- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как добавить виджет меню на конкретную страницу
Январь 7, 2016
Из этого туториала Вы узнаете, как добавить виджет меню на конкретную страницу в шаблонах с CherryFramework 4.
CherryFramework 4. Как добавить виджет меню на конкретную страницу
Для того чтобы добавить виджет меню на конкретную страницу в CherryFramework 4, следуйте таким инструкциям:
Шаг 1. Создайте пользовательскую область боковой панели в админ панели WordPress.
-
Войдите в вашу Админ панель WordPress (WordPress dashboard), используя ваши детали входа WordPress.
-
Перейдите на вкладку ‘Внешний вид’ (Appearance) -> ‘Виджеты’ (Widgets).
-
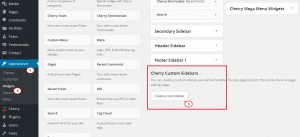
Найдите область создания виджетов ‘Пользовательские боковые панели Cherry’ (Cherry Custom Sidebars):
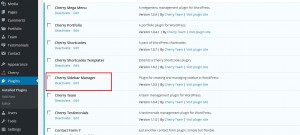
Если у Вас нет этой области в разделе Внешний вид – Виджеты в админ панели WordPress, проверьте, установлен ли у Вас плагин ‘Менеджер боковых панелей Cherry’ (Cherry Sidebar Manager) в разделе Плагины -> Установленные плагины (Plugins -> Installed Plugins) вашей админ панели:
Вы можете скачать этот плагин, используя следующую ссылку.
-
Нажмите на кнопку ‘Создать новую боковую панель’ (Create a new sidebar).
-
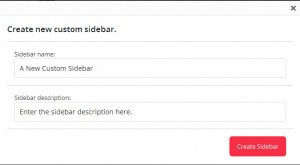
Введите Название и описание боковой панели (Sidebar name and the Description) и нажмите на кнопку ‘Создать боковую панель’ (Create Sidebar):
Шаг 2. Добавьте пользовательский виджет меню в новую пользовательскую боковую панель .
-
Откройте боковую панель.
-
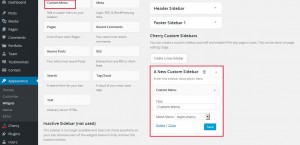
Перетяните Пользовательский виджет меню (Custom Menu widget) в новую Пользовательскую область боковой панели (Custom Sidebar area).
-
Выберите меню, которое нужно отобразить, укажите Заголовок меню (Menu title) и нажмите на кнопку ‘Сохранить’ (Save):
Шаг 3. Соедините ссылкой пользовательский виджет меню и страницу.
-
Перейдите на вкладку Страницы – Все страницы (Pages — All Pages) в вашей админ панели WordPress. Найдите страницу, откройте её для редактирования.
-
Прокрутите вниз к настройкам ‘Макет страницы’ (Layout). Выберите любой вариант макета боковой панели (sidebar layout) (Левая боковая панель, и т. д.).
-
В разделе Боковые панели записи (Post Sidebars) справа выберите Пользовательская боковая панель (Custom Sidebar).
-
Вы можете задать её как Основную боковую панель (Main sidebar) или Дополнительную боковую панель (Secondary sidebar), если макет страницы имеет две боковые панели:
-
Не забудьте нажать на кнопку ‘Обновить’ (Update), для того чтобы сохранить изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как добавить виджет меню на конкретную страницу