- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как добавить изображения к постам
Январь 30, 2014
Этот туториал покажет Вам, как добавить изображения к постам и страницам в WordPress.
WordPress. Как добавить изображения к постам.
Изображения можно легко добавить через панель управления WordPress.
1. Откройте панель управления WordPress.
2. Перейдите к меню Posts/Pages слева и выберите пост или страницу, которую Вы хотите отредактировать.
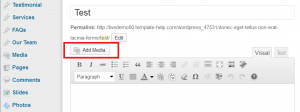
3. Выберите графический редактор (visual) во вкладке над окном с содержанием поста.
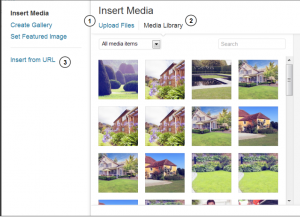
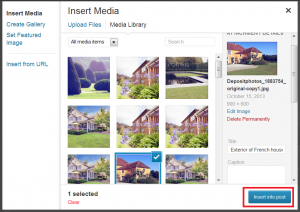
4. Нажмите на иконку Add Media и в появившемся окне выберите, откуда загрузить изображение.
- Вы можете добавить изображения с компьютера. В этом случае кликните на кнопку Select Files (выбрать файлы) и выберите изображения, которые Вы хотите загрузить на сайт.
- Из Media Library (медиа библиотеки): выберите Media library , если Вы хотите добавить изображения, которые были загружены раньше.
- С URL – позволяет Вам добавить изображения из внешних ресурсов.
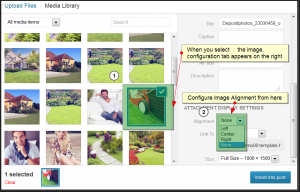
Когда Вы выберете изображения, справа появится вкладка конфигурации.
Здесь Вы сможете отредактировать настройки Alignment (выравнивание), Size (размер) и Link (ссылку).
1. Настройки Alignment позволяют Вам определить, где изображение должно появиться в Вашем содержании, и как оно будет взаимодействовать с текстом на этой странице. У Вас есть следующие опции выравнивания:
- Left (слева): Выравнивает изображение по левому полю, а текст на странице обтекает изображение и занимает все доступное место справа.
- Right (справа): Выравнивает изображение по правому полю, а текст на странице обтекает изображение и занимает все доступное место слева.
- Center (по центру): Располагает изображение по центру страницы, а текст — под ним.
- None (без выравнивания): Выводит изображение на страницу без выравнивания.
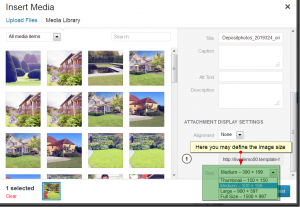
2. Настройки размера (Size) определяют размер изображения, которое Вы добавляете на свой сайт. По умолчанию WordPress создает диапазон из 4 размеров изображений на Ваш выбор:
- Thumbnail (миниатюра): отображает миниатюрную версию Вашего изображения на странице / в посте. Заметьте, что по умолчанию размер Thumbnail выводится квадратом, поэтому Ваше изображение может быть обрезано.
- Medium (средний): отображает среднеразмерную версию Вашего изображения на странице / в посте. Этот размер хорошо сочитается с выравнивание по левому и правому краям, так как сбоку остается достаточно места для текста.
- Large (большой): отображает крупноразмеруню версию Вашего изображения на странице / в посте. Заметьте, что WordPress определит ширину колонки содержания Вашей темы и выведет наибольший возможный размер для этого пространства.
- Full Size (полный размер): отображает полноразмеруню версию Вашего изображения на странице / в посте. Заметьте, что WordPress определит ширину колонки содержания Вашей темы и выведет наибольший возможный размер для этого пространства. Если Ваше оригинальное изображение больше, чем ширина этой колонки, полный размер изображения не будет выведен.
3. Настройки Link To (ссылка на) определяют URL (веб адрес), на который попадет посетитель Вашего сайта, нажав на изображение. Вы можете указать следующие настройки для ссылки на изображение:
- Attachment Page (прикрепленная страница): связывает Ваше вставленное изображение с его прикрепленной страницей типа WordPress media.
- Media File (медиа файл): связывает Ваше вставленное изображение напрямую с оригинальной полноразмерной версией файла.
- Custom URL (кастомная ссылка): позволяет Вам установить ссылку, на которую можно перейти, кликнув на изображение.
- None (без ссылки): эта настройка полностью уберет ссылку и сделает изображение «некликабельным».
4. Когда все настройки будут выставлены, кликните кнопку Insert to Post (вставить в пост).
Пожалуйста, ознакомьтесь с детальным туториалом ниже: