- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
CherryFramework 4. Как использовать якорные ссылки
Январь 27, 2016
Из этого туториала Вы узнаете, как использовать якорные ссылки в шаблонах с CherryFramework4.
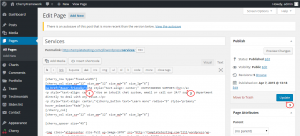
CherryFramework 4. Как использовать якорные ссылкиПеред тем как создать якорь, переключитесь в режим «Текстовый редактор». Для этого, нажмите на вкладку, которая называется «Текст» или «HTML» над правым верхним углом области редактирования.
Для того чтобы создать якорные ссылки, следуйте таким инструкциям:
-
Войдите в вашу Админ панель, перейдите на вкладку Страницы – Все страницы (Pages — All Pages) и откройте страницу, в которую Вы хотите добавить якорные ссылки.
-
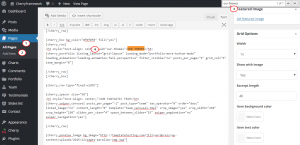
Найдите заголовок блока, за которым Вы хотите закрепить ссылку. Проверьте, есть ли у данного блока атрибут id. Если у данного блока нет атрибута id, создайте его. Якорь должен выглядеть следующим образом:
<a id="our-themes">I am the anchor.</a>
Текст, перед которым Вы видите id=»unique-identifier», — это название вашего якоря.
Обратите внимание: Убедитесь, что в вашем ID нет пробелов, поскольку Вы можете столкнуться с проблемами в старых браузерах. Также, убедитесь, что Вы используете уникальные ID для каждого якоря, который Вы создаёте.
-
После того как Вы нашли или добавили атрибут id в заглавный элемент вашего блока, скопируйте его или запишите:

-
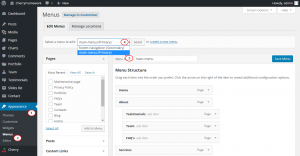
Перейдите на вкладку Внешний вид -> Меню (Appearance -> Menus), выберите из выпадающего списка Меню хедера (Header Menu) и нажмите на кнопку Выбрать (Select):

-
Слева Вы увидите три настройки, которые позволят вам добавить элемент меню: Страницы, Пользовательские ссылки и Категории. Из этого списка выберите Пользовательские ссылки (Custom Links).
-
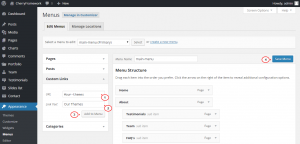
Для того чтобы добавить ссылку к вашему якорю, выберите какой-то текст и используйте кнопку Вставить/Редактировать ссылку (Insert/Edit link). В поле ссылки, введите символ #, за которым должно следовать название ID якоря.
Обратите внимание: Если блок находится на той же странице, что и ссылка, Вам не нужно указывать ссылку на страницу, только #id:

-
После того как Вы заполнили поля «Ссылка» и «Текст ссылки», нажмите на кнопки Добавить в меню (Add to Menu) и Сохранить меню (Save Menu). Это добавит вашу ссылку в меню на сайте.
Вторым вариантом добавления якорной ссылки на страницу является использование тегов HTML.
Для того чтобы создать якорные ссылки, следуйте таким инструкциям:
-
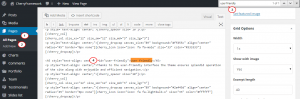
На странице, которая будет включать ваши якоря, укажите ID для блоков или разделов, как это было показано выше:

-
Далее, используйте HTML тэг ссылки. Вам нужно «обернуть» заголовок или часть содержимого страницы в тэг HTML, для того чтобы выполнялся переход в определённое место на странице. Когда Вы добавляете якорную ссылку на страницу, добавьте # перед якорем.
Например: <a href=»specific-id»»>Title</a>
Вы можете создать несколько якорей на одной странице. Нажмите на кнопку Обновить (Update) и обновите страницу вашего сайта. Вы увидите, что после нажатия на ссылку, открывается нужный раздел содержимого страницы или нужная страница.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
CherryFramework 4. Как использовать якорные ссылки













