- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 3. Как изменить логотип и значок логотипа
Октябрь 26, 2015
Из этого туториала Вы узнаете, как изменить логотип (logo) и значок логотипа (logo icon) в шаблоне WordPress с CherryFramework3.
CherryFramework 3. Как изменить логотип и значок логотипа
Для того чтобы изменить логотип, следуйте таким инструкциям:
-
Войдите в вашу админ панель WordPress и перейдите на вкладку Настройки Cherry -> Настройки Cherry -> Логотип & Фавикон (Cherry Options -> Cherry Options -> Logo & Favicon).
-
Найдите настройку Путь изображения логотипа (Logo Image Path) и удалите существующий логотип. Сделав это, Вы увидите кнопку Загрузить (Upload):
-
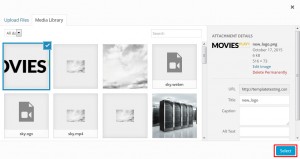
Нажмите кнопку Загрузить (Upload) (или введите прямой путь к изображению) и загрузите новый логотип с компьютера или из Библиотеки медиафайлов (Media Library) (если изображение было ранее загружено туда):
-
Нажмите на кнопку Выбрать (Select) и Вы увидите новый путь к изображению логотипа:
-
Нажмите на кнопку Сохранить настройки (Save Options), для того чтобы сохранить ваше новое изображение логотипа:
Более того, Вы можете всегда вернуть изначальный логотип, нажав на кнопку Восстановить настройки по-умолчанию (Restore Defaults).
-
Обновите ваш сайт и проверьте новое изображение логотипа.
Для того чтобы изменить значок логотипа, следуйте таким инструкциям:
-
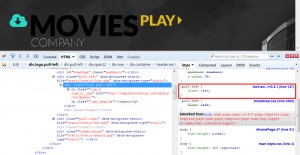
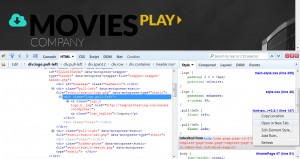
Значок логотипа обычно задается при помощи CSS шрифта FontAwesome. Исследуйте элемент при помощи инструмента разработчика, например Firebug (для Mozilla Firefox), для того чтобы проверить, как этот значок добавлен:
-
В нашем случае значок задан при помощи CSS-селектора:
.logo::before
Вам нужно скопировать его и вернуться в админ панель WordPress.
-
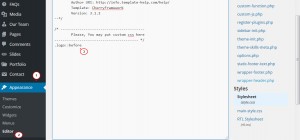
Перейдите на вкладку Внешний вид -> Редактор (Appearance -> Editor) и вставьте скопированный CSS-селектор в файл style.css вашей дочерней темы:
Вы можете также внести изменения в файл при помощи Панели управления хостинга или FTP, используя редактор кода (например, Notepad++, Dreamweaver, и т. д.).
-
Выберите значок, который Вы хотите использовать, и найдите код этого значка, для того чтобы создать нужное правило CSS. В первую очередь, Вам нужно знать версию шрифта значков FontAwesome, которая используется в шаблоне. Вы можете проверить её при помощи Firebug:
В нашем случае шаблон использует значки FontAwesome версии 3.2.1 (значение параметра r=3.2.1).
-
Вы можете использовать Список значков FontAwesome 3.2.1, для того чтобы выбрать значок. Более того, Вы можете искать значки подходящей версии FontAwesome при помощи поисковых систем:
-
Выбрав значок, найдите его код, для того чтобы дополнить правило CSS. Скопируйте фрагмент кода и замените текущий фрагмент кода.
-
Для того чтобы найти код, который нужно заменить, вернитесь на сайт и вновь откройте Firebug. Вы увидите ссылку на внешний файл CSS шрифта FontAwesome. Нажмите правой кнопкой мышки на него и нажмите на кнопку Открыть в новой вкладке (Open in New Tab):
-
Открыв файл, используйте инструмент поиска браузера (
Ctrl+F), для того чтобы найти значок по его названию. Для icon-film код будет выглядеть следующим образом:.icon-film:before { content: "\f008"; } -
Скопируйте свойство и его значение:
-
Скопировав его, вернитесь в файл style.css и вставьте скопированный код в правило CSS. Более того, добавьте !important в правило CSS, для того чтобы перезаписать существующее определение стиля. В результате, код должен выглядеть следующим образом:
.logo::before { content: "\f008" !important; } -
Более того, Вы можете также внести изменения в новый значок, для того чтобы он соответствовал вашим потребностям. Вы можете изменить его цвет, шрифт, местоположение и т. д. Давайте изменим цвет значка на белый. В результате наш код будет выглядеть следующим образом:
.logo::before { content: "\f008" !important; color: #ffffff !important; } -
Нажмите на кнопку Обновить файл (Update File) (или загрузите файл, в который Вы внесли изменения, назад на сервер), для того чтобы сохранить изменения:
-
Обновите сайт и проверьте новый значок логотипа.
Теперь Вы знаете, как изменить логотип (logo) и значок логотипа (logo icon) в шаблоне WordPress с CherryFramework3.
Вы можете также ознакомиться с детальным видео-туториалом ниже: