want people to comment.
You need to insert the URL after the <div class="fb-comments" data-href=" code part.

When complete, tab Save.
TM CountDown
Модуль предназначен для создания счетчиков обратного отсчета. Счетчики могут быть представлены в виде числового и кругового таймера.
Числовой:

Круговой:

Для того чтобы изменить тип счетчика с обычного на круговой, необходимо выбрать в поле “Type” опцию “Radial”. При этом появятся дополнительные настройки кругового таймера:

Настройки:
Базовые настройки модуля включают в себя:
-
- Status
- статус модуля (включен/отключен);
-
- Module Name
- название модуля;
-
- Date
- Дата в формате гггг-мм-дд чч:мм:сс (Для примера: 2012-12-12 00:00:00);
-
- Type
- Тип счетчиков (стандартный/круговой);
-
- Description
- заголовок (описание) таймера;
-
- Title on Days
- заголовок для счетчика дней;
-
- Title on Hours
- заголовок для счетчика часов;
-
- Title on Minutes
- заголовок для счетчика минут;
-
- Title on Seconds
- заголовок для счетчика секунд;
-
- Show days
- отображать или скрывать счетчик дней;
-
- Show hours
- отображать или скрывать счетчик часов;
-
- Show minutes
- отображать или скрывать счетчик минут;
-
- Show seconds
- отображать или скрывать счетчик секунд;
-
- Animation Type
- тип анимации счетчика “тиканье” или плавная анимация;
-
- Direction of animation
- направление анимации относительно часовой стрелки (по или против часовой стрелки);
-
- Background circle color
- цвет внутренней окружности таймера;
-
- Days circle color
- цвет внутренней окружности таймера, выводящего значение дней;
-
- Hours circle color
- цвет внутренней окружности таймера, выводящего значение часов;
-
- Minutes circle color
- цвет внутренней окружности таймера, выводящего значение минут;
-
- Seconds circle color
- цвет внутренней окружности таймера, выводящего значение секунд;
-
- Foreground circle width
- толщина внешней окружности таймера;
-
- Background circle width
- ширина внутренней окружности таймера;
Product Page Zoom

Настройка позволяет изменять тип увеличения изображения продукта на странице продукта. Опции расположены в настройках магазина (System > Settings > Option) в секции Products.
TM Layout Builder

Модуль предназначен для быстрого, простого и удобного создания различных вариантов главной страницы магазина.
Базовые настройки модуля:
-
- Status
- cтатус модуля (вкл./выкл.);
-
- Module Name
- название модуля;
-
- Module Class
- класс модуля;
-
- Module ID
- ID модуля.
Чтобы создать новый макет, нажмите на кнопку Новый вид макета (New Layout View), и затем на кнопку Добавить ряд (Add Row (1)). После добавления ряда добавьте колонки. Чтобы добавить колонки, нажмите на кнопку Добавить колонку (Add Column (2)).

Количество колонок в ряду не ограничено, и Вы можете добавить столько колонок, сколько Вам необходимо, при этом ширину колонок возможно настроить сразу же после их добавления при помощи функции "Drag and drop", просто потянув за правую границу колонки.

После добавления колонок, их необходимо заполнить содержимым (модулями). Для того чтобы добавить модуль, нажмите на кнопку Добавить виджет (Add Widget), и выберите нужный модуль из выпадающего окна со списком модулей.

После добавления модуля его можно изменить или удалить,

а также переместить в другую колонку.

По завершению настройки всех рядов, колонок и модулей, необходимо сохранить модуль TM Layout Builder и отобразить его в одной из позиций главной страницы магазина.
TM Lookbook
Лукбук представляет собой серию фотографий, на которых можно отметить маркером любую часть изображения. Этот модуль предназначен для демонстрации товаров одного или нескольких брендов.
Модуль имеет два варианта отображения при отображении в одной из позиций магазина: в виде Баннера (1) и в виде Коллекции (2).
-
Отображение в виде Баннера;

-
Отображение в виде Коллекции.

Для изменения вида отображения модуля необходимо выбрать соответствующий тип отображения в поле "Display Content"

Настройки:
Базовые настройки:
-
- Module Name
- Название модуля;
-
- Collection name
- Название коллекции, используется как заголовок на странице коллекции;
-
- Display Content
- Вид отображения модуля в позициях магазина;
-
- Status
- Статус модуля (вкл./выкл.).
Настройки Баннеров:
-
- Banner Wrapper Class
- Класс оболочки баннера;
-
- Banner Image
- Картинка баннера;
-
- Banner Image Width
- Ширина картинки баннера;
-
- Banner Image Height
- Высота картинки баннера;
-
- Banner Description
- Описание баннера;
Настройки Коллекций:
-
- Collection Image
- Картинка коллекции;
-
- Collection Image Width
- Ширина картинки коллекции;
-
- Collection Image Height
- Высота картинки коллекции;
-
- Products
- Товары коллекции;
-
- Product Image Width
- Ширина изображений товаров;
-
- Product Image Height
- Высота изображений товаров.
Связь товаров с картинкой коллекции, добавление области выделения товара:
Для того чтобы добавить товар в коллекцию, выберите его в поле Products:

Для того чтобы отметить выбранные товары на картинке, нажмите кнопку "Add Image Map":

После нажатия кнопки "Add Image Map" в нижней части экрана появится окно, в котором есть возможность создавать области выделения на картинке, и прикреплять товары к этим областям.

Создаваемые области выделения могут быть трех разных форм: квадратной, круглой и сложной (полигональной) формы.

Для создания области выделения на картинке нажмите на кнопку, название которой соответствует необходимой Вам форме выделения.

После выбора формы нанесите ее на картинку. Нажмите левой кнопкой мыши в необходимом месте изображения, нарисуйте область.
Обратите внимание: Полигональное выделение всегда должно быть замкнутым, сделайте первую и последнюю точку выделения совпадающими друг с другом.
После нанесения на картинку области выделения, выберите товар, который изображен в выделенной области. Для этого нажмите на кнопку "Edit".

После этого дважды нажмите на область и в выпадающем окне выберите необходимый товар, нажмите на кнопку "Save".

После того, как были выделены все области и отмечены все товары, нажмите на кнопку Save.

Сохраните настройки модуля.
Установка модулей
Установка модуля проходит в несколько шагов. Перейдите в панель администратора (добавив /admin в адресной строке — www.yoursite.com/admin).
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице показаны все установленные и готовые к установке модули. Если напротив модуля есть кнопка Деинсталлировать (Uninstall) — это значит, что модуль уже установлен.

Нажав на Редактировать (Edit), вы перейдете к окну настроек данного модуля.

Нажав на Установить (Install), Вы произведете установку модуля.

Удаление модуля происходит похожим образом: необходимо нажать кнопку Деинсталлировать (Uninstall), после чего модуль будет удален.

Будьте внимательны, при удалении модуля будут удалены и его настройки, которые восстановить будет невозможно.
После установки модуля необходимо его настроить. Настройки могут отличаться в зависимости от модуля, кроме обязательного поля Status — данное поле включает/выключает наш модуль.

Для добавления модуля на страницу требуется перейти к списку страниц.
В боковом меню перейдите в раздел Дизайн > Макет (Design > Layout).

Выберите из списка страницу, на которую нужно добавить модуль, напротив неё нажмите Редактировать (Edit).

Далее показан список модулей, которые уже имеются на странице, и их позиции.

Доступны следующие позиции (по порядку отображения):
- Header Top (после секции Header);
- Column-left (левая боковая панель);
- Column-right (правая боковая панель);
- Content-top;
- Content-bottom;
- Footer.
Поле Порядок Сортировки (Sort Order) указывает порядок отображения модулей на странице, которые находятся в одной позиции. Для добавления модуля на страницу нажмите Добавить модуль (Add Module). В появившейся строке выберите необходимый модуль и позицию на странице и нажмите Сохранить (Save). Установка модуля на этом закончена.
Создание баннеров
Модификация TemplateMonster Description for banners
Модификация предназначенная для добавления описания баннеров. Для удаления или отключения модификации зайдите в Расширения > Модификации (Extensions > Modifications) найдите в списке расширение "TemplateMonster Description for banners" и нажмите кнопку Отключить (Disable) или Удалить (Delete).
Настройки некоторых модулей содержат поле для выбора баннера, который будет использоваться.
Перейдите в раздел Дизайн > Баннера (Design > Banner).
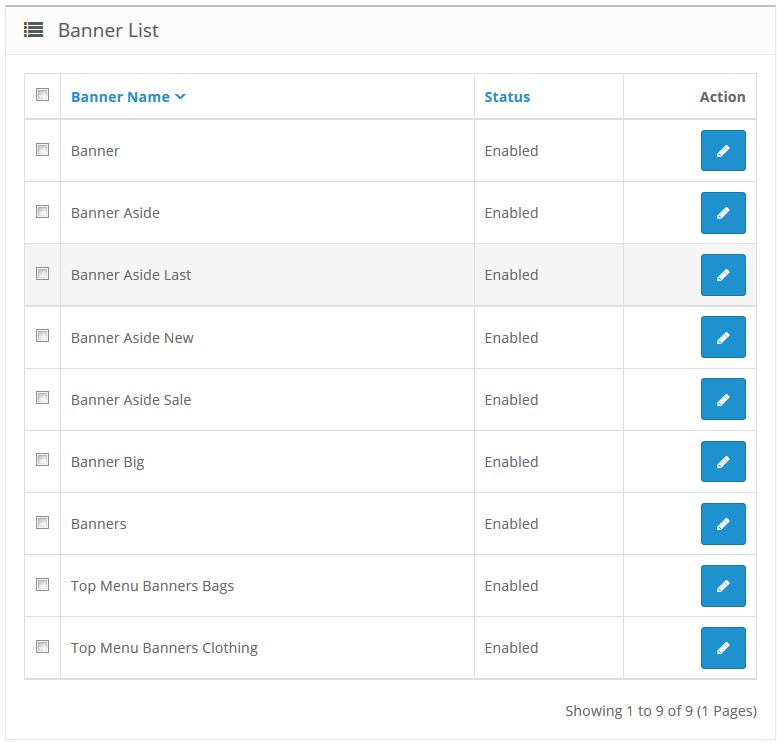
На данной странице отображается список созданных баннеров.

Для создания нового баннера нажмите Добавить (Add New).

Для редактирования существующего баннера нажмите Редактировать (Edit).

Далее укажите Banner Name, Status и нажмите Добавить баннер (Add Banner). В появившейся таблице укажите:
- Banner Name (Название баннера);
- Description (Описание) — отображаемый в баннере текст (поддерживается html-разметка);
-
Link (Ссылку) — укажите относительную ссылку, ссылку относительно адреса сайта (например, index.php?route=product/product&product_id=47) данный параметр не является обязательным;
- Image (Изображение);
- Banner order (Порядок отображения баннера) — так как баннер может быть не один, необходимо заполнять данное поле.

TemplateMonster Category
Данный модуль позволяет выводить категории в виде аккордеон меню, также выводит все подкатегории. Как правило, используется в боковой панели.
После установки модуля вы можете включить или выключить его на странице конфигураций.

TemplateMonster Facebook Box
TemplateMonster Facebook Box — это модуль, который позволит вывести страницу профиля Facebook на любую страницу вашего веб-сайта:

После установки модуля вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Facebook Box
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Facebook Box. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля. В данном случае это модуль Facebook Box.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы увидите следующие окно настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
-
Facebook Page URL — в этом поле, задайте URL той Facebook страницы, которую хотите добавить на ваш сайт;
-
Facebook App ID — укажите идентификатор приложения Facebook в этом поле;
- Show Faces — включение этой опции позволит отображать фото профиля в модуле.
- Show Background —
- Show Posts — опция поможет показать ленту новостей вашего профиля;
- Width — значение ширины окна виджета в пикселях;
- Height — значение высоты окна виджета в пикселях;
- Language — выберите язык модуля;
- Status — статус модуля (включен/отключен).
Как добавить новый модуль типа TemplateMonster Facebook Box
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Facebook Box. Нажмите кнопку "Добавить" и вы перейдете к процессу создания нового модуля этого типа.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Перед собой вы увидите следующие окно настроек:

Заполните все необходимые поля настроек:
- Module Name — укажите название модуля;
-
Facebook Page URL — в этом поле, задайте URL той Facebook страницы, которую хотите добавить на ваш сайт;
-
Facebook App ID — укажите идентификатор приложения Facebook в этом поле.
- Show Faces — включение этой опции позволит отображать фото профиля в модуле.
- Show Background —
- Show Posts — опция поможет показать ленту новостей вашего профиля;
- Width — задайте значение ширины окна виджета в пикселях;
- Height — задайте значение высоты окна виджета в пикселях;
- Language — выберите язык модуля;
- Status — укажите статус модуля (включен/отключен).
Поле Facebook App ID обязательно для заполнения. Вам потребуется идентификатор приложения Facebook, который можно получить на сайте: https://developers.facebook.com/.
Следуйте этой простой инструкции и вы без труда сможете получить идентификатор для вашего приложения Facebook.
Пошаговая инструкция
1. Авторизуйтесь в системе Facebook
Перед тем, как перейти к созданию аккаунта разработчика приложений, войдите в ваш пользовательский Facebook аккаунт. Для этого пройдите по ссылке ниже:
Авторизуйтесь в Facebook2. Создайте аккаунт разработчика приложений
На этом этапе, вам необходимо создать аккаунт разработчика приложений.
Если у вас нет аккаунта разработчика на Facebook, преобразуйте ваш личный аккаунт Facebook в аккаунт разработчика на Facebook. Если у вас уже есть аккаунт разработчика на Facebook, пропустите этот шаг.
Создайте аккаунт разработчика приложений
3. Добавьте приложение Facebook
Нажмите на Apps в верхней части навигации по странице и выберите Add a New App, или же просто перейдите по ссылке:
Добавьте приложение Facebook4. Выберите платформу[ы] для приложения
Выберите платформу, которую хотите добавить. Если ваше приложение разработано для нескольких платформ, вы сможете добавить их в свое приложение Facebook позже.

5. Присвойте приложению имя
Задайте имя для вашего приложения и выберите Create New Facebook App ID. Затем, определите категорию [класс] приложения. Если же вы создаете тестовую версию уже существующего проложения, выберите его [то приложение, которое вы хотите протестировать] в соответствующем списке.

6. Упростите этап создания приложения
Окно мастера быстрого создания приложения поможет значительно ускорить этот процесс. А также, поможет настроить приложение Facebook для выбранной платформы. Позже вы всегда сможете вернуться в мастер, чтобы продолжить настройку приложения или добавить новую платформу для него.
7. Получите ID вашего приложения
На этом этапе вы получите ваш уникальный ID для приложения. Этот ID понадобится вам всякий раз, когда вы будете использовать наши SDK или теги Open Graph для публикации. Его [ID приложения] доступен в главном окне панели приложения.

8. Защитите аpp secret вашего приложения
Система Facebook автоматически генерирует app secret для вашего приложения.
Секрет приложения — это пароль, используемый для проверки подлинности запросов вашего приложения к серверам Facebook.
Не размещайте секрет приложения Facebook в разметке веб-страницы. Будьте осторожны, размещая файлы, содержащие секрет приложения, в хранилищах типа контроля версий [например, Git или Subversion].
9. Контактный Email
Для каждого приложения нужно настроить email для связи. Перейдите к главному окну панели приложения, затем пройдите во вкладку Settings, которая расположена в боковом меню страницы. На открывшейся странице, в соответствующем поле, укажите действительный email для связи.

10. Добавьте детальную информацию о приложении
Пройдите во вкладку App Details, которая расположена в левом боковом меню. В окне этой вкладки вы сможете просмотреть и, если есть такая необходимость, добавить дополнительную информацию о вашем приложении.
Если вы хотите, чтобы информация о вашем приложении размещалась в app-center, активируйте опцию App Center Listed Platform. Добавляйте к приложению иконки, рекламные банеры и видео. Make sure to follow the App Center Guidelines to be approved for listing in App Center.
Если вы хотите, чтобы ваше приложение было представлено в Центре приложений, включите настройку App Center Listed Platform [Указанные платформы Центра приложений] для полной или мобильной версии своего сайта. Добавьте значки, рекламные изображения и видео. Следуйте Рекомендациям Центра приложений, чтобы ваше приложение было одобрено для размещения.

11. Отключение режима разработки
Новые приложения Facebook по умолчанию существуют в режиме разработки. В этом режиме присутствуют ограничения для публикуемых действий и связанных объектов, [например, отмечать друзей можно только в Хрониках Facebook, принадлежащих разработчику приложения].
Когда приложение будет готово, вы сможете переключить его с режима разработки на режим публичной доступности. После этого оно сможет взаимодействовать с аккаунтами Facebook, не связанными с вашим приложением.

Не забудьте сохранить настройки модуля, нажав кнопку "Сохранить" в правом верхнем углу: :

TemplateMonster Twitter Box
Данный модуль отображает ленту постов из социальной сети Twitter. Он позволяет посетителям сайта быть в курсе всех последних обновлений и сообщений на Вашей странице в социальной сети Twitter.

После установки модуля вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Twitter Box
Перейдите к разделу Extensions > Extensions.

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Twitter Box. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля. В данном случае это модуль Twitter Box.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы увидите следующие окно настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
- Page URL — в этом поле, задайте URL той Twitter страницы, которую хотите добавить на ваш сайт;
- Color Scheme — цветовая схема (светлая, темная);
- Width — ширина блока в пикселях;
- Height — высота блока в пикселях;
- Status — статус модуля (включен/отключен).
Как добавить новый модуль типа TemplateMonster Twitter Box
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Twitter Box. Нажмите кнопку "Добавить" и вы перейдете к процессу создания нового модуля этого типа.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Перед собой вы увидите следующие окно настроек:

Заполните все необходимые поля настроек:
- Module Name — укажите название модуля;
- Page URL — в этом поле, задайте URL той страницы, которую хотите добавить на ваш сайт;
- Color Scheme — выберите цветовую схему (светлую, темную);
- Width —задайте значение ширины блока в пикселях;
- Height — задайте значение высоты блока в пикселях;
- Status — укажите статус модуля (включен/отключен).
TemplateMonster Pinterest
TemplateMonster Pinterest модуль позволяет отобразить Pinterest галерею в любой странице вашего интернет-магазина.

После установки модуля вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Pinterest
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Pinterest. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля. В данном случае это модуль TemplateMonster Pinterest Contact.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы увидите следующие окно настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
- Pinterest Page URL — полный путь к странице, с которой будет выводиться лента;
- Width — ширина блока в пикселях;
- Height — высота блока в пикселях;
- Status — статус модуля (включен/отключен).
Как добавить новый модуль типа TemplateMonster Pinterest
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Pinterest. Нажмите кнопку "Добавить" и вы перейдете к процессу создания нового модуля этого типа.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Перед собой вы увидите следующие окно настроек:

Заполните все необходимые поля настроек:
- Module Name — укажите название модуля;
- Pinterest Page URL — в этом поле, задайте полный путь к странице, с которой будет выводиться лента;
- Width — задайте значение ширины блока в пикселях;
- Height — задайте значение высоты блока в пикселях;
- Status — укажите статус модуля (включен/отключен).
Olark Live Chat
Модуль Olark Live Chat для OpenCart.

После установки модуля вы можете настроить его на странице настроек модуля.
Для более детальной информации обращайтесь к официальному веб-сайту.
Как управлять модулем Olark Live Chat
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел Olark Live Chat. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы перейдете к следующему окну настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
-
Your Site ID — идентификатор сайта, который после регистрации и заполнения всех необходимых данных будет указан на странице https://www.olark.com/install;
- Status — статус модуля (включен/отключен).
Как добавить новый модуль типа Olark Live Chat
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел Olark Live Chat. Нажмите кнопку "Добавить" и вы перейдете к процессу создания нового модуля этого типа.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Перед собой вы увидите следующие окно настроек:

Заполните все необходимые поля настроек:
- Module Name — укажите название модуля;
-
Your Site ID — укажите идентификатор сайта, который после регистрации и заполнения всех необходимых данных, будет указан на странице https://www.olark.com/install;
- Status — определите статус модуля (включен/отключен).
TemplateMonster Slideshow
Данный модуль позволяет отобразить Camera слайдер на вашем сайте.
После установки модуля вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Slideshow
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Slideshow. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы перейдете к следующему окну настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
- Status — статус модуля (включен/отключен);
- Width — ширина блока в пикселях;
- Height — высота блока в пикселях;
- Min Height — минимальная высота слайдера в пикселях;
- Effect — эффект анимации для слайдов. Может быть "slide", "fade", "cube", "coverflow"или "flip";
- Speed — скорость переключения слайдов (в ms)(допустимое значение от 0 до 1);
-
Autoplay — значение задержки между сменой слайдов (в ms). Опция автопрокрутки будет отключена в случае отсутствия заданного значения;
-
Keyboard control — опция навигации по слайдам с помощью клавиатуры (клавиш-стрелок);
- Mousewheel control — опция навигации по слайдам с помощью колёсика мыши;
- Mousewheel release on edges — опция позволяет продолжать прокрутку слайдов при крайней позиции слайдера (в начале или в конце, бесконечная прокрутка);
- Next Button — опция отображения кнопки "Вперед" в слайдере;
- Prev Button — опция отображения кнопки "Назад" в слайдере;
- Pagination — Опция отображения нумерации слайдов;
- Scrollbar —опция отображения полосы прокрутки;
- Loop — опция бесконечной автоматической прокрутки слайдов, от последнего к первому.
-
Slide type — выберите вид слайда (с изображением или видео);
-
Image — выдерите файл изображения для слайда. Для этого нажмите кнопку "edit button", которая активируется при клике на эскиз изображения (см. изображение ниже);
- Title — введите название слайда, которое будет отображаться на сайте вашего интернет-магазина;
- Description — введите дополнительную информацию о слайде, поле опции поддерживает html;
-
Link — добавьте пользовательскую ссылку на любую страницу вашего магазина или любой другой внешний ресурс (при клике на слайд).
-
Video loop — если данная опция отключена, то при нажатии пользователем кнопки запуска проигрывания, видео будет проигрываться только один раз;
- Video autoplay — активируйте функцию автоматического воспроизведения видео при загрузке веб-страницы;
- Video playback rate — задайте скорость воспроизведения видео (допустимое значение от 0 до 1);
- Video muted — активируйте опция беззвучного воспроизведения видео;
-
Video volume — настройте уровень громкости воспроизведения данного видео (допустимое значение от 0 до 1);
- Image — активируйте функцию показа изображения вместо видео для мобильной версии сайта;
- Title — введите название слайда, которое будет отображаться на сайте вашего интернет-магазина;
- Description — введите дополнительную информацию о слайде, поле опции поддерживает html;
-
Link — добавьте пользовательскую ссылку на любую страницу вашего магазина или любой другой внешний ресурс (при клике на слайд).
Настройка слайдов
Добавьте новый слайд, нажав кнопку "Add Slide".

Или же удалите его при помощи кнопки "Remove Slide".

Image:


Video:

Как добавить новый модуль типа TemplateMonster Slideshow
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Slideshow. Нажмите кнопку "Добавить" и вы перейдете к процессу создания нового модуля этого типа.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Перед собой вы увидите следующие окно настроек:

Заполните все необходимые поля настроек:
- Module Name — название модуля;
- Status — статус модуля (включен/отключен);
- Width — ширина блока в пикселях;
- Height — высота блока в пикселях;
- Min Height — минимальная высота слайдера в пикселях;
- Effect — эффект анимации для слайдов. Может быть "slide", "fade", "cube", "coverflow"или "flip";
- Speed — скорость переключения слайдов (в ms)(допустимое значение от 0 до 1);
-
Autoplay — значение задержки между сменой слайдов (в ms). Опция автопрокрутки будет отключена в случае отсутствия заданного значения;
-
Keyboard control — опция навигации по слайдам с помощью клавиатуры (клавиш-стрелок);
- Mousewheel control — опция навигации по слайдам с помощью колёсика мыши;
- Mousewheel release on edges — опция позволяет продолжать прокрутку слайдов при крайней позиции слайдера (в начеле или в конце, бесконечная прокрутка);
- Next Button — опция отображения кнопки "Вперед" в слайдере;
- Prev Button — опция отображения кнопки "Назад" в слайдере;
- Pagination — Опция отображения нумерации слайдов;
- Scrollbar —опция отображения полосы прокрутки;
- Loop — опция бесконечной автоматической прокрутки слайдов, от последнего к первому.
-
Slide type — выберите вид слайда (с изображением или видео);
-
Image — выдерите файл изображения для слайда. Для этого нажмите кнопку "edit button", которая активируется при клике на эскиз изображения (см. изображение ниже);
- Title — введите название слайда, которое будет отображаться на сайте вашего интернет-магазина;
- Description — введите дополнительную информацию о слайде, поле опции поддерживает html;
-
Link — добавьте пользовательскую ссылку на любую страницу вашего магазина или любой другой внешний ресурс (при клике на слайд).
-
Video loop — если данная опция отключена, то при нажатии пользователем кнопки запуска проигрывания, видео будет проигрываться только один раз;
- Video autoplay — активируйте функцию автоматического воспроизведения видео при загрузке веб-страницы;
- Video playback rate — задайте скорость воспроизведения видео (допустимое значение от 0 до 1);
- Video muted — активируйте опция беззвучного воспроизведения видео;
-
Video volume — настройте уровень громкости воспроизведения данного видео (допустимое значение от 0 до 1);
- Image — активируйте функцию показа изображения вместо видео для мобильной версии сайта;
- Title — введите название слайда, которое будет отображаться на сайте вашего интернет-магазина;
- Description — введите дополнительную информацию о слайде, поле опции поддерживает html;
-
Link — добавьте пользовательскую ссылку на любую страницу вашего магазина или любой другой внешний ресурс (при клике на слайд).
Настройка слайдов
Добавьте новый слайд, нажав кнопку "Add Slide".

Или же удалите его при помощи кнопки "Remove Slide".

Image:


Video:

TemplateMonster Google Map
Данный модуль позволяет добавлять Google карту с неограниченным количеством маркеров на ваш сайт.
Центр карты и один (главный) из маркеров определяются настройками магазина — Система > Настройки (System > Settings), во вкладке Магазин (Store), поле Геокод (Geocode).

Нажмите кнопку "редактировать" (edit), чтобы перейти в окно настроек.

При нажатии на маркер, появляется окно с адресом указанным в той же вкладке в поле Адрес (Address).

После установки модуля вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Google Map
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Google Map. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы перейдете к следующему окну настроек:

Доступные параметры настроек модуля::
Настройки:
- Module Name — название модуля;
- Google Map API key — API ключ для Google Map. Подробная информация доступна на официальном сайте;
- Status — статус модуля (включен/отключен);
-
Map Zoom — числовое значение. Первоначальное масштабирование, используемое при отображении карты. Значение 0 соответствует наименьшему уровню масштабирования. При увеличении этого значения увеличивается масштабирование карты;
- Map Type — тип карты. Доступны 4 варианта:
- Roadmap — дорожная карта, используется по умолчанию;
- Terrain (Landscape) — топографическая карта, основанная на ландшафтных данных;
- Hybrid — комбинация обычной карты и снимков со спутника;
- Satellite — снимки Google Планета Земля, сделанные со спутника;
- Sensor — указывает, используется или нет в приложении датчик определения местоположения пользователя;
- Map Width — ширина карты. Необходимо указать единицы измерения (% или px);
- Map Height — высота карты. Необходимо указать единицы измерения (% или px);
- Map Styles — задает стиль карты. Разнообразные стили доступны на https://snazzymaps.com/ ;
- Disable UI — включает/отключает пользовательский интерфейс по умолчанию;
- Scrollwheel —включает/отключает масштабирование карты при помощи колеса мыши;
- Draggable — включает/отключает возможность перемещения карты при захвате ее курсором мыши;
-
Marker Image — устанавливает изображение маркера. Если оставить поле пустым, будет отображен стандартный маркер;
- Active Marker Image — устанавливает изображение маркера при нажатии (активный маркер);
- Marker Image Width — устанавливает ширину изображения маркера;
- Marker Image Height — устанавливает высоту изображения маркера;
Просто скопируйте код и внесите его в соответствующие поле:

Для добавления маркера нажмите Add New. В поле Geocode укажите координаты маркера (широта, долгота — пример: 40.6700, -73.9400) и в поле Address укажите информацию, которая будет отображена при клике на маркер. Координаты необходимого места можно найти на http://www.mapcoordinates.net. Для удаления маркера, соответственно, нажмите Delete Marker над необходимым маркером.

TemplateMonster Category Menu
Данный модуль позволяет выводить категории в боковой панели и подкатегории 1-го и 2-го порядка, включая изображения подкатегории 1-го порядка.
После установки модуля, Вы можете включить или выключить его на странице настроек модуля.

TemplateMonster Cookie Policy
Данный модуль оповещает пользователя об использовании Кукис (cookies). Согласно Закону о Кукис, модуль позволяет оповещать пользователей об использовании Кукис.
Cookies — это небольшие текстовые файлы, которые веб-сайты создают на компьютерах пользователей. Они используются для идентификации пользователей и улучшения качества использования веб-сайта. Cookies являются важной частью многих функций веб-сайтов.
Например, cookies позволяют онлайн-магазинам запоминать, какие товары Вы добавили в корзину. Также они сохраняют данные входа на сайт или предоставляют ценную статистику использования и информацию владельцам сайтов.
Если у вас есть веб-сайт, он почти наверняка использует cookies. Их главная функция — изучать количество и интересы пользователей через специальные инструменты, например Google Analytics. Также они могут использоваться для отображения объявлений, или — если у вас есть онлайн-магазин — быть ключевой частью системы электронной коммерции.
26 мая 2012 г. — ICO опубликовал акт о том, что "подразумеваемое согласие" не допускается и необходимо сообщать о политике приватности/cookies.

После установки модуля, Вы можете настроить его на странице настроек модуля.
Как управлять модулем Cookie Policy
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите модуль TemplateMonster Cookie. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек данного модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы перейдете к следующему окну настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
- Status — статус модуля (включен/отключен);
- Message — Задайте текст сообщения.
Совет
Не забудьте СОХРАНИТЬ изменения, нажав кнопку Save

TemplateMonster Instagram
Данный модуль отображает фотографии из сети Instagram в виде списка картинок с отображением количества лайков

После установки модуля, Вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Instagram
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Instagram. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля. В данном случае это модуль Instagram.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы увидите следующие окно настроек:

Доступные параметры настроек модуля:
- Module Name — наименование модуля;
-
Select Get — выбор, каким образом получать изображения. Доступны 2 значения (user,tagged), что соответственно означает, получать изображения либо конкретного пользователя, либо по хештегу;
-
Entry TagName — тег, по которому будут выводиться изображения (используется, если опция "Select get" имеет значение tagged);
- Entry Client ID — Ваш API идентификатор из instagram.com (используется, если опция "Select get" имеет значение tagged);
- Entry User ID — уникальный идентификатор пользователя (используется, если опция "Select get" имеет значение user);
-
Entry access Token — маркер доступа для отображения пользовательских изображений (используется, если опция "Select get" имеет значение user);
- Entry limit — устанавливает ограничение на количество отображаемых изображений;
- Status — статус модуля (включен/отключен).
Как добавить новый модуль типа TemplateMonster Instagram
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Instagram. Нажмите кнопку "Добавить" и вы перейдете к процессу создания нового модуля этого типа.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Перед собой вы увидите следующие окно настроек:

Заполните все необходимые поля настроек:
- Module Name — укажите наименование модуля;
-
Select Get — выберите, каким образом получать изображения. Доступны 2 значения (user,tagged), что соответственно означает, получать изображения либо конкретного пользователя, либо по хештегу;
-
Entry TagName — укажите тег, по которому будут выводиться изображения (используется, если опция "Select get" имеет значение tagged);
- Entry Client ID — введите ваш API идентификатор из instagram.com (используется, если опция "Select get" имеет значение tagged);
- Entry User ID — введите уникальный идентификатор пользователя (используется, если опция "Select get" имеет значение user);
-
Entry access Token — укажите маркер доступа для отображения пользовательских изображений (используется, если опция "Select get" имеет значение user);
- Entry limit — установите ограничение на количество отображаемых изображений;
- Status — укажите статус модуля (включен/отключен).
Для того, чтобы получить Instagram USER ID и Access Token выполните следующие действия.
Что же такое Instagram Access Token – Краткое описание
Ни один аuthenticated [аутентифицированный] запрос Instagram не обходится без Instagram Access token [маркер доступа]. Маркер доступа используется для идентификации пользователя, приложения или страницы. Он может быть использован приложением для создания graph API calls [графика вызовов API]. Маркер доступа всегда является уникальным для каждого отдельного пользователя.
Instagram Access Token необходим для большинства приложений на основе Instagram.
Пошаговое руководство по получению Instagram Access Token
Для получения Instagram Access Token вам потребуется выполнить всего 3 простых шага:
- Войти в Instagram как разработчик.
- Зарегистрировать новый Client ID.
- Получить Instagram Access Token, используя Client ID и Client Secret, которые вы получите в процессе.
1. Войдите в Instagram как разработчик.
Посетите страницу Instagram Developer.
Перед тем, как получить Instagram Access Token, необходимо зарегистрироваться в качестве разработчика в Instagram и получить Client ID и Client Secret. Для этого перейдите по ссылке на страницу Instagram developer.
Страница регистрации разработчика выглядит следующим образом:

Войдите в систему Instagram в качестве пользователя.
Для того, чтобы получить Client ID и Client Secret вы должны быть зарегистрированы в Instagram как пользователь. Чтобы перейти к следующему шагу, войдите в систему Instagram, используя действительную учетную запись. Если вы не зарегистрированы, создайте новую учетную запись Instagram.
Вход в систему осуществлён успешно:

Далее, вам необходимо заполнить форму регистрации разработчика.
Instagram demands to be registered as a developer from everyone, who wants to display Instagram feed on his website. Since you've log in Instagram the next window will appear.
Требования Instagram таковы, что все, кто хочет отображать плагин Instagram [ленту Instagram] на своем сайте, должны быть зарегистрированы в системе в качестве разработчика.
Так только вы войдете в Instagram появится следующее окно.
Заполнить форму регистрации разработчика:

Будьте внимательны при заполнении следующих полей:
- Your website – это URL вашего веб-сайта.
- Phone number – любой действующий телефонный номер.
- What do you want to build with API – краткий ответ на вопрос для каких целей вы будите использовать API.
После регистрации вы получите доступ к официальной документации Instagram Developer. Вы увидите сообщение о приветствии нового разработчика и небольшой обзор содержания данной документации.
Приветствуем нового разработчика!

Нажмите кнопку Register Your Application.
Теперь, от имени разработчика, вы можете зарегистрировать ваше приложение. Система уведомит вас об отсутствии зарегистрированных приложений и предложит вам это сделать. Для этого нажмите кнопку Register a new client.
Переходим к процессу регистрации нового клиента:

Следующим шагом вам необходимо авторизовать ваше новое приложение и нового клиента.
2. Регистрация нового Client ID.
Будьте внимательны! На следующей странице вы найдете 4 обязательных для заполнения поля.
Регистрация New client ID:

На этой странице заполните перечисленные ниже поля:
-
Application name – укажите любое подходящие имя, которое будет соответствовать требованиям Instagram.
- Description – краткое описание.
- Website URL – должно быть https://elfsight.com/service/generate-instagram-access-token/.
-
Valid redirect URIs – должно быть https://elfsight.com/service/generate-instagram-access-token/ [задайте ссылку на ваш сервер].
Подтвердите правильность данных [confirm your data] и переходите к следующему шагу. На данном этапе вы получите ваш Instagram Client ID и Client Secret.
На этой странице вы можете получить Client ID и Client Secret:

Если вы на выходе вы хотите получить квадратные фото в ленте, активируйте опцию non-square media. Перейдите к окну редактирования настроек нового клиента и найдите там раздел "Migrations". НЕ ЗАБУДЬТЕ нажать кнопку "Update Plugin", чтобы сохранить все изменения.
Раздел non-square media:

3. Получите Instagram Access Token, используя ваш Client ID и Client Secret.
Внесите значения Instagram Client ID и Client Secret в соответствующие поля здесь.
Страница Instagram Access Token:

Данная страница была создана для того, что вы смогли получить ваш Access Token самым простым и доступным способом. Обратите внимание, что Instagram будет запрашивать авторизацию в качестве пользователя sandbox. Вот почему следует нажать кнопку "Authorize" на следующей странице для того, чтобы завершить действие.
Страница авторизации Sandbox:

Скопируйте сгенерированный Access Token.
Поздравляет! Вы получили Instagram Access Token. Используйте его для отображения ленты Instagram с помощью плагина TM Instagram на вашем сайте.
Вы получили ваш Access Token:

Данная информация была взята из oфициальных источников.
TemplateMonster Manufacturers
Данный модуль отображает список производителей (Рис. 31). Производители добавляются в меню Каталог -> Производители (Catalog -> Manufacturers).
После установки модуля, Вы можете включить или выключить его на странице настроек модуля.

TemplateMonster Module Tabs
Данный модуль выводит 4 основных модуля (Bestsellers, Featured, Specials, Latest) в виде вкладок.

После установки модуля, Вы можете настроить его на странице настроек модуля.
Настройки:
-
- Module Name
- название модуля;
-
- Specials
- включает/отключает отображение модуля Specials;
-
- Bestsellers
- включает/отключает отображение модуля Bestsellers;
-
- Latest
- включает/отключает отображение модуля Latest;
-
- Featured
- включает/отключает отображение модуля Featured;
-
- Products
- выбор списка продуктов для вкладки Featured;
-
- Limit
- устанавливает ограничение на количество отображаемых продуктов;
-
- Width
- ширина изображения продукта;
-
- Height
- высота изображения продукта;
-
- Status
- статус модуля (включен/отключен).

TemplateMonster Newsletter
Данный модуль добавляет блок с формой подписки на email рассылку.

После установки модуля, Вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Newsletter
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Newsletter. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля. В данном случае это модуль Newsletter.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы увидите следующие окно настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
-
Description — текст, который будет добавлен перед формой подписки на email рассылку;
- Status — статус модуля (включен/отключен).
Как добавить новый модуль типа TemplateMonster Newsletter
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Newsletter. Нажмите кнопку "Добавить" и вы перейдете к процессу создания нового модуля этого типа.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Перед собой вы увидите следующие окно настроек:

Заполните все необходимые поля настроек:
- Module Name — укажите название модуля;
-
Description — укажите текст, который будет добавлен перед формой подписки на email рассылку;
- Status — определите статус модуля (включен/отключен).
Как добавить новый модуль TemplateMonster Newsletter на Home Page (через Layout Builder)
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел Template Monster Layout Builder. В соответствующей колонке напротив модуля Home Page, нажмите кнопку "Редактировать".

Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.
Вы перейдете к следующему окну настроек:

Определитесь с позицией для нового модуля TemplateMonster Newsletter. Помните о том, что вы можете редактировать расположение рядов и колонок в макете, если есть такая необходимость.
Нажмите кнопку Add Widget.

В появившемся окне выберите тот модуль TemplateMonster Newsletter, который хотите добавить на главную страницу сайта.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Модуль Newsletter добавлен.

Не забудьте сохранить настройки модуля, нажав кнопку "Сохранить" в правом верхнем углу:

Используйте данный способ для добавления модуля любого типа на главную страницу вашего сайта.
Как настроить рассылку
- Для того, чтобы создать новую рассылку для ваших клиентов, перейдите к разделу Marketing > Mail.
-
Заполните все необходимые поля.

-
From (От кого) – по умолчанию будет указан email адрес определенный при установке магазина.
-
To (Кому) – по умолчанию – это All Newsletter Subscribers (все подписчики на рассылку). Вы можете изменить группу рассылки, выбрав нужную в выпадающем списке опции.
-
Subject (Предмет сообщения) – поле является обязательным. Введите заголовок (предмет) вашего сообщения.
-
Message (Текст сообщения) – обязательное поле. Введите текст сообщения.
-
- Нажмите кнопку Send.


TemplateMonster Newsletter Popup
Данный модуль добавляет всплывающее окно с предложением подписаться на email рассылку при посещении вашего сайта. Окно не выводится для авторизованных (вошедших в аккаунт) или уже подписавшихся на рассылку пользователей.

После установки модуля, Вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Newsletter Popup
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Newsletter Popup. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы увидите следующие окно настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
- Background Image — фоновое изображение всплывающего окна;
- Background image width — ширина фонового изображения;
- Background image height — высота фонового изображения;
- Cookie Storage Time — опция позволяет определить время через которое окно повторно появится;
- Heading Title — заголовок отображающийся в окне модуля;
-
Description — описание отображающееся в окне модуля. Это текст, который поясняет назначение рассылки;
- Status —статус модуля (включен/отключен).
TemplateMonster Product Slideshow
Данный модуль выводит выбранные продукты в виде карусели.

После установки модуля, Вы можете настроить его на странице настроек модуля.
Настройки:
-
- Module Name
- название модуля;
-
- Products
- выбор списка продуктов;
-
- Limit
- ограничение на количество отображаемых продуктов;
-
- Width
- ширина изображения продукта;
-
- Height
- высота изображения продукта;
-
- Status
- статус модуля (включен/отключен).

TemplateMonster Social List
Данный модуль выводит список ссылок на страницы популярных социальных сетей и сервисов.

В случае установки "update" версии темы, демо данные шаблона (список ссылок на соц. сети) будут недоступны. Заполните данные (необходимые) поля для корректного отображения модуля.
После установки модуля, Вы можете настроить его на странице настроек модуля. Если оставить поле пустым, элемент списка не будет отображен.
Как управлять модулем TemplateMonster Social List
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Social List. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы увидите следующие окно настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
- Title — введите заголовок модуля, который будет виден на вашем сайте;
-
Description — описание отображающееся в окне модуля. Это текст, который поясняет назначение модуля;
-
Name — введите название социальной сети, отображающееся при наведении курсора на иконку социальной сети;
- Link — ссылка на страницу сервиса;
- Css — наименование CSS класса для иконки сервиса.
- Status — статус модуля (включен/отключен).
Найдите больше стилей для иконок здесь.
TemplateMonster Video Background
Данный модуль выводит блок с фоновым видео, загруженного либо локально, либо с помощью сервиса YouTube.
После установки модуля, Вы можете настроить его на странице настроек модуля.
Настройки:
-
- Module Name
- название модуля;
-
- Status
- статус модуля (включен/отключен).
-
- Video Source
- источник загрузки видео. Доступны 2 значения:
-
- local
- видео загружается с Вашего сайта;
-
- youtube
- видео загружается с сервиса YouTube.
-
- YouTube url
- ссылка на видео сервиса Youtube;
-
- Mute
- отключение громкости;
-
- Mobile
- включает/отключает отображение видео на мобильных устройствах. При значении 'Yes' - видео будет отображаться на мобильных устройствах;
-
- Start Video
- секунда, с которой необходимо воспроизвести видео;
-
- Mobile Image
- картинка, которая будет отображена вместо фонового видео, в случае его отключения на мобильных устройствах;
-
- Mobile Image Width
- ширина фоновой картинки;
-
- Mobile Image Height
- высота фоновой картинки;
-
- Description
- html-разметка, которая будет отображена поверх фонового видео.
При выборе Video Source - Local Video укажите картинку (постер) в формате ".jpg", на который будет заменено фоновое видео на мобильных устройствах. Для правильной работы модуля в папке с картинкой, которую Вы указали, должны находиться 3 видео с одинаковыми названиями в следующих форматах:
- *.ogv
- *.mp4
- *.webm


TemplateMonster Search
Модификация TemplateMonster Live Search выводит искомый продукт(ы) без перезагрузки страницы.

Для отключения функции TemplateMonster Live Search, перейдите в раздел Расширения > Модификации (Extensions > Modifications).

Выберите в списке нужную вам модификацию, нажмите кнопку Отключить (Disable).

Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.
TemplateMonster Lazy load
Модификация, которая загружает картинки продуктов в момент, когда они попадают в область видимости при прокрутке сайта. Данное расширение используется для ускорения работы сайта. Для смены картинки прелоадера, замените картинку lazy_loader.gif в папке catalog/view/theme/themeXXX/image/.
Blog
С помощью данного расширения, вы можете быстро и удобно управлять новостями и публикациями, связанными с вашим магазином.
Основные возможности:
- создание статей;
- создание категорий;
- создание авторов;
- комментирование статей и ответа на комментарий;
- наличие отчета по просмотрам;
- вывод продуктов и других статей, которые относятся к данной статье;
Для изменения глобальных настроек блога перейдите в раздел Система > Настройки (System > Settings). Выберите из списка магазин, в котором нужно изменить настройки и напротив него нажмите Редактировать (Edit).
Настройки блога находятся во вкладке Блог (Blog):
- Status — статус блога (включен\отключен);
- Limit — количество постов, отображаемых на странице;
- Description Symbol Limit — количество символов в описании статьи на странице блога (не статьи!);
- Comment Auto approval — включает/отключает автоматическое подтверждение комментариев администратором;
- Author Information — включает/отключает показ информации об авторе на странице основного текста статьи;
- Related Article — включает/отключает показ статей, относящихся к данной (смежных статей);
- Share with social site — включает/отключает показ социальных иконок “поделиться”.

В боковой панели появился новый пункт — Simple Blog. Он содержит следующие пункты:

- Author — список созданных статей;
- Category — список созданных категорий;
- Article — список созданных авторов;
- Article Comment — список добавленных комментариев;
- Report — отчет по просмотрам.
Author
В таблице с перечнем всех авторов, вы можете увидеть такую общую информацию о них, как Author Name (Имя Автора), Status (Статус Отображения) и Date Added (Дата добавления). Для добавления нового автора, нажмите кнопку Insert (Добавить). Вы можете изменить настройки отображения или отредактировать информацию об авторе, нажав кнопку Edit (Редактировать).

В менеджере вы можете удалить или отметить для редактирования несколько авторов одновременно.
Для этого, выберите автора(-ов), отметив их галочкой в боксе слева от имени автора, а затем, нажмите кнопку удалить или редактировать, в зависимости от необходимого действия.
Добавление нового/изменение настроек существующего Автора

| Author Name | - | имя автора. Имя должно быть уникальным. |
| SEO Keyword | - | не используйте пробелы там, где они заменены дефисом ( "-" ). Убедитесь, что ключевые слова является уникальными в глобальном масштабе. |
| Avatar | - | выберите изображения для аватара автора (эскиза с изображением автора, отображаемого рядом с описанием автора на странице основного текста статьи). |
| Status | - | включите/ отключите отображение автора на странице основного текста статьи. |
| Description: | - | дополнительная информация об авторе. |
| Meta Tag Description | - | объяснения содержания описания (дополнительной информации). |
| Meta Tag Keywords | - | ключевые слова описания. |
Category
В таблице с перечнем всех категорий, вы можете увидеть такую общую информацию о них, как Category Name (Название Категорий), Status (Статус Отображения) и Sort Order (Порядок Отображения). Для добавления новой категории, нажмите кнопку Insert (Добавить). Вы можете изменить настройки отображения или отредактировать категорию, нажав кнопку Edit (Редактировать).

В менеджере вы можете удалить или отметить для редактирования несколько категорий одновременно.
Для этого, выберите категорию(-ии), отметив их галочкой в боксе слева от названия категории, а затем, нажмите кнопку удалить или редактировать, в зависимости от необходимого действия.
Добавление новой/изменение настроек существующей Категории
Менеджер категорий поддерживает функцию мульти-язычности. Все данные относительно категорий вносятся с учетом рабочего языка сайта (здесь русский и английский).
- General;
- Data.
Вкладка General

| Category Name | - | название категории. |
| Meta Tag Description | - | это текст краткого описания содержания категории, который появится на странице результатов поиска. |
| Meta Tag Keywords: | - | ключевые слова. |
| Description | - | это текст, который отображается перед перечнем всех категорий данной статьи. В тексте должно содержаться описания содержания категории. |
Вкладка Data

| Parent Category | - | выберите родительскую категорию для категории. |
| Meta Tag Keywords | - | ключевые слова. Убедитесь, что ключевые слова является уникальными в глобальном масштабе. |
| Stores | - | выберите магазин, к которому вы хотите прикрепить категорию. |
| Image | - | выберите изображение для иконки, которая будет показана рядом с описанием категории. |
| Top | - | отображать в главном меню. Отображаются только родительские категории. |
| Columns | - | количество отображаемых подкатегорий (глубина). Только для родительских категорий. Желательно устанавливать значение "0". |
| Article limit per page | - | опция помогает установить количество постов, отображаемых на странице. |
| Sort Order | - | порядок отображения категории. 0 — первый в порядке. |
| Status | - | включает/ отключает категорию. (статьи категории будет по-прежнему доступны). |
Article
В таблице с перечнем всех статей, вы можете увидеть такую общую информацию о них, как Article Title (Заголовок Статьи), Author Name (Имя Автора), Status (Статус Отображения) и Date Added (Дата Добавления). Для добавления новой статьи, нажмите кнопку Insert (Добавить). Вы можете изменить настройки отображение или отредактировать содержание статьи, нажав кнопку Edit (Редактировать).
В менеджере вы можете удалить или отметить для редактирования несколько статей одновременно.
Для этого, выберите статью(-ии), отметив их галочкой в боксе слева от заголовка статьи, а затем, нажмите кнопку удалить или редактировать, в зависимости от необходимого действия.
Добавление новой/изменение настроек и содержания существующей Статьи
- General;
- Content;
- Option;
- Related.
Вкладка General
Менеджер статей поддерживает функцию мульти-язычности. Все данные относительно статей вносятся с учетом рабочего языка сайта (здесь русский и английский).

| Title | - | заголовок статьи. |
| Description | - | содержание статьи. Поддерживает язык HTML. |
| SEO Description | - | объясняет содержание статьи. |
| SEO Keyword | - | ключевые слова содержания. |
Вкладка Content

| Featured Image | - | выберите главное изображение статьи. Для этого нажните на иконку изображения, а затем кнопку "редактировать". |
| Additional Description | - | дополнительная информация о статье (краткое описание). |
Вкладка Option

| Allow comments for this article? | - | разрешайте или запрещайте комментирование статьи. |
| Author Name | - | покажите автора статьи. |
| SEO Keyword | - | ключевые слова содержания. |
| Category | - | прикрепите статью к категории. |
| Store: | - | выберите магазин, где хотите отображать данную статью. |
| Sort Order: | - | порядок отображения статьи. 0 — первая в порядке. |
| Status: | - | включает/ отключает отображение статьи. |
Related Tab

| Article Related Products | - | выберите один продукт, который относится у данной статье, категорию продуктов или производителя. |
| Category | - | выдерите категорию. |
| Related Articles | - | выберите смежную статьи. |
| Article Name | - | введите название искомой статью, доступна функция автозаполнения. |
| Sort Order: | - | порядок отображения смежной (сопровождающей) статьи. 0 — первая в порядке. |
| Status: | - | статус отображения смежной статьи. |
Article Comment
Как управлять комментариями блога
-
Перейдите с разделу Блог > Комментарии записи (Blog > Article Comment). Здесь вы увидите все комментарии, добавленные к вашим записям блога.
-
Найдите нужный комментарий и нажмите на кнопку Редактировать (Edit) в правой колонке:
-
Здесь вы можете видеть две вкладки: Общее (General) и Комментарий (Comment). Во вкладке Общее (General) находятся настройки, которые позволят изменить Имя автора (Author Name), выбрать Название Статьи (Article Name) и включить или отключить комментарий, задав его Статусу (Status) значение 'Включен' или 'Отключен'. Закончив редактирование, нажмите на кнопку Сохранить (Save):
-
Во вкладке Комментарий (Comment) вы можете добавить текст Комментария (Comment). Также, можете добавить ответ на комментарий, нажав на кнопку Добавить ответ к комментарию (Add Comment Reply):
-
Вы можете не только редактировать существующие комментарии, а также добавить новый комментарий. Нажмите на кнопку Вставить (Insert) вверху в разделе Блог > Комментарий к записи (Blog > Article Comment):

Заполните все обязательные поля, такие как Имя автора (Author Name), Название записи (Article Name) и Комментарий (Comment) и убедитесь, что комментарий имеет Статус (Status) ‘Включен’, если хотите, чтобы комментарий отображался на сайте. Нажмите на кнопку Сохранить (Save), для того чтобы сохранить изменения.
-
Для того чтобы удалить комментарий, поставьте галочку в окошке в левой колонке напротив соответствующего комментария и нажмите на кнопку Удалить (Delete) вверху.



Вы сможете добавить Имя автора (Author Name), ваш Ответ (Reply) и выбрать Статус ответа. Закончив внесение изменений, нажмите на кнопку Сохранить.

TM Blog Articles
Данный модуль выводит статьи блога по разным критериям.

После установки модуля, Вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Blog Articles
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Blog Articles. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы увидите следующие окно настроек:

Available settings:
- Status — статус модуля (включен/отключен);
- Module Name — название модуля;
-
Article limit — количество выводимых статей;
-
Readmore Button Show — включает/отключает кнопку Read more;
- Date Show — включает/отключает показ даты;
- Author Show — включает/отключает показ автора статьи;
- Comments Show — включает/отключает показ количества комментариев к статье;
- Image Show — включает/отключает показ картинки;
- Image Width —ширина картинки;
- Image Height — высота картинки;
- Description Symbol Limit — количество символов в описании статьи;
-
Category — выбор категории статей для вывода. Также, имеется возможность вывести самые популярные статьи либо последние добавленные.
TM Blog Category
Данный модуль выводит статьи блога по разным критериям.

После установки модуля, вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonster Blog Category
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Blog Category. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы увидите следующие окно настроек:

Доступные параметры настроек модуля:
TM Footer Links
Как управлять модулем TM Footer Links
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TM Footer Link. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы перейдете к следующему окну настроек:

- Module Name — название модуля;
- Links Group — выберите группу ссылок, которую планируете отображать в футере;
- Status — cтатус модуля (вкл./выкл.).
Frontend:

- Module Name — TM Footer Links Information;
- Links Group — Information;
- Status — enabled (активирован).
TemplateMonster Single Category Products
Данный модуль выводит 4 основных модуля (Bestsellers, Featured, Specials, Latest) продуктов определенной категории в виде вкладок.

После установки модуля вы можете настроить его на странице настроек модуля.
Как управлять модулем TemplateMonsterSingle Category Products
Перейдите к разделу Модули / Расширения (Extensions) > Модули / Расширения (Extensions).

Выберите Модули (Modules) в выпадающем списке фильтра поиска по типу расширения (еxtension type).

В таблице с перечнем всех модулей, найдите раздел TemplateMonster Single Category Products. Нажав кнопку "редактировать" (edit), вы перейдете к окну настроек существующего модуля.
Используйте сочетание клавиш Ctrl+F для упрощения процесса поиска.

Вы перейдете к следующему окну настроек:

Доступные параметры настроек модуля:
- Module Name — название модуля;
- Category — выбор существующей категории продуктов;
- Tabs — включает/отключает вывод в виде вкладок. При отключенном варианте предлагается выбрать тип выводимого модуля;
-
Product Type
— выбор типа выводимого модуля. Поле доступно при отключенной опции Tabs.
Доступны следующие значения:
- Specials;
- Bestsellers;
- Featured;
- Latest.
- Specials — включает/отключает отображение модуля Specials;
- Bestsellers — включает/отключает отображение модуля Bestsellers;
- Featured — включает/отключает отображение модуля Featured;
- Latest — включает/отключает отображение модуля Latest;
- Featured Products — выбор списка продуктов для модуля Featured. Поле доступно при включенной опции Featured или, если опция Product type равна Featured;
- Limit — устанавливает ограничение на количество отображаемых продуктов;
- Width — ширина изображения продукта;
- Height — высота изображения продукта;
- Status — статус модуля (включен/отключен).

