- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
Как создать CSS класс для шаблонов WordPress, Drupal и Joomla
Октябрь 8, 2012
Иногда необходимо добавить уникальный класс для определенного элемента.
Этот туториал покажет, как создать и использовать CSS класс для шаблонов WordPress, Drupal и Joomla.
-
Для начала рассмотрим Drupal
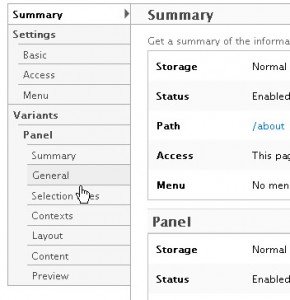
- В админ-панели откройте «Structure», затем «Pages»
- Найдите страницу для редактирования и нажмите «edit»:
- Обновите ее, используя опцию «Edit» (на скриншоте ввреху).
- Выберите вкладку «General» в меню «Variants»:
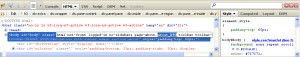
- Введите новый класс в поле «Add body CSS classes», затем нажмите «Update» и «Save», чтобы сохранить изменения:
- Обновите сайт и с помощью утилиты Firebug Вы увидите изменения на этой странице:
-
Рассмотрим такую CMS как Joomla.
- В админ-панели откройте Менеджер Меню, выберите Ваше главное меню и кнопку для страницы, которую нужно изменить.
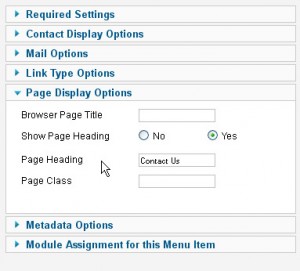
- Когда Вы открыли настройки определенного меню, выберите вкладку «Page Display Options»:
- Теперь Вам нужно добавить CSS класс, точно также, как и для Drupal.
- Нажмите «Save», чтобы сохранить изменения.
-
Последняя CMS — WordPress.
-
Зная ID страницы, Вы можете добавить в ней определенный класс, к примеру:
.your_ID h2 {display:none;}Этот класс спрячет все заголовки H2 для страницы с указанным ID.
Обращайтесь в наш Центр Поддержки, если у Вас возникнут дополнительные вопросы.
Ознакомьтесь с детальным, обучающим видео ниже:
Как создать CSS класс для шаблонов WordPress, Drupal и Joomla