- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как изменить размер логотипа для определённой ширины окна браузера
Сентябрь 2, 2015
CherryFramework 4. Как изменить размер логотипа для определённой ширины окна браузера
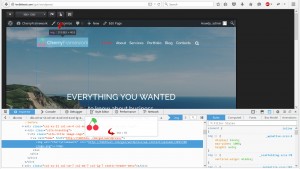
Иногда ваше изображение логотипа отображается меньшего размера, чем логотип Демо версии сайта. Этот туториал покажет Вам, как увеличить размер этого блока, для того чтобы логотип отображался в полном размере для определённой ширины окна браузера:
Для того чтобы увеличить размер логотипа для шаблона WordPress Cherry 4, следуйте таким инструкциям:
-
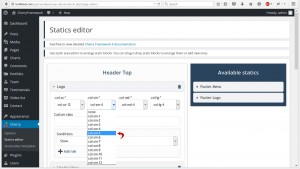
Войдите в админ панель (Dashboard) и перейдите на вкладку Cherry – Редактор статических областей (Cherry — Statics editor). В секции Верхняя часть хедера (Header Top) Вы увидите подсекции Логотип (Logo) и Меню хедера (Header Menu). В каждой из них есть 4 префикса класса для разных устройств отображения:
-
.col-lg- — устройства с большим размером экрана, стационарные компьютеры (>=1200px);
-
.col-md- — устройства со средним размером экрана, стационарные компьютеры (>=992px);
-
.col-sm- — устройства с маленьким размером экрана, планшеты (>=768px);
-
.col-xs- — устройства с самым маленьким экраном, телефоны (<768px):
-
-
Перейдите в подраздел Логотип (Logo). Выберите префикс класса для вашего устройства и выберите класс сетки bootstrap для большего числа колонок, чем было ранее. Например, измените .col-sm-4 на .col-sm-5.
Сделайте обратное действие для подсекции Меню хедера (Header Menu). Например, измените .col-sm-7 на .col-sm-6. Число колонок в двух секциях должно равняться 12.
-
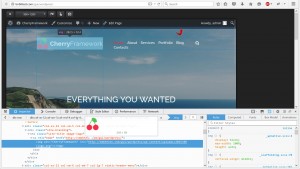
Сохраните изменения, нажав на кнопку Сохранить статические области (Save statics). Теперь ваш логотип будет большего размера:
Вы можете ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как изменить размер логотипа для определённой ширины окна браузера